Якщо ви маєте менше знань про анімацію SVG, ось короткий посібник, який допоможе вам розпочати кар’єру.
Одна з важливих проблем анімації SVG полягає в тому, що бібліотеки JavaScript загрузли, що може дуже засмучувати. Однак CSS зробив це трохи простіше завдяки легкому створенню ефектів для SVG. Він може перетворити маленьку і зрозумілу піктограму на щось вражаюче за допомогою основних кроків анімації та оптимізації SVG.
Анімація SVG пропонує безмежні можливості для створення анімованих піктограм і файлів оголошень. Для початку дайте нам знати, що таке SVG?
Масштабована векторна графіка (SVG) — це зображення на основі XML, схоже на HTML, яке може допомогти створювати елементи анімації. Для анімації SVG використовується кілька методів, наприклад мова синхронізованої мультимедійної інтеграції (SMIL), стилі та сценарії.
Дизайнери зазвичай покладаються на Adobe для анімації, яка також може допомогти з анімацією SVG. Однак є кілька інших способів розробки анімації, наприклад інструменти без кодування.
Перш ніж перейти до інструментів, давайте глибше зануримося у створення файлів SVG за допомогою CSS-анімації, щоб розпочати кодування.
Кроки для створення файлів SVG з нуля
- Почніть створювати файл за допомогою Illustrator і експортуйте його як код SVG зі спадного меню «Зберегти як тип» у діалоговому вікні «Параметри SVG».
- Видаліть непотрібні теги, щоб оптимізувати веб, одночасно копіюючи код редактора та використовуючи інтерфейс SVGOMG для внесення змін.
- Використовуйте HTML-документ, щоб написати анімацію CSS як main.css, щоб створити один редактор коду.
- Розробіть макет, щоб створити правильне зображення SVG і звільніть місце для заголовка, стовпців або інших вимог.
- Після цього оптимізуйте код SVG, щоб надати класу img-fluid деяку глибину.
- Додайте класи до класів SVG, щоб вибрати окремі фігури та анімувати різні зображення та форми.
- Виберіть важливі елементи SVG, щоб встановити непрозорість, і відредагуйте їх відповідно.
- Оголошуйте ключові кадри та імена для анімації SVG і опишіть їх для додаткових кроків.
- Призначте властивості та анімацію елементам, щоб зберегти властивості незмінними.
- Після завершення редагування всіх елементів збережіть остаточний файл.
Давайте тепер розглянемо деякі інструменти для створення анімованих SVG.
Adobe Creative Cloud
Adobe — один із найпопулярніших інструментів серед дизайнерів, який відкриває нову епоху анімації. Стає легко створювати інтерактивну анімацію, щоб додати нові елементи та фактори. Adobe Creative Cloud може допомогти дизайнерам працювати над предметами, які можуть привернути увагу.
Він охоплює все: від телевізійних шоу до ігор, веб-сайтів і рекламних банерів, мультфільмів і аватарів, дудлів та інфографіки, вмісту електронного навчання та дизайну блогів. Щоб охопити глядачів, дизайнери можуть створювати потужну анімацію та ілюстрації з декількома функціями, як-от інтеграція аудіо, початкові екрани дизайну та ігрове середовище.
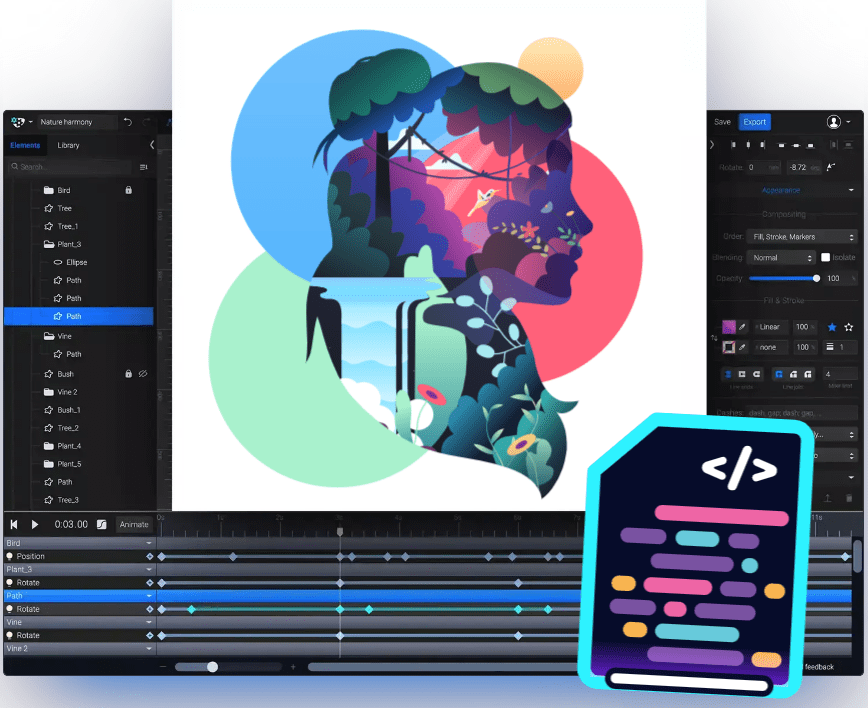
SVGator
SVGator це найпростіший спосіб запустити анімацію SVG для піктограм, логотипів, ілюстрацій та інших зображень. Найкраще те, що вам не потрібні навички програмування, щоб розпочати свою подорож у анімацію. Дизайнери можуть легко створити інтуїтивно зрозумілий інтерфейс за допомогою SVGator, не написавши жодного рядка коду.

Керувати анімацією легко, пропонуючи першокласний досвід для дизайнерів одним клацанням миші, що робить її більш привабливою та інтуїтивно зрозумілою. Дизайнери пропонують безмежні можливості та відсікаючі маски, такі як фони, логотипи, піктограми та чіткі форми. Властивості сховища animate можуть допомогти використовувати потужні функції самостирання, малювання та рукописного введення.
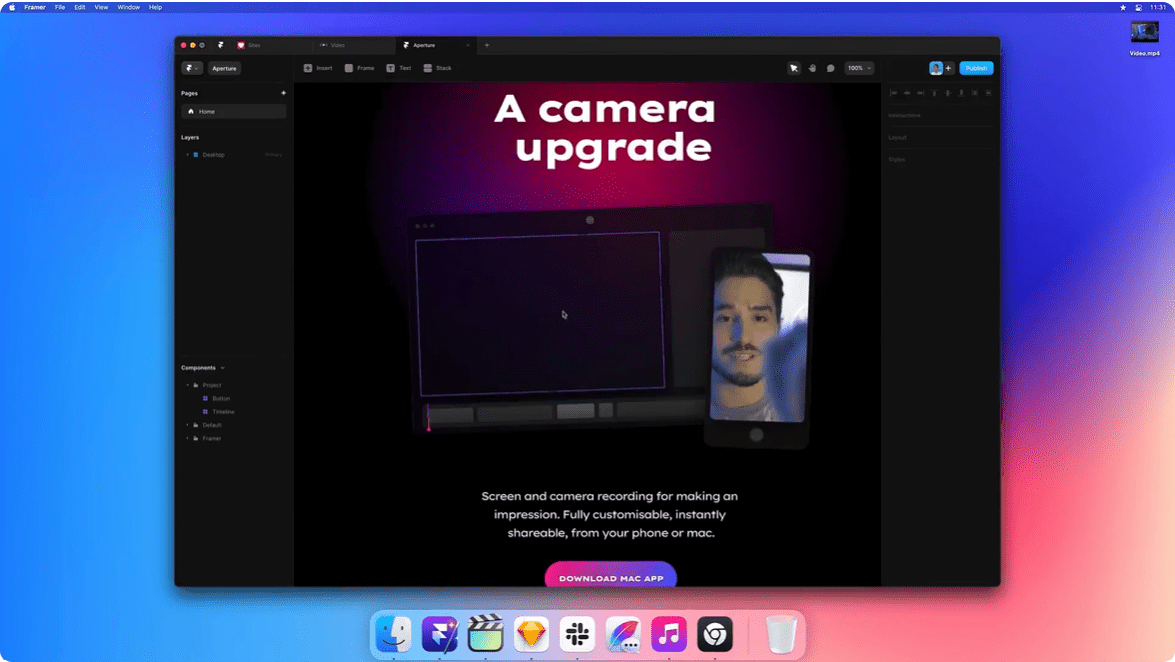
Фреймер
Якщо ви прагнете розробити та опублікувати свою роботу в Інтернеті, Фреймер це ваш перший крок вперед. Можна створювати, публікувати та закінчувати роботу з візуальним вмістом, розміщеним у мережі. Легко створювати розширені документи, інтегруючи додаткову програму для зручного документування. Крім того, є вбудовані шаблони, які можуть допомогти миттєво запустити проекти.

Це допомагає з дивовижною блискавичною швидкістю хостингу світового класу та вбудованою інфраструктурою для продуктивності, масштабованості та надійності. Можна розробити повністю адаптивний дизайн, який легко інтегрувати, щоб залучити нову аудиторію.
Ескіз
Ескіз є ідеальним інструментом, який допоможе вам створити ідеальні піксельні ілюстрації на основі ранньої ідеї, разом із передачею розробника та ігровими прототипами. Універсальний інструментарій дизайнера також може допомогти у співпраці з новими концепціями. За допомогою Sketch можна завершити програму та освіжити старий процес ідеальною піктограмою, яка відповідає вашим вимогам.

Це також дозволяє дизайнерам використовувати продумані функції для створення інтуїтивно зрозумілого інтерфейсу користувача та власного відтворення шрифтів. Інструмент пропонує співпрацю в режимі реального часу, щоб позбавити вас від конфліктів, без клопоту та без повернення файлів. Простий у використанні інструмент може втілити дизайни в життя та тестувати прототипи без додаткових плагінів.
Vivus
Максвелліто Вівус це чудовий спосіб оживити SVG, використовуючи появу класів JavaScript, яка може зацікавити користувачів. Vivus не пропонує залежностей для полегшеного класу JavaScript для створення спеціального сценарію для розробки анімації та малювання SVG, які можуть мати вплив. Інструмент включає різні типи анімації, наприклад OneByOne для малювання шляху кожного елемента, Sync для малювання синхронних ліній і delayed для затримки різних елементів шляху.
Інструмент допомагає створити цілий SVG за допомогою функції синхронізації, яка може замінити анімацію всього налаштування або шляху. Використовуючи просту функцію JavaScript, функція cubic-Bezier може читати параметри, щоб повернути число.
Художник SVG
Художник SVG відомий як проект Animista.net, який може спростити створення анімації та відповідати основним критеріям. Дизайн допомагає анімувати властивості заливки та обведення за допомогою коду CSS. Він також містить елементи лінії, шляху, прямокутника, полілінії, еліпса, кола та багатокутника для активного класу.
SVG Artista може допомогти створити анімований CSS SVG за допомогою коду, який працює в сучасних браузерах. Можна вибрати графіку SVG, відтворити кнопку панелі інструментів, скопіювати код і приступити до редагування, щоб отримати правильну анімацію до файлу.
Аніматор
Хайку Аніматор може допомогти створити інтуїтивно зрозумілу та привабливу анімацію для веб-сайтів і програм. Крім того, Animator дозволяє дизайнерам співпрацювати з розробниками, створюючи анімаційний дизайн за допомогою кодової бази та основних інструментів. Режим часової шкали та коду може допомогти покращити якість візуального дизайну.

Він містить такі найкращі функції, як вбудована бібліотека кривих згладжування та спеціальний редактор кривих, що додає вишуканості дизайну. Animator — це зручний для початківців і простий у використанні інструмент сценаріїв, у якому можна створювати такі взаємодії, як взаємодія кнопок, імітація та Figma. Можна також доставляти анімацію до кодової бази та вбудовувати інструкції в кодову базу.
Keyshape
Keyshape це популярний інструмент, який використовується для створення анімованої двовимірної векторної графіки. Він містить такі функції, як векторне малювання, яке може допомогти в редагуванні контурів, зразки кольорів, сітки, растрові зображення, текст на контурі та символи.
Інші важливі функції, включені в Keyshape:
- Послаблення
- Мітки часу
- Анімація на основі ключових кадрів
- Гіперпосилання
- SVG анімації
- Автоматичне створення ключових кадрів
Інструмент малювання форми ключа може допомогти розробити ідеальне зображення під час попереднього перегляду фігури, над якою працюєте. Він постачається з сітками, прив’язками та напрямними для створення ідеальної піктограми.
Дух
Дух є однією з першокласних програм, яка може допомогти створити високоякісну анімацію у браузері. Дизайнери можуть створити приголомшливу анімацію за допомогою Spirit Studio за кілька секунд. Це чудовий спосіб втілити ідеї в життя за допомогою анімації елементів коробки для всієї сторінки за межами переходів.

Без кодування дизайнери можуть легко редагувати анімацію, додаючи елементи на будь-яку веб-сторінку та зосереджуючись на часі та естетиці. Можна редагувати анімацію та підключатися до веб-сторінки, щоб точно налаштувати деталі.
SVG Цирк
SVG Цирк це популярний інструмент, який дозволяє користувачам створювати круті анімації, співати зациклені, завантажувачі та спінери. Він пропонує кілька параметрів, таких як попередні налаштування анімації, жива матерія, злітно-посадкова смуга, порожня сцена, біг по колу, тунель, квадрат із квадратами, коробки для щипків, жонглювання м’ячами, біг по дугах, подвійні оберти та плаваючі комікси.

Кожен стиль анімації можна настроїти за допомогою таких параметрів, як час початку та закінчення, галочки, тривалість, актори та повтор. Дизайнери можуть визначити положення кожного актора або елемента, діаметр, тип, стиль тощо, щоб дати їм правильне визначення того, що це таке. Можна також включити основний шлях із переліком початкової точки вниз, циклів, типу трюку, шляху та ослаблення.
Висновок
Аніматори SVG стали паличкою-виручалочкою для дизайнерів, які працюють над анімацією веб-сайтів і пропонують першокласний досвід користувача. Як варіант, можна найняти Професіонали Fiverr щоб допомогти вам створити анімацію SVG.
Однак краще знати трохи більше про анімацію, щоб бути готовим до будь-яких викликів, які можуть зустрітися на вашому шляху.

