Хоча Apple іноді критикують за дизайн своїх продуктів, у свій час вона навчила світ цінувати ідеально вирівняні елементи. Коли все гармонійно поєднується, це створює естетично приємне враження, що справедливо як для промислового, так і для веб-дизайну. Часто макети веб-сайтів створюються у Photoshop, але це не означає, що дизайнери та розробники не вносять змін безпосередньо у браузері. Це досить просто: достатньо відкрити консоль веб-розробника, яка є у всіх популярних браузерах, і можна змінювати кольори, розміри тексту та інші елементи. Однак, часто бракує інструменту для точного вирівнювання. Якщо ви використовуєте Chrome для веб-розробки, вам варто спробувати розширення Baseliner. Воно додає на екран ряд горизонтальних ліній, відстань між якими та їх колір можна налаштувати. Також можна задати спеціальний відступ зверху перед початком сітки.
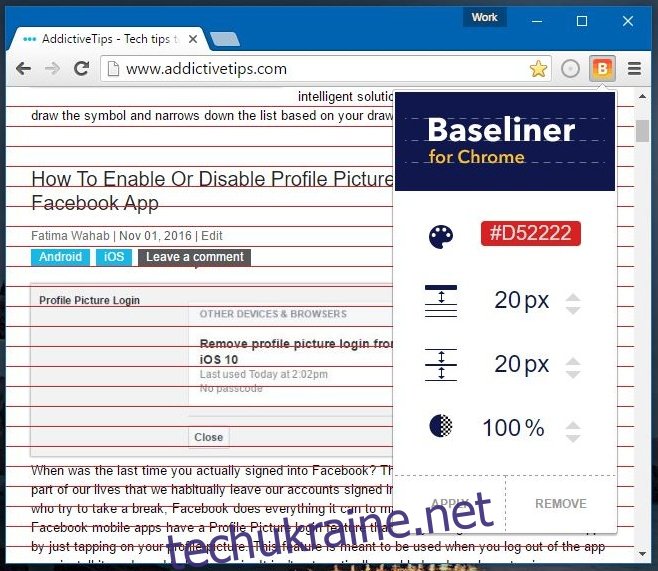
Після встановлення Baseliner, з’явиться кнопка “B” поруч з адресним рядком. Натиснувши на неї, ви відкриєте меню налаштувань сітки.
За замовчуванням відступ зверху становить 0 пікселів, відстань між лініями 12 пікселів, лінії сірого кольору з непрозорістю 100%. Щоб змінити ці параметри, клацніть на відповідне поле поруч з ними.
Палітра кольорів дозволяє обрати потрібний відтінок для ліній. Значення відступів, інтервалів та непрозорості можна вводити вручну або змінювати за допомогою стрілок вгору/вниз. Після налаштування сітки, натисніть кнопку “Застосувати” внизу.

Лінії сітки застосовуються лише до поточної сторінки, а не до всіх відкритих в браузері. Щоб видалити їх після завершення роботи, натисніть кнопку “B” ще раз і оберіть “Видалити” внизу.
Baseliner працює відмінно. Функція вибору кольору сітки та налаштування відступу роблять це розширення ще більш корисним. Єдине, чого не вистачає, це підтримки вертикальних ліній.