Google Chrome постачається разом із Chrome DevTools, який є набором інструментів веб-розробника. Серед усіх доступних інструментів стане в нагоді інструмент вибору кольорів, доступний у Chrome.
Але як отримати до нього доступ? Як ви його використовуєте? Які функції пропонує цей інструмент?
У цій статті ми розглянемо цей інструмент і його особливості.
Як запустити Chrome Color Picker?
Ви можете отримати доступ до хромованого інструменту вибору кольорів за допомогою комбінації клавіш або GUI (графічного інтерфейсу користувача).
Натисніть Ctrl + Shift + I під час використання клавіатури, щоб отримати DevTools, а потім перейдіть до засобу вибору кольорів. Якщо ви використовуєте Mac, вам потрібно натиснути Command + Option + I.
Використовуючи мишу, вам потрібно клацнути правою кнопкою миші, а потім натиснути «Перевірити», щоб перейти до DevTools.
Ви також можете налаштувати Chrome DevTools на автоматичне відкриття кожної нової вкладки. Таким чином, ви можете швидко отримати доступ до вибору кольорів для кожної вкладки у вашому браузері.
Щоб досягти цього, вам потрібно запустити новий екземпляр Chrome за допомогою командного рядка, передаючи такий прапорець:
--auto-open-devtools-for-tabs
Ось як це виглядає під час запуску chrome із автоматичним відкриттям DevTools через термінал у Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Як використовувати палітру кольорів у Chrome?

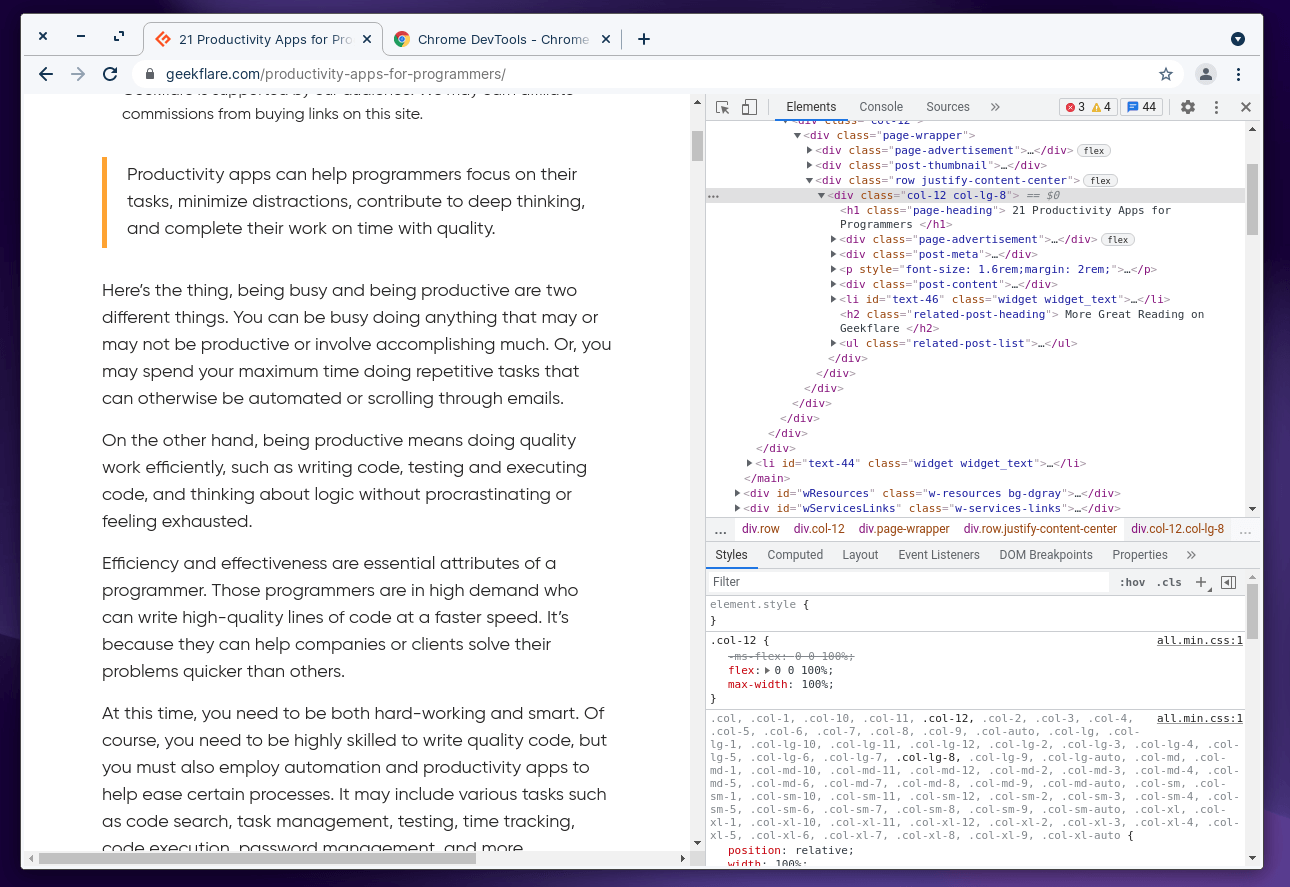
Після запуску DevTools вам доведеться знайти доступ до інструментів, необхідних для визначення кольору на веб-сторінці або дизайну, над яким ви хочете працювати.
За замовчуванням у нижній частині DevTools має бути активний розділ «Стиль», як показано на знімку екрана.

Якщо вибрано щось інше, не забудьте натиснути «Стиль», щоб отримати доступ до коду CSS веб-сторінки.
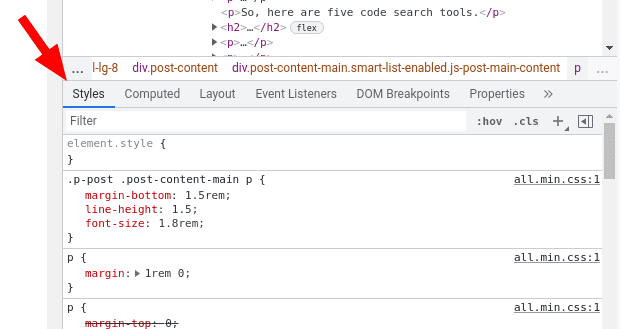
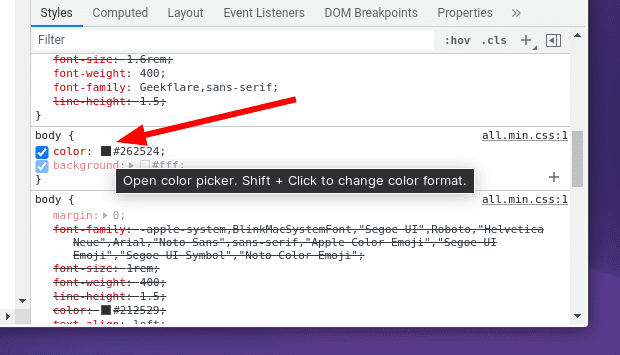
Тут вам потрібно прокрутити доступний CSS-код і знайти поле кольору, позначене як фон або колір під розділом основного тексту. Це засіб вибору кольорів, який ви шукали.

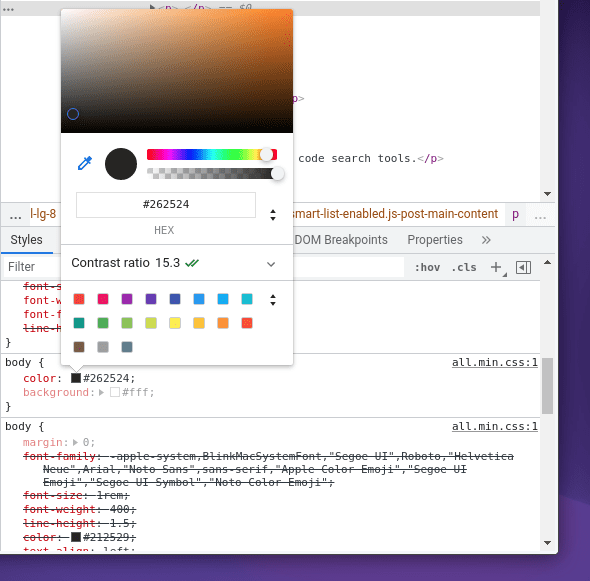
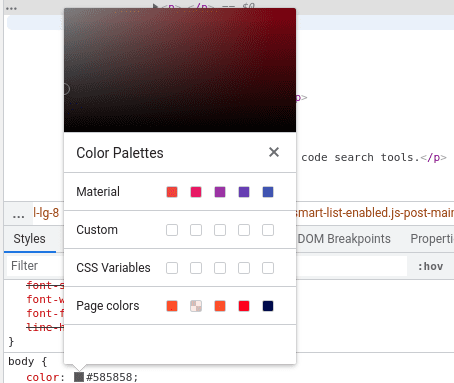
Просто натисніть на поле кольору; це має надати вам більше можливостей, як показано на знімку екрана нижче.

Це воно! Вуаля, у вашому браузері є інструмент вибору кольорів, готовий вам допомогти.
Тут ви повинні знайти шістнадцятковий код або значення RGB кольору та отримати можливість вибирати інші елементи CSS, щоб досліджувати та перевіряти дизайн веб-сторінки.
Функції палітри кольорів у Chrome
Вбудований засіб вибору кольорів Chrome надає різноманітну інформацію на додаток до шістнадцяткового коду для визначення кольору.
Ось чого від нього можна очікувати. Деякі ключові функції включають:
Палітри кольорів. Замість того, щоб циклічно переходити між багатьма відтінками кольорів, ви отримуєте кілька попередньо визначених палітр кольорів, щоб швидко застосувати деякі вибрані елементи.

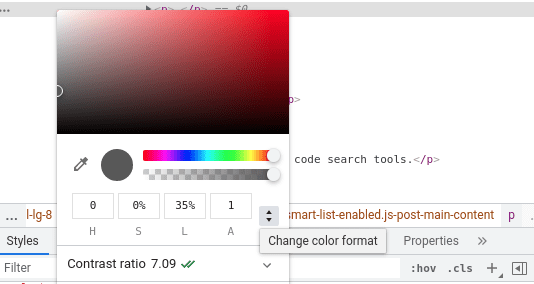
Формат кольору: ви також отримуєте можливість переходу від шістнадцяткового коду до значень кольорів RGBA та HSLA.

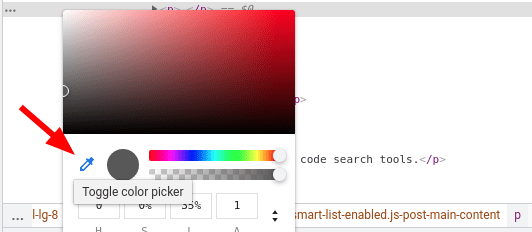
Піпетка: коли ви отримуєте доступ до засобу вибору кольорів, ви можете переглядати веб-сторінку та вибирати будь-який елемент, щоб отримати шістнадцятковий код цього кольору. Ви можете натиснути перемикач вибору кольорів, щоб увімкнути/вимкнути його.

Ви отримуєте більше можливостей для налаштування кольорів і отримання точного кольору за вашим вибором. Ось вони:
- Копіювати в буфер обміну: ви можете швидко скопіювати код виявленого кольору в буфер обміну.
- Градієнт кольору: ви можете налаштувати відтінок кольору та переключатися між можливостями поєднання кольорів на свій смак.
- Контроль непрозорості: ви можете налаштувати рівень прозорості, щоб зробити його однотонним або мінімальним.
- Вибір кольору фону: для вибору відповідного кольору фону для ідеального контрасту.
- Коефіцієнт контрастності: відрегулюйте контраст або виправте його, щоб зробити текст/елемент видимим.
Примітка. Інструмент вибору кольорів не обмежується Google Chrome, але його можна використовувати в будь-якому веб-переглядачі на базі Chrome, наприклад Brave.
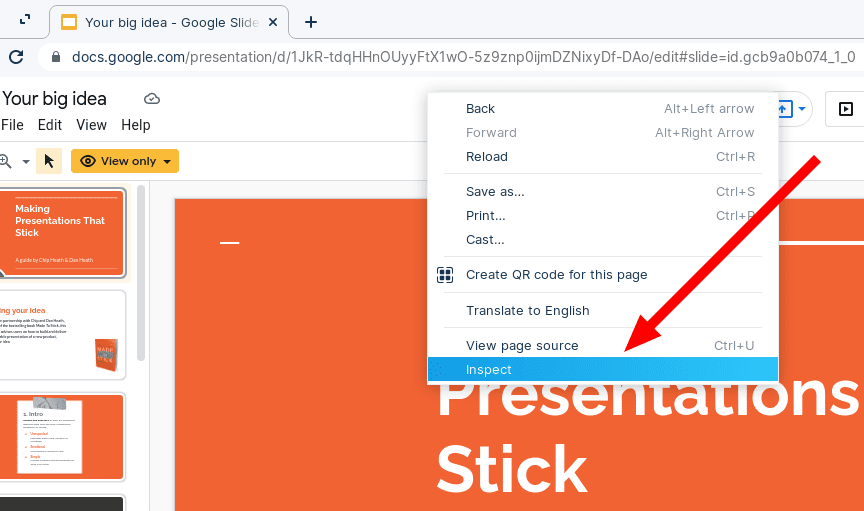
Як використовувати Палітру кольорів Chrome із Презентаціями Google?
Ви можете перейти до інструменту вибору кольорів, клацнувши правою кнопкою миші розділ заголовка веб-сторінки Google Slides. Незважаючи на те, що Google Презентації не пропонують вбудований інструмент вибору кольорів, цього має бути достатньо.

Якщо вам незручно використовувати DevTools із Google Slides, ви також можете спробувати деякі розширення Chrome для цієї роботи.
Розширення Chrome як альтернатива палітрі кольорів
Хоча розширення можуть бути корисними, слід зазначити, що вони активно не оновлюються та не обслуговуються. Враховуючи, що вони потребують доступу до даних вашого веб-переглядача, ви повинні бути обережними, встановлюючи будь-які розширення, навіть рекомендовані тут.
Однак є два популярних розширення, які вам може бути цікаво спробувати:
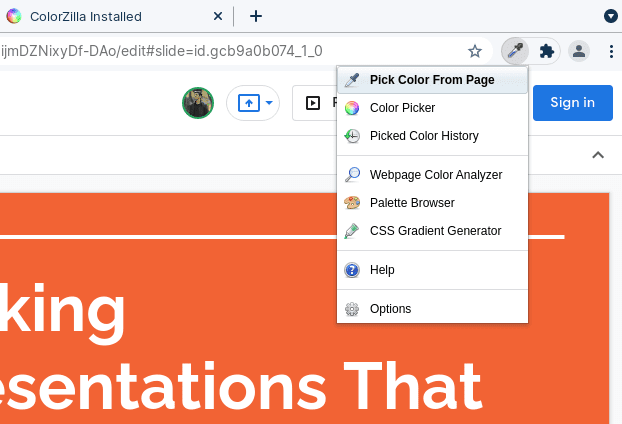
#1. ColorZilla

ColorZilla розширення пропонує всі основні функції, які ви отримуєте за допомогою вбудованого засобу вибору кольорів chrome. Як бонус ви також отримуєте можливість перевірити історію останнього вибраного кольору.
Отже, це має стати в нагоді для будь-якого випадку використання, а не лише для Google Slides.
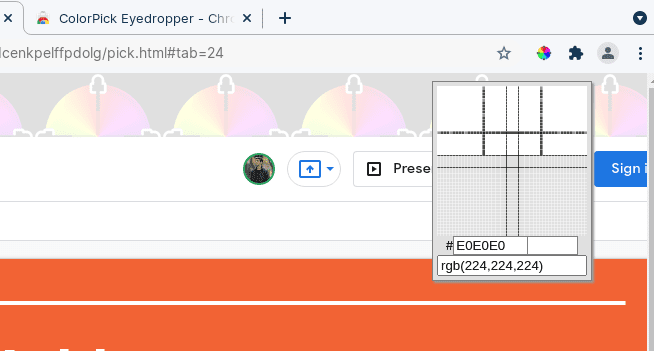
#2. Піпетка ColorPick

Якщо у вас виникли проблеми з інструментом піпетки за допомогою DevTools, ви можете спробувати Піпетка ColorPick щоб отримати піпетку без доступу до веб-інструментів.
Коли ви вибираєте колір, він відображатиме значення RGB і можливість генерувати кольорові палітри. Подібно до наведеного вище розширення, ви також можете перевірити історію вибраних кольорів.
Заключні слова 🎨
Chrome DevTools Color Picker — корисний інструмент. Вам не потрібен професійний інструмент, щоб допомогти вам ідентифікувати кольори та відповідний код або значення. Вбудований інструмент Chrome спрощує роботу без необхідності стороннього розширення.
Починаючи від графічних дизайнерів до веб-розробників, які створюють шаблон веб-сайту, він повинен бути корисним для всіх.
Звичайно, ви також можете використовувати розширення сторонніх розробників. Але, якщо вам це не потрібно, ми пропонуємо вам вивчити всі функції за допомогою DevTools.
