Apple може розвалитися з точки зору дизайну як апаратного, так і програмного забезпечення, але на своєму піку вона навчила нас, як добре щось виглядає, якщо це правильно вирівняно. Справа в тому, що коли речі ідеально складаються, вони виглядають краще, і це справедливо для промислового дизайну та веб-дизайну. Дизайни веб-сайтів зазвичай створюються у Photoshop, але це не означає, що дизайнери та розробники не міняють вигляд веб-сайту у своєму браузері. З цим досить легко повозитися; все, що вам потрібно зробити, це відкрити консоль веб-розробки, яку мають усі основні веб-переглядачі, і додати доповнення, змінити колір тексту тощо. Єдине, чого не вистачає всім цим консолям, — це інструмент вирівнювання. Якщо Chrome є вашим улюбленим браузером для розробки, Baseliner — це розширення, яке ви повинні спробувати. Він додає серію горизонтальних ліній на ваш екран. Ви маєте повну свободу визначати відстань між цими рядками, а також їх колір. Крім того, інструмент дозволяє додавати спеціальні відступи у верхній частині сторінки перед лініями сітки.
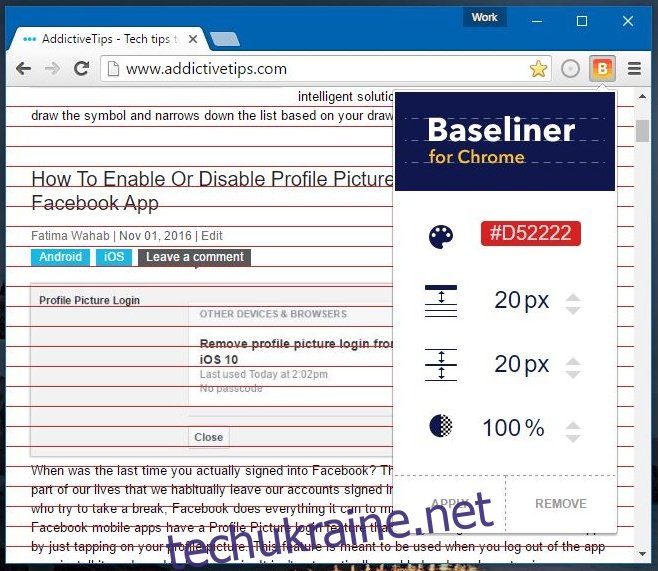
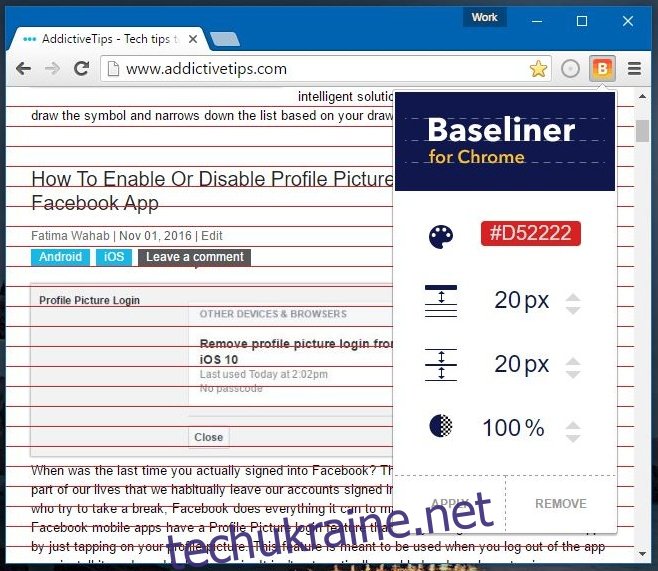
Установіть Baseliner і натисніть кнопку B, яку вона додає біля адресного рядка. Відкриється меню з параметрами налаштування сітки.
За замовчуванням верхній відступ має значення 0 пікселів, відстань між рядками — 12 пікселів, а лінії сірого кольору, а непрозорість — 100%. Щоб змінити одне з цих значень, клацніть у полі поруч із ними.
Кольорове поле дає вам стандартний засіб вибору кольору для зміни кольору ліній сітки. Значення інтервалів, відступів та непрозорості можна змінити, ввівши власне число для кожного параметра. Ви також можете використовувати стрілки вгору/вниз, щоб збільшити або зменшити значення. Після того, як ви налаштували сітку, натисніть «Застосувати» внизу.

Лінії поясу додаються лише до поточної сторінки, а не до всіх сторінок, відкритих у вашому браузері. Щоб видалити рядки, коли ви закінчите, просто натисніть кнопку B ще раз і натисніть кнопку «Видалити» внизу.
Baseliner працює бездоганно. Елемент керування кольором для сітки та відступ у верхній частині лише роблять розширення ще більш розумними. Ми лише бажаємо, щоб він також підтримував вертикальні лінії.
Установіть Baseliner із Веб-магазину Chrome