Якщо ваш веб-сайт працює на WordPress, ви можете налаштувати його зовнішній вигляд і покращити зручність використання. Одним із доступних варіантів є зміна шрифтів. Якщо ви використовуєте теми, надані в каталозі WordPress, ваш веб-сайт вибирає розмір шрифту та кольори за замовчуванням, встановлені дизайнером.
Однак вам не потрібно дотримуватися стандартних параметрів. Зміна шрифтів у вашій темі WordPress може гарантувати, що клієнти отримають інформацію за призначенням, а також їх захопить дизайн вашого сайту. У цій статті розглядатимуться різні підходи до зміни шрифтів на вашому сайті WordPress.
Важливість типографіки та налаштування шрифтів у WordPress
- Диференціація та унікальність: Ви коли-небудь бачили веб-сайт і казали собі: «Це виглядає знайомим»? Незважаючи на те, що більшість веб-сайтів використовують теми з каталогу WordPress, ви можете зробити свій веб-сайт унікальним, змінивши розмір і кольори шрифту.
- Ієрархія та наголос: ви можете визначити, що передує іншому, за допомогою диференціації шрифтів. Наприклад, ви можете мати більші шрифти в H1s і менші в H2s.
- Узгодженість і професіоналізм: ви можете надати своєму сайту WordPress досконалого вигляду, якщо використовувати єдиний шрифт у всьому. Ви також можете змінити колір шрифту, щоб він поєднувався з кольорами вашого бренду.
- Доступність: зміна шрифту вашого сайту або сторінок може полегшити читання вмісту на вашому сайті користувачам із вадами зору чи іншими обмеженими можливостями.
Роль CSS у налаштуванні шрифтів
WordPress створено за допомогою PHP, MySQL, HTML, CSS і JavaScript. Кожна тема WordPress має style.css, який контролює візуальний макет і дизайн веб-сайтів. Таким чином, за допомогою цього файлу ви можете застосувати потрібні зміни шрифту на своєму сайті WordPress.
CSS дозволяє змінювати такі речі, як сімейство шрифтів, розмір, колір і інтервали на вашому сайті WordPress. Для впровадження таких змін необхідні базові знання CSS. Однак ви все ще можете використовувати плагіни, якщо не хочете писати код CSS.
Тепер ми досліджуємо деякі підходи до зміни шрифтів у WordPress.
Настроювач WordPress
Це один із найпростіших способів змінити шрифти на вашому сайті WordPress. Майже всі теми, розроблені відповідно до стандартів WordPress, мають вбудовані функції, які дозволяють змінювати шрифти, колір і розмір шрифту кількома клацаннями миші.
Деякі теми дозволять вам використовувати опцію налаштування WordPress. З іншого боку, деякі мають обмежені можливості, що змушує вас вивчати інші варіанти, які ми розглянемо в інших підходах.
Переконайтеся, що ви ввійшли у свій WordPress, а потім виконайте ці дії;
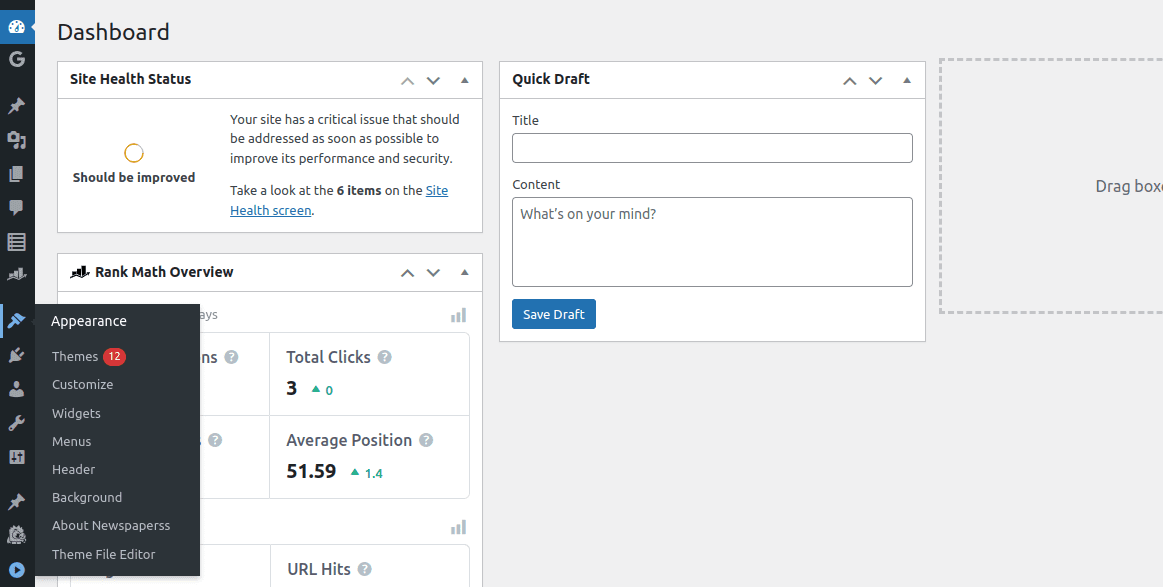
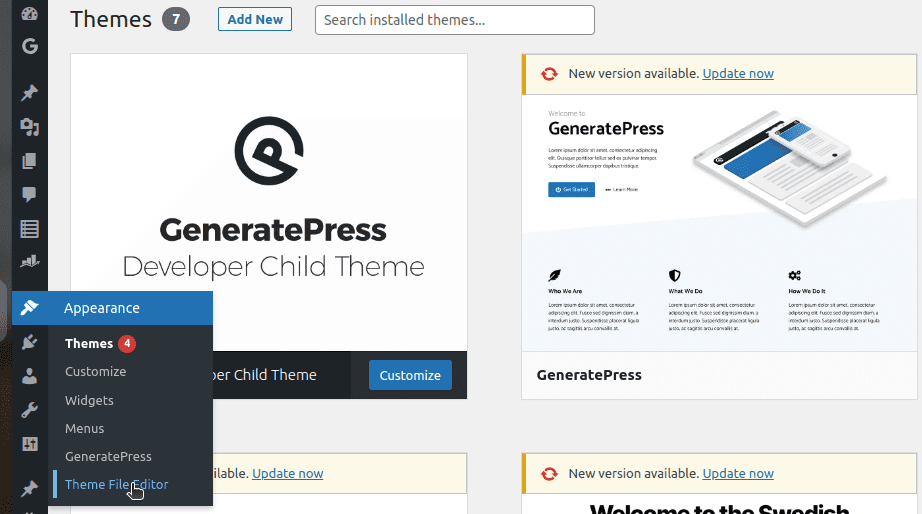
- У лівій частині вашої панелі приладів натисніть спадне меню та виберіть «Вигляд».

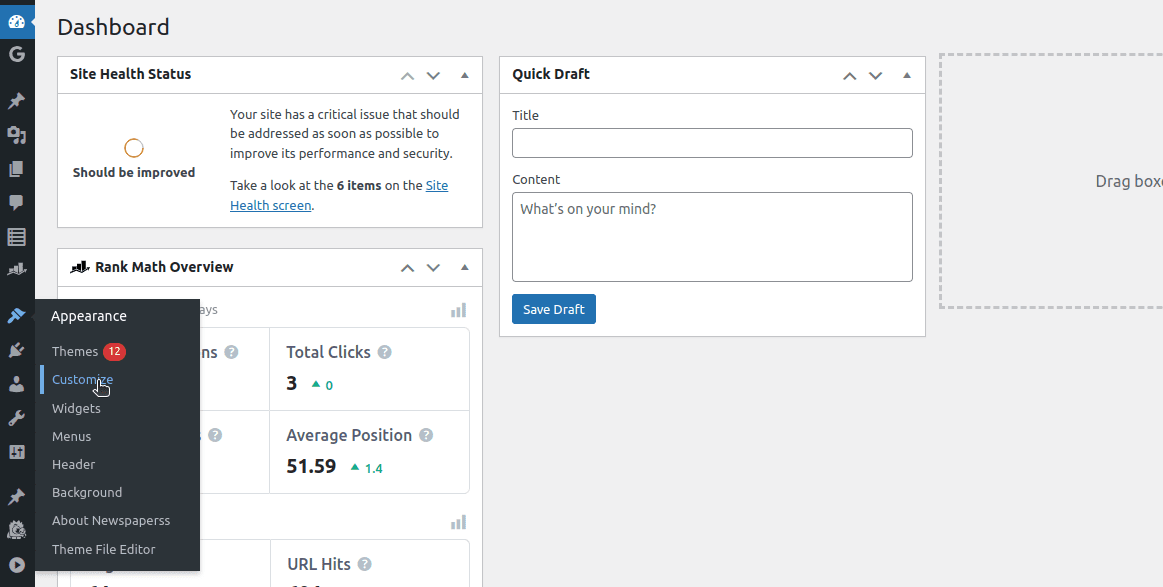
- Натисніть «Налаштувати».

Примітка: зовнішній вигляд вашого сайту WordPress може відрізнятися залежно від теми, яку ви використовуєте. У моєму випадку я використовую дочірню тему розробника GeneratePress.
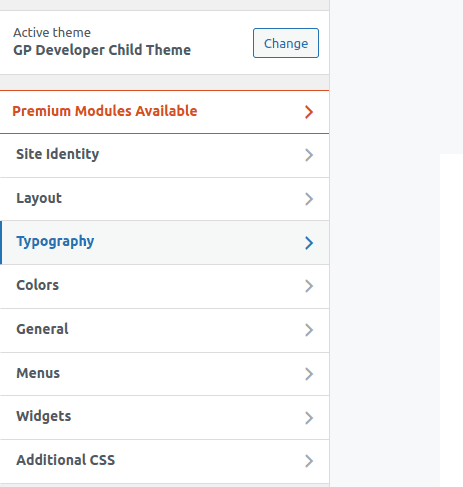
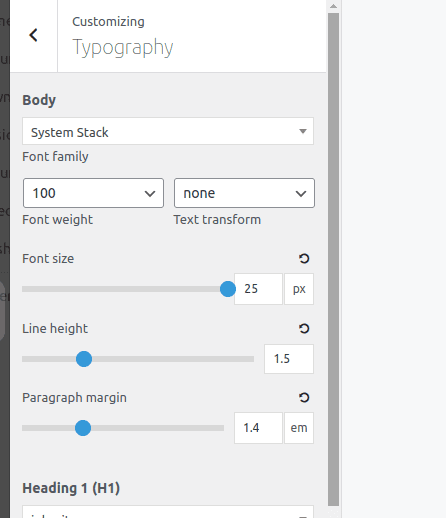
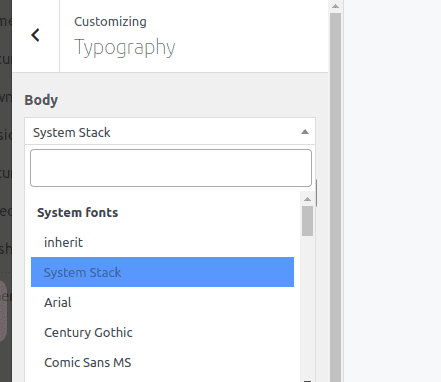
- Коли я натискаю «Налаштувати», у мене з’являється спадне меню, у якому я вибираю «Типографіка».

- Тепер ви можете налаштувати свій сайт відповідно до своїх потреб.

Наприклад, я можу вибрати «Основний текст», який змінює «Системні шрифти». За умовчанням встановлено «Системний стек», і я можу вибрати той, який відповідає моїм потребам, із спадного меню.

Редактор тем
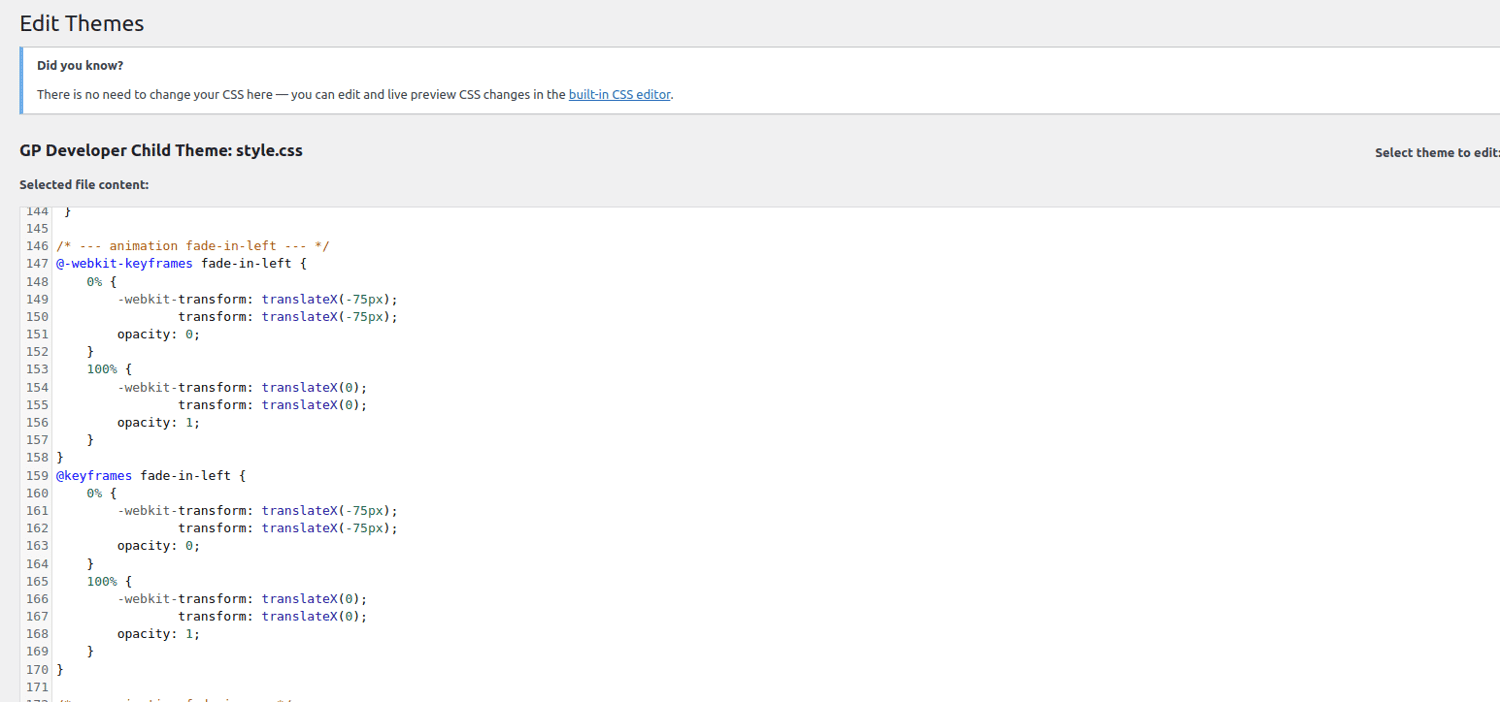
Функція редактора теми дозволяє редагувати різні файли в темі WordPress. Ми зосередимося на файлі style.css, оскільки він дозволяє налаштовувати шрифти.
Точні кроки, які вам слід виконати, можуть відрізнятися залежно від теми, яку ви використовуєте. Я все ще використовую «GP Developer Child Theme» для демонстраційних цілей.
Ви можете виконати такі кроки;
- У «Меню» натисніть «Вигляд», а потім «Редактор файлів теми»

- Наведений вище крок відкриє файл style.css, де ви зможете додати бажані стилі.

Наприклад, якщо ви хочете змінити шрифт усього сайту на курсив, ви можете мати цей код;
/* Change Font to Italics */
body {
font-style: italic;
}
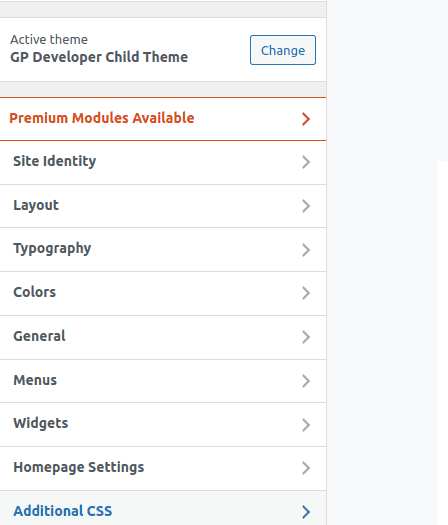
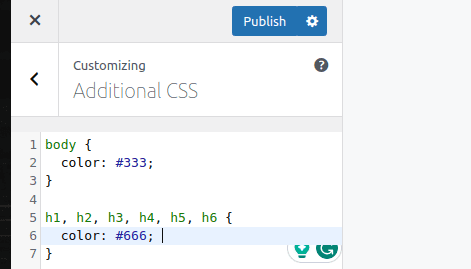
Ви також можете вибрати вбудований редактор CSS, щоб внести зміни. Клацніть вкладку «Додаткові CSS» і введіть свій CSS-код.

Наприклад, ви можете мати щось подібне;

Натисніть кнопку «Опублікувати», щоб зберегти зміни.
Налаштуйте шрифт для окремих сторінок
Цей підхід дозволяє вам налаштувати окрему сторінку або публікацію на вашому сайті WordPress. Це хороший вибір, коли ви хочете, щоб певна сторінка виділялася з-поміж інших.
Ви можете використовувати цей підхід для таких сторінок, як «Політика конфіденційності». Наприклад, я можу змінити певний H1 на своїй сторінці «Політика конфіденційності» на зелений і виділений курсивом. Щоб досягти цього, я буду виконувати такі кроки;
- Перейдіть на мою інформаційну панель і натисніть «Усі сторінки».
- Я виберу свою цільову сторінку «Політика конфіденційності» та натисну «редагувати»
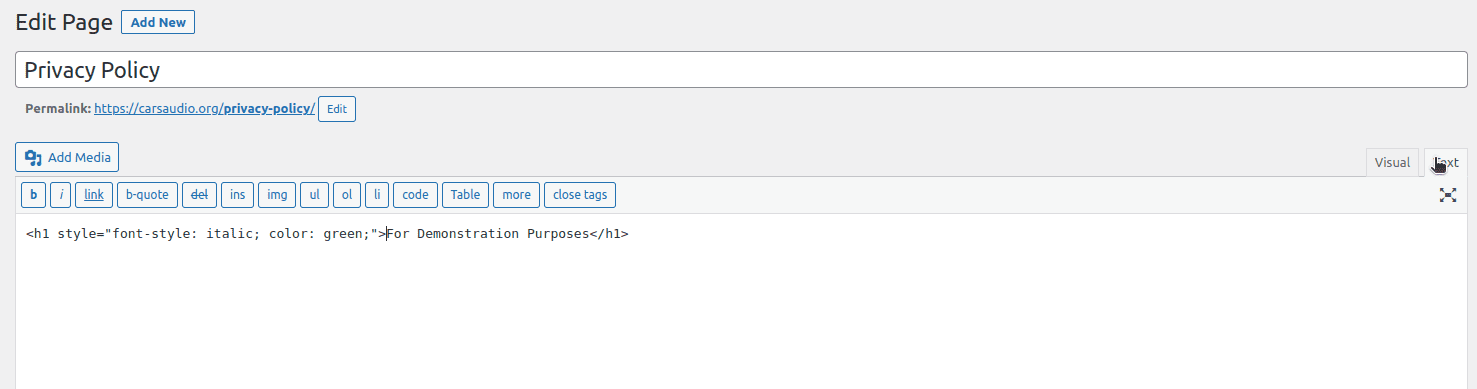
- Натисніть на вкладку «Текст» замість вкладки «Візуальний», як показано на цьому знімку екрана

Це код, який я додав;
<h1 style="font-style: italic; color: green;">Heading For Demonstration Purposes</h1>
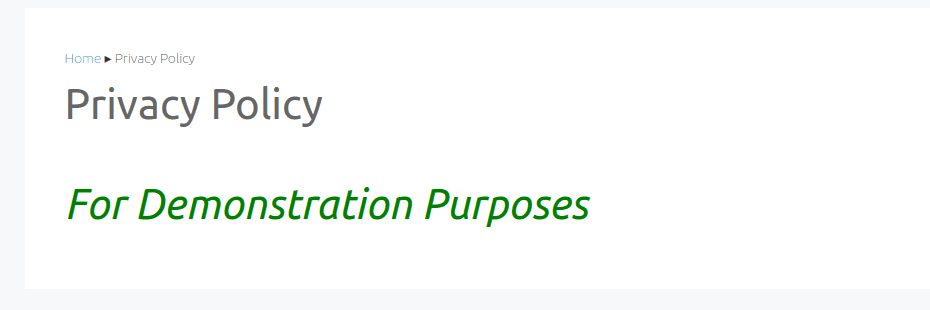
Коли сторінку відобразять, вона виглядатиме наступним чином;

Використовуйте плагіни
Якщо ви не розбираєтеся в техніці або не любите кодувати, ви можете використовувати різні плагіни шрифтів, щоб змінити шрифти. Процес зміни шрифтів залежить від плагіна.
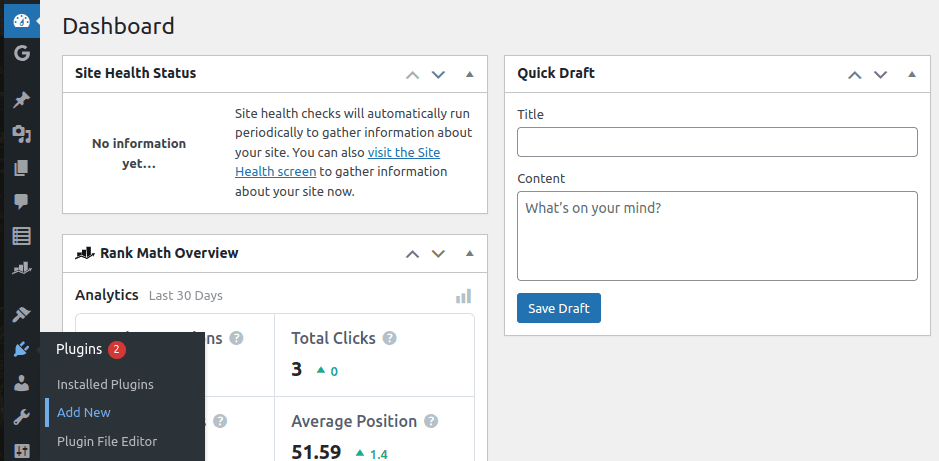
Щоб почати використовувати плагіни шрифтів, перейдіть на інформаційну панель WordPress і виберіть «Плагіни», а потім «Додати новий».

Тепер ви можете використовувати функцію пошуку плагіна, щоб вибрати цільовий плагін.
Це одні з найкращих, які ви можете використовувати;
#1. Початкові шрифти
Початкові шрифти це плагін шрифтів, який дозволяє використовувати веб-шрифти. На платформі є п’ять готових тайсько-англійських веб-шрифтів, які можна використовувати. Ви також можете використовувати шрифти Google або завантажити власні шрифти. Початкові шрифти це плагін із відкритим вихідним кодом, який можна використовувати безкоштовно.
#2. Використовуйте будь-який шрифт
Використовуйте будь-який шрифт дозволяє завантажувати будь-які спеціальні шрифти на ваш сайт WordPress навіть без знання CSS. У вас також є можливість вибрати з 23 871+ попередньо визначених колекцій шрифтів. Єдина вимога — ваші шрифти мають бути у форматах ttf, otf або woff.
Завантажте свої шрифти в одному форматі, і плагін автоматично згенерує всі інші потрібні формати. Використання будь-якого шрифту працює в усіх сучасних браузерах і різних розмірах екрану.
#3. Плагін шрифтів
Плагін шрифтів це плагін, який дозволяє використовувати понад 1455 унікальних шрифтів у бібліотеці Google Fonts. Плагін має функцію попереднього перегляду, яка дає змогу переглянути, як шрифти відображатимуться на вашому веб-сайті, перш ніж застосувати зміни.
Плагін Fonts працює з будь-якою темою WordPress, і вам не потрібні знання програмування, щоб почати його використовувати. Якщо ви знайомі з CSS, ви можете створювати власні селектори та керувати відображенням шрифтів на вашому сайті WordPress.
#4. Програма зміни шрифтів MW
Плагіни, які ми розглянули досі, зосереджені на зміні всього шрифту сайту. Однак ви можете отримати кращий досвід як власник/дизайнер веб-сайту. Програма зміни шрифтів MW дозволяє змінювати шрифти на інформаційній панелі та тему.
Це простий у використанні плагін із 30+ шрифтами. Щоб змінити шрифти у вашій темі, просто введіть ідентифікатор теми та клас. MW Font Changer має понад 10 000 активних інсталяцій і сумісний з WordPress 5.0 і вище. Цей плагін є програмним забезпеченням з відкритим кодом.
Як оптимізувати шрифти на WordPress
Хороший веб-сайт повинен завантажуватися швидко. Можливо, у вас найшвидша тема в каталозі WordPress. Однак додавання великої кількості мультимедіа та шрифтів може зменшити швидкість завантаження. Єдиний спосіб уникнути цього — оптимізувати шрифти. Це одні з найкращих підходів;
- Завантажте кілька типів файлів: ви можете зберігати свої шрифти в різних форматах. Ви можете завантажувати різні формати, і браузер вибере найкращий на основі таких характеристик, як розмір екрана користувача та операційна система.
- Завантажуйте лише потрібні вам символи: якщо у вас є шрифти, які ви не будете широко використовувати на своєму сайті, ви можете завантажити лише потрібні символи замість усієї бібліотеки.
- Розміщуйте свої шрифти на CDN: процес завантаження власних шрифтів може збільшити розмір вашого сайту WordPress. Мережі доставки вмісту (CDN) дозволяють розміщувати шрифти на зовнішньому сервері та пов’язувати їх лише з вашим сайтом WordPress.
- Використовуйте кешування WordPress: кеш WordPress зберігає дані, які часто використовуються користувачем, і надає їх користувачеві в майбутньому, коли він повторно відвідає веб-сайт. Такий підхід збільшує швидкість завантаження.
поширені запитання
Як я можу вибрати правильні шрифти для свого сайту WordPress?
Є кілька речей, які слід враховувати. Наприклад, ви повинні враховувати імідж свого бренду, загальний дизайн і цільову аудиторію.
Вам потрібно знати програмування, щоб змінити шрифти в WordPress?
Ні. WordPress розроблений таким чином, щоб його було легко використовувати для нетехніків. Ви можете змінити шрифти на інформаційній панелі WordPress, не написавши жодного рядка коду. Ви також можете використовувати різні плагіни для впровадження різних змін. Однак, якщо ви знаєте CSS, ви можете додати власний CSS на свій сайт WordPress, щоб змінити шрифти.
Чи можете ви змінити шрифти в окремих областях вашого сайту WordPress?
Так. Ви можете змінювати шрифти в окремих областях, як-от сторінка чи навіть окрема публікація. Якщо ви не знайомі з кодуванням, ви можете скористатися візуальним підходом. З іншого боку, ви можете використовувати текстовий підхід, якщо знаєте, як кодувати.
Чи можу я повернутися до оригінальних шрифтів для теми WordPress?
Так. Якщо ви змінюєте шрифт і відчуваєте, що вам потрібно повернутися до оригіналу, ви завжди можете змінити шрифт. Просто поверніться до настроювача на інформаційній панелі та відновіть стандартні шрифти.
Висновок
Тепер у вас є кілька підходів, які можна використовувати для зміни шрифтів на вашому сайті WordPress, щоб покращити його дизайн. Вибір підходу буде залежати від ваших умінь і вподобань. Іноді ви можете використовувати більше ніж один підхід, залежно від характеру веб-сайту, який ви створюєте.
Ви також можете дослідити, як видимість CSS покращує ваш веб-дизайн за допомогою прихованих перлин.

