Веб-сторінки – це лише документи, які відображає ваш веб-браузер. Але що, якщо ви можете ввести текст безпосередньо на будь-якій веб-сторінці, щоб змінити її? Ви можете, і вам не потрібне розширення для браузера — це функція, вбудована в кожен сучасний браузер.
Ця функція використовує переваги функції «document.designMode», яку ви можете ввімкнути через консоль JavaScript вашого веб-переглядача. Нещодавно це висвітлив Томек Сулковскі в Twitter, але це так круто, що ми змушені поділитися ним із нашими читачами.
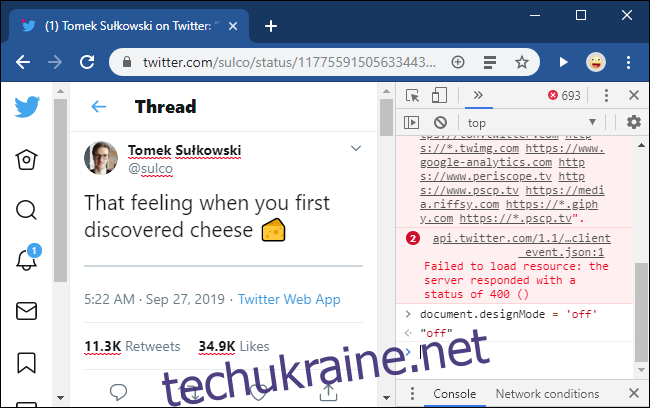
Те відчуття, коли ви вперше відкрили `document.designMode` pic.twitter.com/bxA1otzCjN
— Томек Сулковський (@sulco) 27 вересня 2019 року
Ви можете використовувати цю функцію, щоб очистити веб-сторінку перед її друком, перевірити, як виглядатимуть зміни на веб-сторінці, або навіть просто розігрувати людей. Це буде так само, як редагування документа Word — не потрібно возитися з HTML.
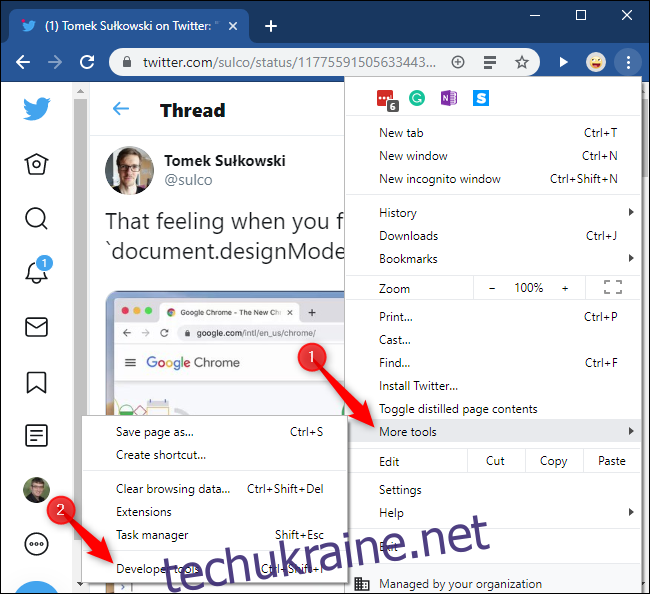
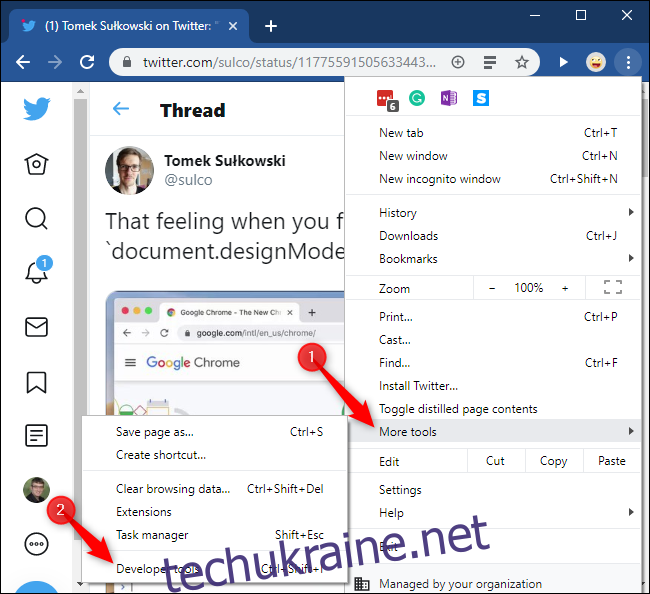
Щоб активувати цю функцію, перейдіть на веб-сторінку, а потім відкрийте консоль розробника. Щоб відкрити консоль у Google Chrome, натисніть меню > Інші інструменти > Інструменти розробника або натисніть Ctrl+Shift+i.
Хоча ми використовуємо Chrome як приклад, цю функцію працює в інших сучасних браузерах, також Ось як відкрити консоль в інших браузерах:
У Mozilla Firefox натисніть меню > Веб-розробник > Веб-консоль або натисніть Ctrl+Shift+K.
У Apple Safari натисніть Safari > Параметри > Додатково й увімкніть «Показувати меню «Розробка» в рядку меню». Потім натисніть Розробити > Показати консоль JavaScript.
У Microsoft Edge натисніть меню > Інші інструменти > Інструменти розробника або натисніть F12, а потім перейдіть на вкладку «Консоль».

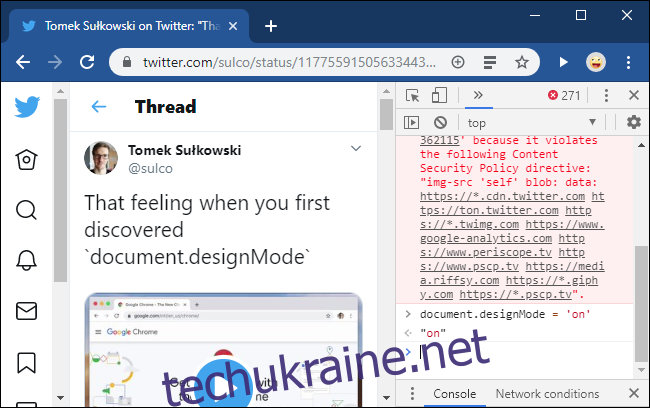
Натисніть вкладку «Консоль» у верхній частині панелі «Інструменти розробника». Введіть наступне в консоль і натисніть Enter:
document.designMode="on"

Тепер ви можете закрити консоль, якщо хочете, і редагувати поточну веб-сторінку, як ніби це документ, який можна редагувати. Клацніть десь, щоб вставити курсор і ввести текст. Використовуйте клавіші Backspace або Delete, щоб видалити текст, зображення та інші елементи.

Це лише змінює те, як веб-сторінка відображатиметься у вашому браузері. Як тільки ви оновите сторінку, ви знову побачите оригінал. Якщо ви перейдете на іншу веб-сторінку або вкладку, вона не буде в режимі конструктора, доки ви не відкриєте консоль і не введете цей рядок ще раз.
Ви навіть можете повернутися в консоль і запустити таку команду, щоб вимкнути режим проектування:
document.designMode="off"
Веб-сторінку більше не можна буде редагувати, але ваші зміни будуть збережені до наступного оновлення сторінки.