У Photoshop досить легко накласти логотип на щось. Але що робити, якщо ваша основна фотографія не пряма, тож квадратний логотип (або будь-яке інше зображення) буде виглядати перекошеним? Ось як вирівняти ваше верхнє зображення з правильною перспективою.
Використання інструмента Transform Tool для ідеального збігу
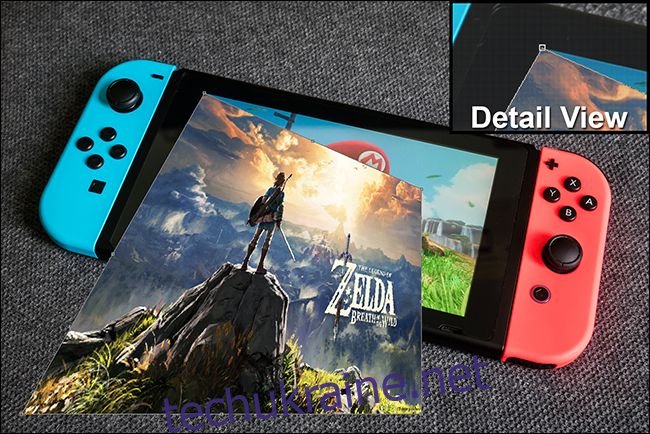
Давайте використаємо зображення на екрані гаджета як основу: загальна потреба для маркетологів (або таких веб-писувачів, як я). Наше вихідне зображення тут — Nintendo Switch із звичайним екраном 16:9, але нам потрібно розмістити скріншот чогось іншого — скажімо, зображення від Zelda замість Маріо. Ось фотографії, які я буду використовувати, щоб ви могли взяти їх і потренуватися самостійно:


Виділіть знімок екрана в інструменті «Шари», а потім активуйте інструмент «Трансформація» за допомогою ярлика Ctrl+T у Windows або Command+T у macOS.

Якщо ви користувалися Photoshop протягом будь-якого часу, вам, напевно, вже зручно користуватися інструментом Free Transform: ви повинні знати, як переміщати зображення, зменшувати чи розширювати його чи повертати. Але ви також можете значно перекосити його, щоб ви могли змінити його, щоб змінити перспективу та відповідати зображенню нижче. Це досить простий приклад: ми збираємося зіставити цей прямокутний знімок екрана Zelda з прямокутним екраном на Switch, простим рухом від кута до кута.
Утримуйте кнопку Ctrl у Windows або кнопку Command на Mac, а потім клацніть один із білих квадратів у куті знімка екрана, що є частиною інструмента Transform. Утримуючи Ctrl і ліву кнопку миші, перетягніть один з кутів верхнього знімка екрана до відповідного кута на екрані перемикача на зображенні під ним. Збільште піксельне зображення, якщо вам потрібно ідеально відповідати.

Ви помітите, що замість звичайного зміни розміру модифікатор Ctrl або Command дозволяє захопити один кут зображення та перемістити його, а інші чотири кути залишаються на місці.

Повторіть цей крок для наступних чотирьох кутів, переміщаючи знімок екрана на екран перемикача під ним. Не застосовуйте трансформацію, доки ви не закінчите, інакше ви не зможете знову захопити всі чотири кути — вони будуть заповнені прозорістю. Ви можете зробити, щоб верхній шар вийшов за нижній на один або два пікселя, щоб переконатися, що він повністю закриває екран під ним. Натисніть Enter, щоб закрити інструмент Transform.

Оскільки екран телефону та знімок екрана мають однакове співвідношення сторін, це невелике покриття ідеально підходить і не потребує подальшого редагування. Давайте перейдемо до дещо складнішого.
Використання інструмента «Трансформація» на зображеннях дивного розміру
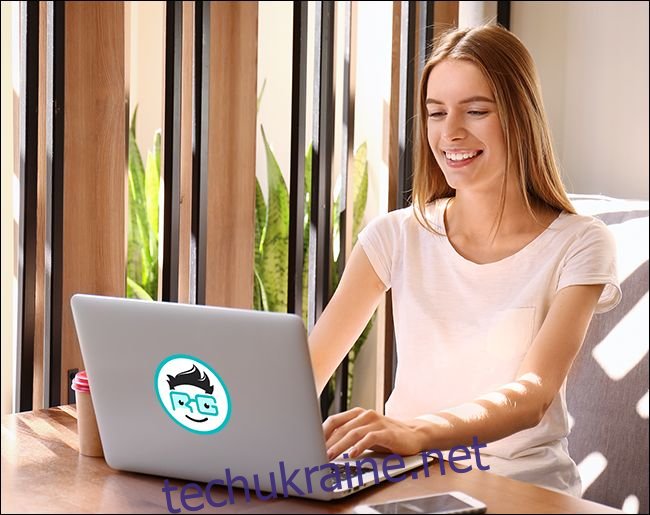
Скажімо, у вас є зображення ноутбука Mac і ви не хочете використовувати логотип Apple в рекламі. Ви б краще демонстрували логотип своєї компанії. Я буду використовувати циркуляр Перегляньте логотип Geek як приклад — обидва вихідні зображення наведені нижче.


Отже, ви хочете прикрити логотип Apple, як і екран телефону раніше, але тепер площина вихідного зображення (кришка ноутбука) не відповідає шару, який ви хочете додати (круглий логотип), і вам все одно потрібно зберігати правильну перспективу. У цьому випадку ми будемо використовувати щось інше на фотографії як орієнтир: приблизно прямокутну кришку ноутбука. Ми підберемо перспективу логотипу до кришки ноутбука, а потім зменшимо його до потрібного нам розміру, залишаючи перспективу заблокованою.
Щоб почати, натисніть Ctrl+T або Command+T, вибравши верхній шар, щоб знову відкрити інструмент трансформації. Тепер натисніть Ctrl+Click або Command+Click, виділіть напрямні квадрати по кутах шару логотипу та зрівняйте їх із кутами кришки ноутбука. Кути закруглені, але для вирівнювання можна використовувати краї кришки та напрямну трансформації.

Оскільки кришка ноутбука не квадратна, ваше коло занадто широке. Ви можете повернути його до трансформації квадратного розміру. Ви можете оглянути це, якщо воно не повинно бути ідеальним, або повернути шар під ним і використовувати напрямні лінійки Photoshop, якщо вам потрібна більша точність. Натисніть Enter, щоб застосувати трансформацію, коли будете готові.

Тепер у вас є квадратне зображення на екрані ноутбука, і воно знаходиться в правильній перспективі, щоб відповідати логотипу Apple під ним. Вам потрібно зменшити його розмір, щоб він не виглядав недоречним. Якщо інструмент Transform активний, утримуйте Alt+Shift у Windows або Option+Shift на Mac, потім клацніть один із кутів і перетягніть його всередину, щоб зменшити зображення логотипу, щоб воно було не набагато більше, ніж логотип Apple.

Ось остаточний результат:

Якщо ваше нижнє зображення є досить правильним, із передбачуваним перекосом перспективи з одного боку, ви можете утримувати Ctrl+Alt+Shift у Windows або Command+Option+Shift на Mac, щоб використовувати інструмент «Трансформація» в режимі перекосу. Проте досить рідко ваше зображення ідеально підходить для цього.
Використання вільного перетворення на неправильних поверхнях
Гаразд, тепер ви можете зіставити перспективу та змінити розмір за потреби. Але що робити, якщо ви намагаєтеся потрапити на поверхню, яка не є плоскою? Спробуємо ще один приклад: розмістити логотип Review Geek на кульці. Ще раз використовуйте зображення нижче у своїй копії Photoshop для практики.


Використовуючи інструменти, які ви вивчали в попередніх розділах, легко розмістити зображення логотипу на верхній частині м’яча і навіть налаштувати його перспективу відповідно до орієнтації самого м’яча. Але файл логотипу виглядає дивно, тому що він плоский, а поверхня м’яча – ні.

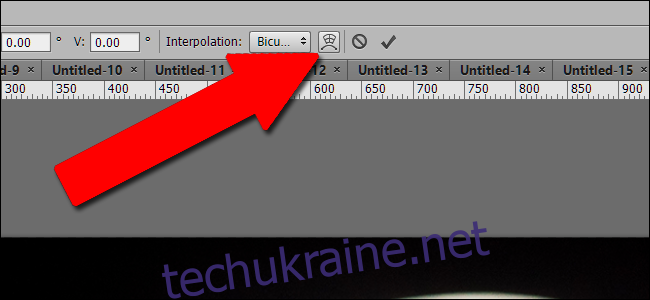
Щоб виправити це, натисніть Ctrl+T або Command+T, щоб активувати інструмент Transform, і подивіться у верхній частині вікна Photoshop. Ви шукаєте вигнуту прямокутну кнопку, яка активує режим деформації. Натисніть його.

За допомогою інструмента «Трансформація» в режимі деформації ви можете переміщати зображення в будь-якій точці всередині або зовні, а не тільки по кутах. Це дозволяє клацати та перетягувати різні частини зображення в неправильне положення. Ви побачите, як дев’ять вказівок рухаються разом із зображенням, допомагаючи вам побачити, як ви щось змінили.

Інструмент деформації вимагає певної практики для ефективного використання. Можливо, вам доведеться кілька разів скасувати та повторити свою роботу. Але за кілька хвилин ви зможете досить добре порівняти вигин м’яча. Натисніть Enter, щоб застосувати трансформацію.

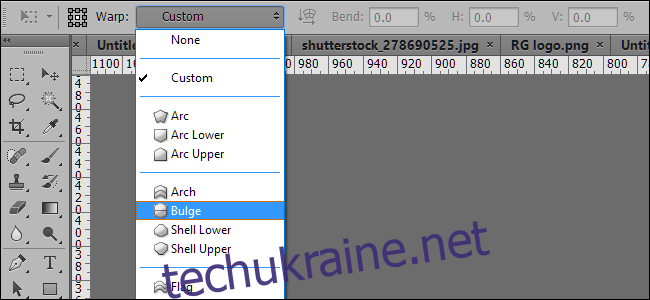
Для поверхонь, які є трохи більш передбачуваними, але все ще занадто неправильними для звичайного інструменту «Трансформація», ви можете використовувати попередньо встановлені інструменти деформації в правій частині верхнього меню.

Ви можете комбінувати вищенаведені прийоми з будь-якими іншими інструментами в Photoshop, такими як корекція кольору, криві, фільтри, розмиття тощо, щоб верхній шар відповідав нижньому. Пограйте з цими інструментами, і незабаром ви зможете з легкістю підбирати логотипи та знімки екрана.
Кредит зображення: Shutterstock/Wachiwit, Shutterstock/Africa Studio, Shutterstock/Йгор, Yiorgos GR/Shutterstock.com, Nintendo

