Miro Wireframe є ефективним засобом для візуалізації каркасу вебсайту або застосунку, що допомагає виявляти проблемні місця та поліпшувати дизайн для забезпечення кращого досвіду користувача. У сучасному світі дизайну візуалізація відіграє ключову роль. Це передовий підхід до визначення необхідних елементів у проєктах та їхнього відображення в реальному часі.
Команди часто витрачають значний час на обговорення нових ідей та досягнення остаточного результату. Причиною цього є відсутність інструментів для візуалізації цих ідей. Демонстрація та візуалізація задумів полегшує розуміння їх іншими людьми та допомагає оцінити їхню привабливість для користувачів.
Саме тут стає у пригоді гнучкий інструмент для створення каркасів Miro Wireframe. Він дозволяє візуалізувати все, планувати бачення, розробляти каркаси та легко і швидко ітерувати на безкінечному полотні.
Давайте детальніше розглянемо Miro Wireframe, його характеристики, можливості та вартість. Також я представлю кілька його альтернатив.
Що таке Miro?

Miro – це онлайн-платформа для спільної роботи над дизайном, що дозволяє командам мріяти про більше, створювати кращі проєкти та розробляти футуристичні рішення. Завдяки можливостям співпраці можна легко організовувати міжфункціональну роботу, семінари та наради. Інструмент пропонує функції презентацій, обміну, відеозв’язку та інші. Miro дозволяє створювати концепції, планувати шлях користувача, розробляти дорожні карти та багато іншого.
Miro допомагає різним командам, включно з інженерами, дизайнерами та розробниками, впроваджувати різноманітні ідеї на одній платформі. За допомогою цього інструменту ваша команда може зосередитися на створенні потрібних продуктів для цільових клієнтів.
Що таке каркас (wireframe)?
Каркас – це схематичне зображення структури вашого застосунку, вебсайту або іншого цифрового продукту. Його також називають кресленням екрана або схемою сторінки, оскільки він надає скелетний вигляд вашого вебсайту.
Каркас зосереджується на функціональності та поведінці, а не на стилістичних рішеннях чи кольорових схемах. Він показує, як кожен елемент пов’язаний з іншими, як вони побудовані та структуровані.
За допомогою інструментів для створення каркасів UX-дизайнери можуть планувати макети та структури своєї роботи, не заглиблюючись у дрібні деталі.

Каркас містить таку інформацію:
- Структура сторінки: Каркас визначає скелетну структуру вашої мобільної або вебсторінки. Це допомагає дизайнерам визначити розташування певних елементів та загальний вигляд дизайну.
- Інформаційна архітектура: Дизайнери планують розташування основних елементів сторінки. Тут елементи організовуються в межах структури сторінки.
- Потік користувача: UX-дизайнери повинні розуміти, як користувачі взаємодіють з вебсторінкою. Каркас допомагає дизайнерам розглядати загальний вміст сторінки з точки зору користувача.
- Функціональність: Розробники використовують каркаси для оцінки функціональності застосунку перед тим, як переходити до технічного дизайну. Це допомагає зрозуміти, які ресурси потрібні та як вони взаємодіятимуть.
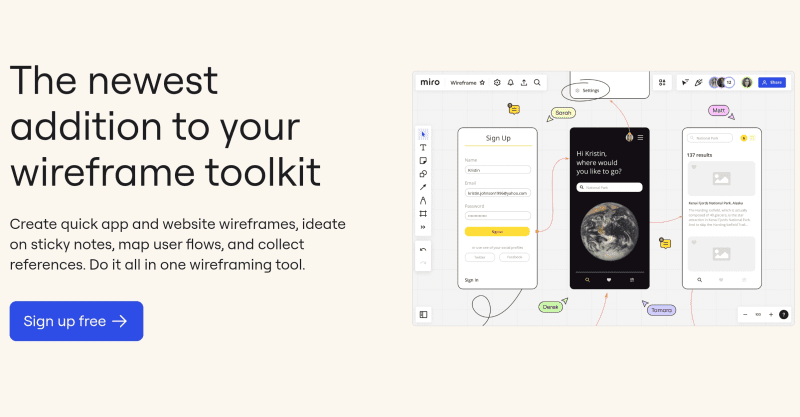
Що таке Miro Wireframe?
Miro Wireframe – це інструмент, який надає візуальну схему застосунку, вебсайту або іншого цифрового продукту, окреслюючи його скелетну структуру. Він дозволяє створювати каркаси вебсайтів і застосунків у стислий термін, забезпечує плавне відображення користувацького досвіду, дозволяє легко збирати посилання та ефективно використовувати наліпки.
Інструмент сприяє мозковому штурму та співпраці в команді. Можна створювати каркаси в режимі реального часу, навіть під час онлайн-сесії мозкового штурму. Крім того, доступні різні функції, такі як спільний доступ до екрану, віртуальний вказівник, відеоконференції та інші, для забезпечення віддаленого спілкування в режимі реального часу.

Miro Wireframe дозволяє залишати відгуки або коментарі щодо окремих елементів, сприяючи асинхронному зворотньому зв’язку та обговоренням. Інструмент має велику бібліотеку шаблонів та елементів інтерфейсу користувача, що дозволяє створювати прототипи екранів продукту і вебсторінок за лічені хвилини, навіть без технічних знань.
Інтеграція Miro дозволяє створювати чіткі та комплексні каркаси вебсайтів і застосунків. Також ви можете заздалегідь планувати каркас свого застосунку та швидко ділитися ним з командою.
Miro Wireframe працює на основі каркасів. Після проєктування та завершення каркасів ви можете поділитися ними та отримати відгуки від зацікавлених сторін на одній дошці.
Особливості Miro Wireframe
#1. Інноваційність
Miro Wireframe має безкінечне полотно, де можна швидко ітерувати. Ви також можете чітко окреслити своє бачення за допомогою інтуїтивних інструментів для дослідження. Він гнучкий, що дозволяє командам легко створювати каркаси будь-якого типу.
Зворотний зв’язок від зацікавлених сторін

Можна ділитися своєю роботою з зацікавленими сторонами та збирати відгуки від них на одній дошці в режимі реального часу. Члени команди можуть висловити свою вдячність після оцінки роботи, використовуючи емодзі та наліпки, що робить співпрацю простою та ефективною.
#2. Захоплення вебсторінок та Adobe XD
Miro Wireframe спрощує процес спільної роботи над дизайном, додаючи монтажні панелі Adobe XD на дошку. Можна захоплювати посилання або повторно використовувати екрани продуктів та вебсторінки на дошці.
#3. Лінії з’єднання, рамки та посилання
Ви можете використовувати лінії з’єднання, рамки та посилання для відображення широкого спектру екранів продукту чи вебсторінок, з’єднувати їх стрілками та використовувати функцію Link-to для візуалізації робочих процесів користувача.
#4. Бібліотека шаблонів та інтерфейсу користувача
Покращуйте взаємодію з користувачем та візуалізуйте свій продукт за допомогою шаблонів Miro Wireframe. Його безкінечне полотно та інтуїтивні інструменти дозволяють створювати та досліджувати, використовуючи численні параметри разом з вашою командою.
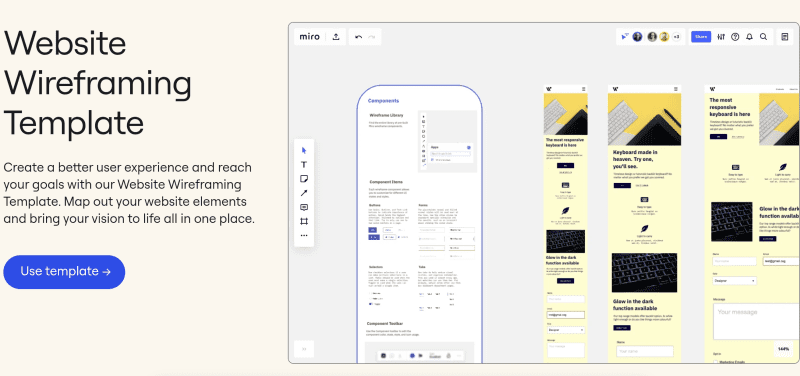
Шаблон для створення каркасу сайту

Це ефективний та простий інструмент для створення макету елементів вебсайту та їхнього розміщення на кожній сторінці. Він дозволяє створити унікальну версію прототипу. Багато команд, що працюють над продуктами та UX, використовують цей шаблон для узгодження дизайну, інформаційної архітектури вебсайту та потоку користувача.
Каркасний шаблон застосунку
Цей шаблон можна використовувати для впорядкування елементів та створення унікальної версії прототипу. Команда, що працює над продуктом, може використовувати його для планування або розробки структури мобільного застосунку.
Каркасний шаблон низької точності
Цей шаблон дозволяє швидко накидати ідеї та продемонструвати загальне бачення продукту. Він дозволяє візуалізувати структуру продукту та допомагає визначити, що працюватиме, а що потребує покращення.
Онлайн-шаблон для створення ескізів
З цим шаблоном можна візуалізувати ідеї та швидко створювати мобільні застосунки. Він мінімізує зусилля, необхідні для створення каркасів, і дозволяє отримувати відгуки під час створення прототипу.
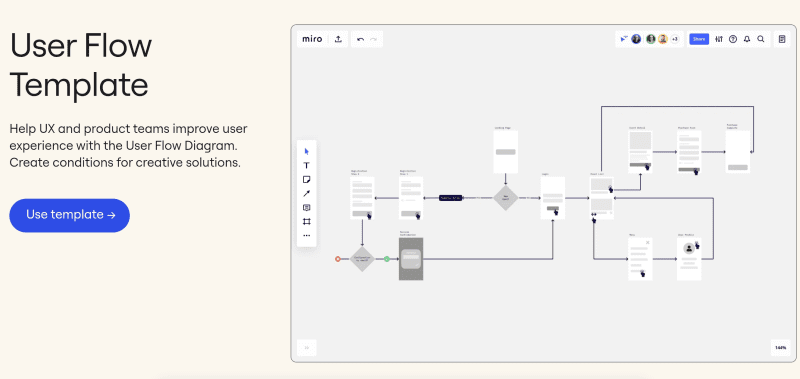
Шаблон потоку користувача
Цей шаблон допомагає командам, що займаються розробкою продукту та UX, поліпшувати взаємодію з користувачем за допомогою діаграми потоку даних. Це покроковий процес, що показує завдання користувача для досягнення певної мети.

Існують й інші шаблони для спрощення роботи:
- Шаблон потоку екрана
- Обрізка дерева продукту
- Шаблон прототипу низької точності
- Шаблон додатку для iPhone
#5. Бібліотеки інтерфейсу користувача
Бібліотека Miro Wireframe дозволяє швидко створювати прості каркаси низької точності, навіть якщо у вас немає досвіду. Вона містить понад 15 компонентів інтерфейсу користувача, що поєднують функції спільної роботи, такі як коментування, відеочат, інтеграція та інші, з бібліотеками іконок та зображень.
Ви знайдете такі компоненти, як прямокутники, заголовки, текст, кнопки, суцільні кнопки, спадні списки, текстові посилання, текстові поля, пошук, браузер, планшет, смартфон тощо. Також є різні іконки, такі як повідомлення, користувач, коментар, список або сітка, налаштування, дім, сповіщення та інші.
#6. Інтеграції
Miro Wireframe має дві основні інтеграції для створення комплексних та зрозумілих каркасів.

- IconFinder: З цією інтеграцією можна створювати схеми, макети та карти знань, а також організовувати мозкові штурми. IconFinder використовується багатьма розробниками, дизайнерами та іншими професіоналами для створення візуально привабливих та структурованих проєктів.
- Unsplash: Завдяки цій інтеграції можна безкоштовно отримувати доступ до високоякісних фотографій та зображень. Їх можна використовувати у своїх проєктах, встановивши плагін. Плагін можна додати з меню програми та відкрити панель пошуку вгорі.
Miro також пропонує інші варіанти інтеграції для поліпшення комунікації.
Конфіденційність і безпека
Miro забезпечує захист корпоративного рівня. Платформа відповідає галузевим нормативним вимогам та найкращим практикам, включно зі стандартами NIST, SOC3, TISAX, SOC2 типу II та ISO/IEC 27001.
Miro керує та захищає інтелектуальну власність користувачів. Крім того, платформа використовує елементи керування корпоративного рівня для адміністрування команди та користувачів, а також підтримує відповідність GDPR.
Підтримка

Можна отримати миттєву підтримку у таких випадках:
- Якщо ви хочете дізнатися, як підвищити продуктивність команди за допомогою кращої співпраці.
- Якщо ви хочете побачити Miro в дії.
- Якщо ви хочете дізнатися про можливості масштабування.
Для зв’язку з відділом продажів Miro потрібно заповнити форму, вказавши необхідну інформацію. Представник відділу продажів зв’яжеться з вами для розв’язання питань.
Ціноутворення
- Безкоштовно: Можна зареєструватися безкоштовно та дізнатися, як Miro може допомогти вам та вашій команді у створенні каркасів. Ви отримаєте 3 редаговані дошки, понад 100 програм та інтеграцій, 2500+ шаблонів та інше.
- Стартовий: Можна вибрати стартовий пакет за 8 дол. США/місяць на учасника при щорічній оплаті. Включає необмежену кількість дошок, високу роздільну здатність, необмежену кількість папок проєктів, спеціальні шаблони, приватні дошки та інше.
- Бізнес: Розширені можливості співпраці з посиленою безпекою та функціональністю за 16 дол. США/місяць на учасника при щорічній оплаті. Можна безкоштовно спробувати цей тарифний план, щоб оцінити його можливості.
- Підприємство: Для великих організацій можна зв’язатися з відділом продажів Miro для обговорення вартості та отримання підтримки, контролю, безпеки та функцій для масштабування.
Як створити каркас за допомогою Miro
Для початку створення каркасів у Miro виконайте наступні кроки.
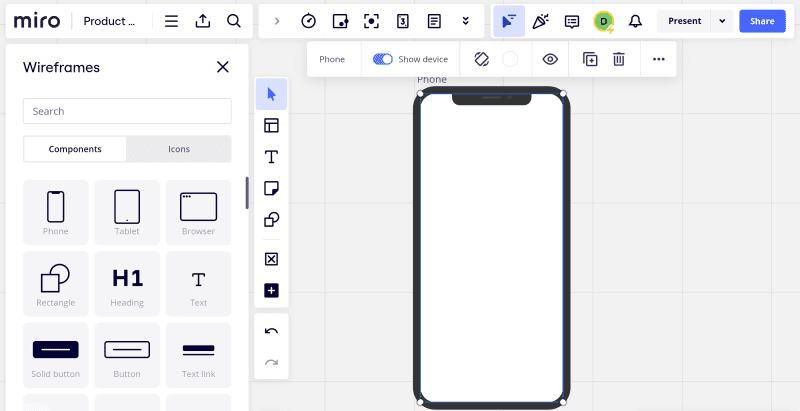
#1. Вибір пристрою

Виберіть пристрій, який потрібно об’єднати, наприклад, мобільний телефон, планшет або браузер. Виберіть компонент на лівій бічній панелі, який потрібно розмістити на екрані. Перетягніть компонент і розташуйте його на дошці.
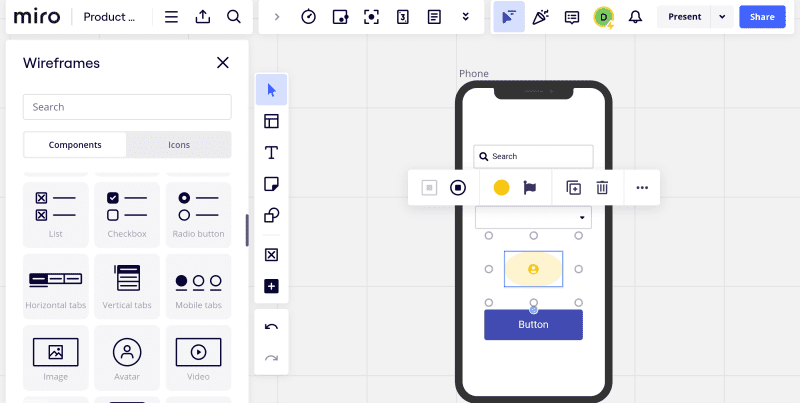
#2. Додавання та налаштування компонентів

Можна вибрати компонент на лівій бічній панелі та налаштувати його, двічі клацнувши по ньому. Можна регулювати його розмір, обертати, змінювати стан та зображення іконки, а також виконувати інші дії в контекстному меню.
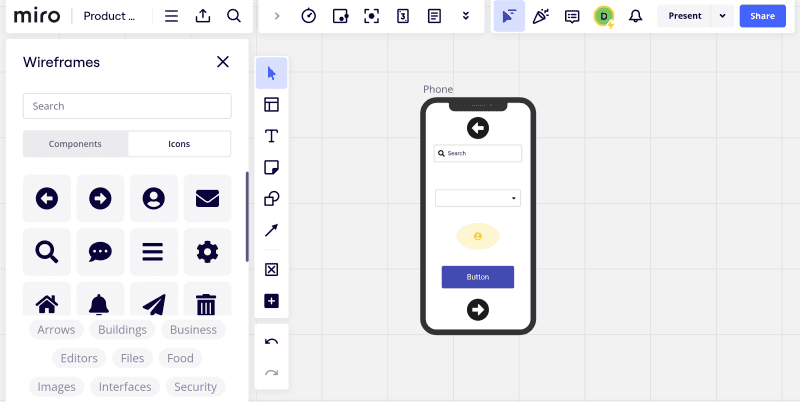
#3. Додавання іконок для каркаса

Іконки використовуються для відображення дій, які користувач виконує за допомогою продукту. Можна натиснути на іконки та вибрати потрібну з бібліотеки іконок.
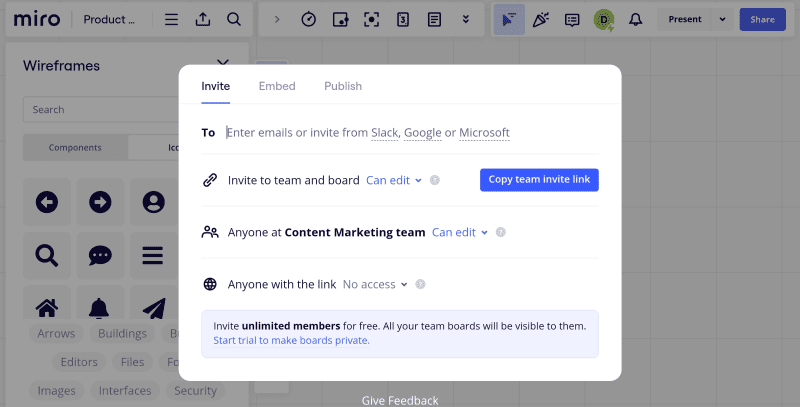
#4. Поширення

Після завершення створення каркаса можна запросити відгуки від членів команди та зацікавлених сторін, запросивши їх до дошки. Також можна завантажити каркас у форматі PDF або зображення та поділитися ним з іншими.
Якщо ви шукаєте більше функцій та кращі варіанти ціноутворення, можна ознайомитися з альтернативами Miro, наведеними нижче.
Альтернативи Miro
#1. Lucidchart
Оцініть можливості візуального робочого простору з Lucidchart, що об’єднує візуалізацію даних, співпрацю та діаграми для покращення розуміння та прискорення інновацій.
Інструмент дозволяє визначити цілі каркасу та зосередитися на функціях та компонентах UX. Ви можете вибрати будь-яку форму з його бібліотек, таких як iOS, Android або макети інтерфейсу.

Lucidchart дозволяє додавати кнопки, сітку, поля макету та інші важливі елементи. Ви можете використовувати його розширені функції для своєчасного завершення каркаса, такі як гарячі точки, посилання, стрілки, шари та інше. Також можна додати зацікавлених сторін у свій каркас, поділившись посиланням або представивши дизайн безпосередньо в режимі презентації.
Lucidchart доступний безкоштовно з 3 редагованими документами, 60 фігурами/документами, 100 шаблонами та інше. Платні версії з розширеними функціями починаються від 7,95 дол. США для персонального використання.
#2. Figma
Figma дозволяє візуально передавати свої інноваційні ідеї та легко отримувати зворотний зв’язок. Ви можете ділитися своїми каркасами та отримувати коментарі асинхронно, обмінюючись посиланнями. Своєю роботою можна поділитися з будь-ким, використовуючи активну URL-адресу, яка працює на Linux, ПК та Mac.

Крім того, можна використовувати один файл для оновлення каркасу без необхідності перевизначати або створювати версії завдання один одного. Команда може залишати коментарі безпосередньо в дизайні, щоб ви могли негайно працювати над ним та завершити його. Також можна легко перетворити базові каркаси на високоточні та детальні компоненти, використовуючи лише один інструмент.
Figma є безкоштовною для користувачів з обмеженням FigJam файлів, але з необмеженою кількістю співавторів, персональних файлів та іншого. Платні плани починаються від 12 дол. США/редактор/місяць з необмеженою кількістю файлів Figma, історією версій, командними бібліотеками та іншим.
#3. MockFlow
Оптимізуйте дизайн каркасу за допомогою MockFlow, щоб легко візуалізувати свої ідеї інтерфейсу користувача. Платформа пропонує велику кількість готових до використання компонентів для створення каркасів. Можна легко перейти від каркасів низької точності до високоякісних.
Можна проводити віртуальні зустрічі за допомогою вбудованого командного чату, режимів живої презентації та відеоконференцій.

MockFlow дозволяє оптимізувати процес проєктування за допомогою інструментів, компонентів інтерфейсу користувача, іконок та іншого. Можна ділитися будь-яким дизайнерським документом, як-от зображеннями, відео та PDF-файлами, за допомогою вбудованої функції коментування. Інструмент інтегрований з MS Teams та Slack, щоб допомогти вам краще спілкуватися та ділитися своїми ідеями з іншими, не виходячи з програми.
Можна провести мозковий штурм та безкоштовно оцінити свою ідею за допомогою MockFlow, де ви отримаєте 1 проєкт для створення каркасу інтерфейсу, карту шляху клієнта, 10 файлів дизайну та інше. Платні плани починаються від 24 дол. США за редактора на місяць та включають такі необхідні функції, як необмежений простір для дизайну та інше.
#4. Sketch
Sketch – це програма для Mac, що пропонує продумані функції для спрощення складних завдань. Вона надає всі необхідні інструменти для створення каркасів з такими можливостями, як інтуїтивне створення прототипів, спільні бібліотеки, керування кольорами, багаторазові шаблони дизайну та інше.

Sketch підтримує локальні файли та офлайн-дизайни, зберігає та синхронізує роботу, поширює системи дизайну та дозволяє ділитися відгуками. Його налаштовані панелі інструментів розроблені для Apple Silicon, працюють у вкладках або вікнах, мають настроювані ярлики та забезпечують швидку роботу.
Незалежно від того, чи ви індивідуальний дизайнер, велика команда чи агентство, Sketch має тарифні плани для всіх, починаючи від 10 дол. США за редактора на місяць.
Висновок
За допомогою Miro Wireframe, його інтуїтивних інструментів, бібліотек інтерфейсу користувача та понад 100 шаблонів, можна швидко створювати каркаси вебсайтів та застосунків, картографувати потоки користувачів, збирати ідеї за допомогою наліпок та інше.
Сподіваюся, ця інформація допомогла вам отримати уявлення про функції Miro Wireframe, шаблони, інтеграції, ціни та процес створення каркасів. Це також чудова платформа для користувачів-початківців, оскільки вона має прості у використанні інструменти.
Якщо ви все ще шукаєте інші варіанти, ознайомтеся з альтернативами Miro Wireframe, які я обговорював раніше, та порівняйте їхні функції та ціни. Це допоможе вам зрозуміти, які можливості та переваги важливі для вашого бізнесу, та який інструмент краще відповідає вашим потребам.
Ви також можете розглянути деякі з найкращих інструментів дизайну UI/UX зі штучним інтелектом для створення швидких прототипів.