Як програміст, ви витрачаєте більшу частину свого дня на створення коду. Ви ділитеся своїм кодом зі своїми колегами або колегами, якщо працюєте в команді або хочете отримати відгук про нього.
Незалежно від того, наскільки добре написаний ваш код, він все одно може виглядати нудно. Просто тому, що є рядки технічного жаргону, це не означає, що ви не можете його прикрасити.
Вам потрібен генератор зображень фрагментів коду. Це дуже розумний інструмент, який перетворює фрагменти коду — знаєте, ці маленькі шматочки магії програмування — на вражаючі візуальні ефекти. Ці зображення не просто будь-які; вони мають складні написи, яскраві відблиски та навіть змінний фон. Вони нагадують Code Art.
Навіщо потрібен генератор зображень фрагментів коду?
Соціальні мережі багато в чому стосуються естетики. Будь то фотографії подорожей чи технічний вміст, його привабливе візуальне представлення має значення. Генератор зображень фрагментів коду допомагає створювати візуально привабливі зображення коду, якими легко ділитися, підвищуючи залучення та розуміння.

Ось кілька причин, чому варто вибрати один із них:
Тепер ми розглянемо найкращі платформи для створення зображень фрагментів коду.
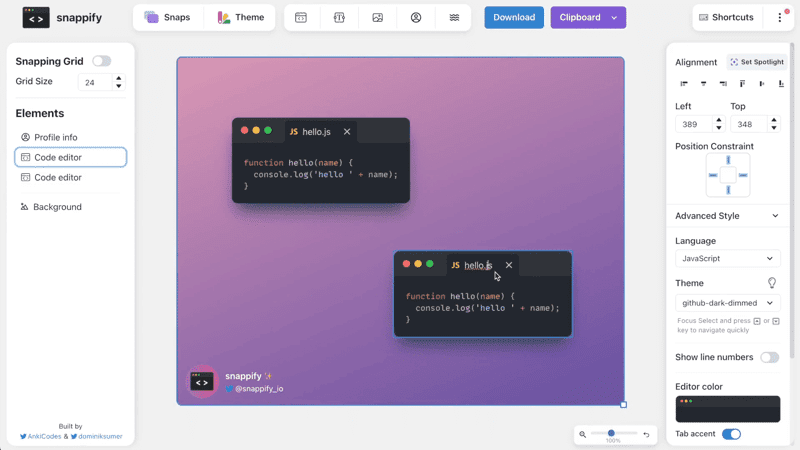
Snappify

Snappify може створювати широкий спектр візуалізацій, включаючи інфографіку, слайди, присвячені кодуванню, інтерактивні презентації та навчальні матеріали. Він підтримує фрагменти коду, написані різними мовами, включаючи Python, TypeScript і JavaScript.
особливості:
- Експортуйте відео за допомогою нової експериментальної функції та створюйте захоплюючий технічний вміст
- Поділіться інтерактивними слайдами з фрагментами коду для легкого копіювання та дослідження
- Спростити виготовлення навчальних матеріалів для складних концепцій
- Покращуйте блоги на Hashnode, Notion і Medium за допомогою вбудованих візуальних елементів
- Порівняйте, виділіть і поясніть код за допомогою анотацій
- Збільште присутність бренду, додавши логотипи та аватари для Twitter, Github і LinkedIn
- Упорядковуйте та керуйте своєю бібліотекою кодів у Snappify
Варіанти ціноутворення такі: безкоштовний — 0 доларів на місяць, початковий — 5 доларів на місяць (щорічна плата — 60 доларів США), професійний — 9 доларів США на місяць (щорічна плата — 108 доларів США) і командна — 32 долари США на місяць (щорічна плата — 384 долари США).
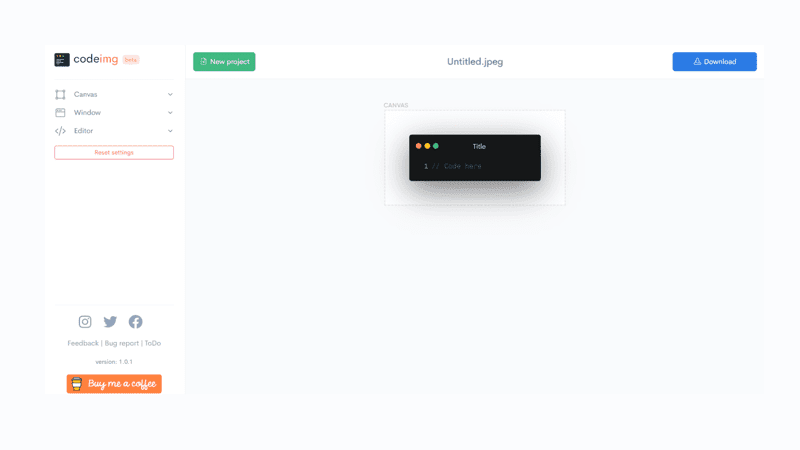
Codeimg

Простий інструмент для використання, Codeimg чудово підходить для створення шаблонів для платформ соціальних мереж, таких як Instagram, Facebook і Twitter. Він заповнює прогалину між досвідом кодування та художнім вираженням, спрощуючи перетворення фрагментів коду на вражаючу графіку.
Codeimg має потенціал стати життєво важливою частиною інструментів будь-якого програміста для взаємодії з його онлайн-спільнотою, оскільки його функції покращуються під час бета-фази.
особливості:
- Спеціальні шаблони для фотографій профілю, зображень подій, ескізів і історій для Instagram, Facebook і Twitter
- Змініть розмір отриманого зображення для сумісності з платформою та видимості
- Налаштуйте шаблони відповідно до вашого стилю кодування та креативності
- Легко інтегруйте фрагменти коду різними мовами
- Простий процес надсилання коду та створення візуального вмісту
- Виберіть із різноманітних тем і шрифтів, щоб узгодити їх із брендом або стилем
Codeimg — це простий інструмент, який дозволяє надсилати фрагменти коду та перетворювати їх у візуальні зображення. Введіть свій код у редакторі, установіть свої параметри та натисніть кнопку «Створити», щоб створити своє зображення.
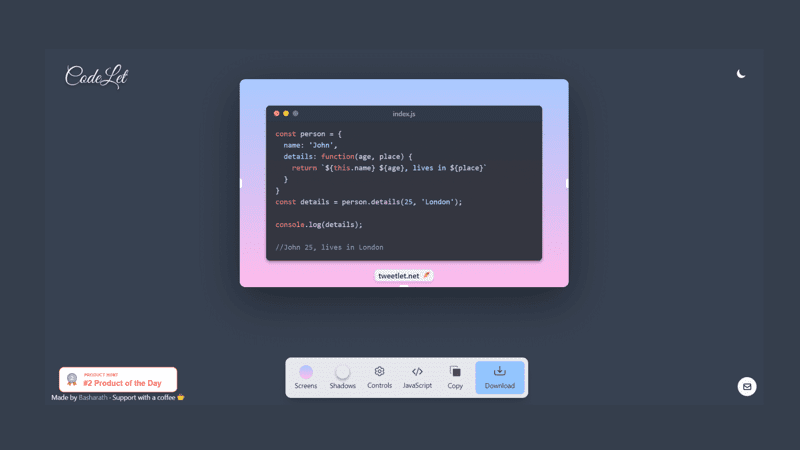
CodeLet

Codelet це чудовий інструмент, який дозволяє легко перетворювати ваші фрагменти коду на красиві візуальні елементи, які ідеально підходять для обміну в різних соціальних мережах.
Він підтримує широкий спектр мов програмування, включаючи JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk і Bash. Це дає програмістам і розробникам можливість представити свій код у привабливий і цікавий спосіб.
особливості:
- Перетворюйте фрагменти коду на оптимізовані захоплюючі зображення для соціальних мереж
- Виберіть із різноманітних фонів, які відповідають вашому стилю чи бренду
- Перемикайтеся між світлим і темним режимами для зручності читання
- Змінюйте розмір зображень для різних соціальних платформ
- Введіть і відформатуйте код за допомогою інтуїтивно зрозумілого редактора
- Налаштуйте шрифти, підсвічування синтаксису та візуальні елементи
- Миттєвий попередній перегляд модифікацій зображення в реальному часі
Ділитися своїми знаннями з програмування та успіхами в соціальних мережах тепер стає захоплюючим і прекрасним досвідом завдяки Codelet. За допомогою цього інструменту ви можете покращити свою присутність в Інтернеті, утримати увагу аудиторії та втілити свій код у життя.
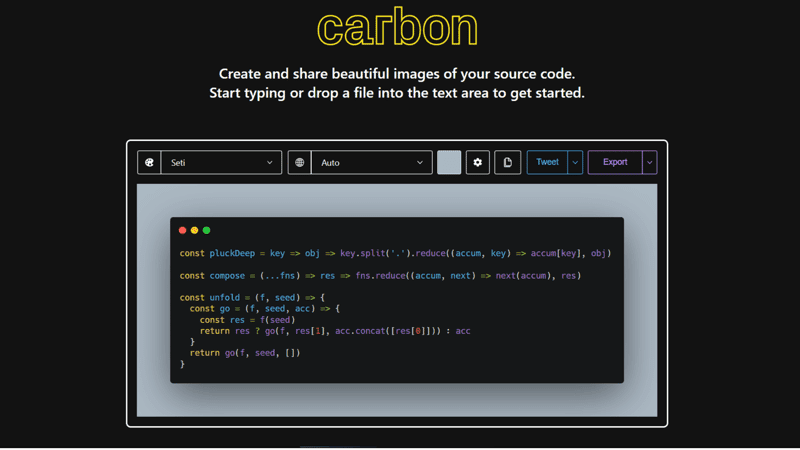
Карбон

Хоча мова коду іноді має обмеження на кількість символів у таких мережах, як Twitter, Карбон графіка дозволяє розробникам передавати більші фрагменти коду за допомогою зображень, які збагачені підсвічуванням синтаксису для кращого розуміння.
Хоча використання зображень для спільного використання коду пропонує такі переваги, як уникнення обмежень довжини тексту, додавання естетики та усунення простого копіювання коду.
особливості:
- Автоматично застосовує підсвічування синтаксису, підкреслюючи елементи коду кольорами
- Виберіть із різноманітних тем і шрифтів, щоб персоналізувати стиль зображення коду
- Налаштуйте висоту рядка, розмір шрифту, відступ тощо; зберегти стилі для повторного використання
- Автоматично визначає мови програмування, а також дозволяє вибрати їх вручну
- Твітніть, завантажуйте (PNG або SVG), копіюйте, вставляйте або завантажуйте зображення коду
- Домашня сторінка демонструє приклади фрагментів коду для попереднього перегляду зображення
Carbon насамперед покращує візуальну привабливість графічного коду, опублікованого в Twitter. Натискання кнопки Tweet відкриває діалогове вікно композиції в окремому спливаючому вікні, що містить URL-адресу, яка після надсилання перетворюється на завантажене зображення. Ви можете персоналізувати твіт відповідно до своїх уподобань і навіть зберегти зображення у форматі PNG або SVG.
Піка

Піка має швидкий триетапний метод для створення налаштованих зображень коду. Ви можете легко налаштувати візуальні характеристики зображення, просто вставивши його фрагмент коду, що дозволить легко експортувати зображення в різні формати.
Це гнучкий і зручний інструмент, який дозволяє користувачам легко перетворювати фрагменти коду на красиву графіку.
особливості:
- Створюйте зображення будь-якого розміру для різних платформ
- Точне підсвічування синтаксису коду для різних мов програмування
- Широкий вибір мов програмування підходить для різних розробників
- Попередньо встановлені розміри для легкого обміну на таких платформах, як Twitter і Instagram
- Виберіть із полірованих фонових візерунків для професійного вигляду
- Додайте настроюваний текст, форми та водяні знаки
- Економте час із запам’ятованими налаштуваннями для узгодженого експорту
Pika надає пріоритет конфіденційності користувача, запускаючи всі операції локально в браузері користувача. Це означає, що всі фрагменти коду та графіка повністю зберігаються на комп’ютері користувача, зберігаючи найвищі стандарти безпеки даних шляхом запобігання будь-якій передачі або зберіганню на зовнішніх серверах.
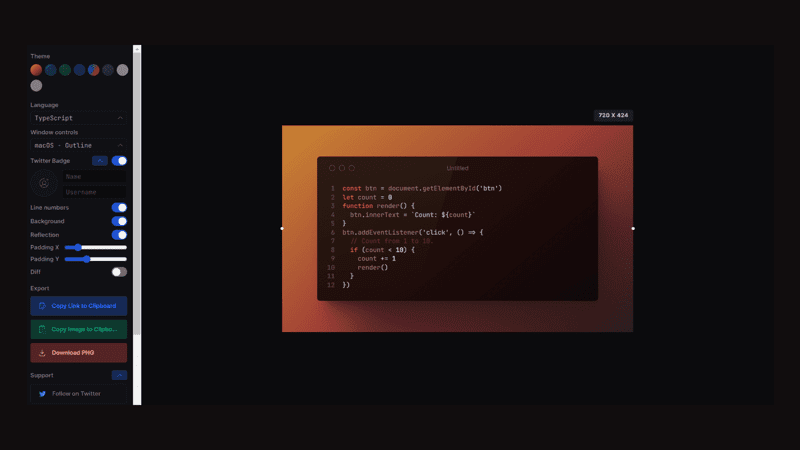
Крейда.іст

Крейда.іст це інструмент для перетворення коду в зображення, відомий своєю простотою та унікальними функціями, такими як значок Twitter, режим відмінності та відображення, а також покращує роботу PWA.
особливості:
- Додайте значок у кут вашого вмісту, який відображає ваш аватар у Twitter, ім’я та ім’я користувача, пов’язуючи вміст із вашою присутністю в соціальних мережах
- Удосконалення PWA завдяки нативному інтерфейсу користувача
- Увімкніть «режим відмінностей», щоб підкреслити відмінності між версіями вмісту
- номери рядків і відображення, щоб відрізнити його від естетики інших сайтів
Ще одна важлива функція Chalk.ist полягає в тому, що ви можете приховати елементи керування вікнами. Вибравши, чи відображати елементи керування вікнами, як-от кнопки згортання, розгортання та закриття, користувачі можуть персоналізувати робоче місце та отримати більш чітке та зосереджене зображення.
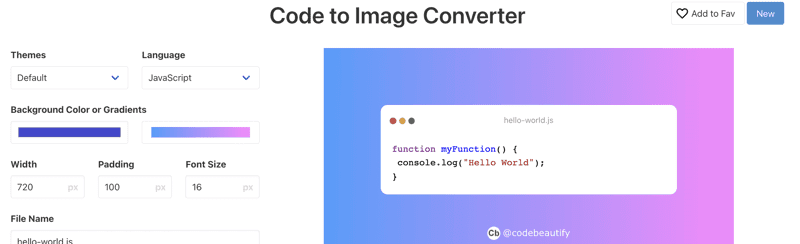
Код Beautify

Код Beautify’s Інструмент конвертації коду в зображення візьме ваш код і візуалізує його на фоні, який можна повністю редагувати, надаючи широкий спектр творчих варіантів від тем до розмірів шрифту. Він ідеально підходить для публікації в соціальних мережах, використання в презентаціях або в освітніх цілях.
Його підтримка кількох вихідних форматів, включаючи JPG, PNG, WEBP і AVIF, робить його надзвичайно адаптованим для різних сценаріїв використання.
особливості:
- Підтримує кілька мов із планами розширення мов у майбутньому
- Широкі параметри стилю, включаючи фон, розміри та шрифт
- Налаштуйте назву створеного зображення
- Параметри вирівнювання по точках і нумерації рядків
- Додайте назву бренду або логотип до зображення
- Сумісний з Windows, MAC, Linux і основними браузерами
- Діліться зображеннями безпосередньо у Facebook і Twitter
Оскільки Code Beautify дозволяє змінювати компоненти брендингу зображення, ви можете включити конкретну фірмову назву або навіть логотип під час експорту коду замість простого зображення. Якщо ви вчитель, блогер або бізнесмен і хочете поділитися зразками коду, зберігаючи незмінний вигляд бренду, це може бути справді корисним.
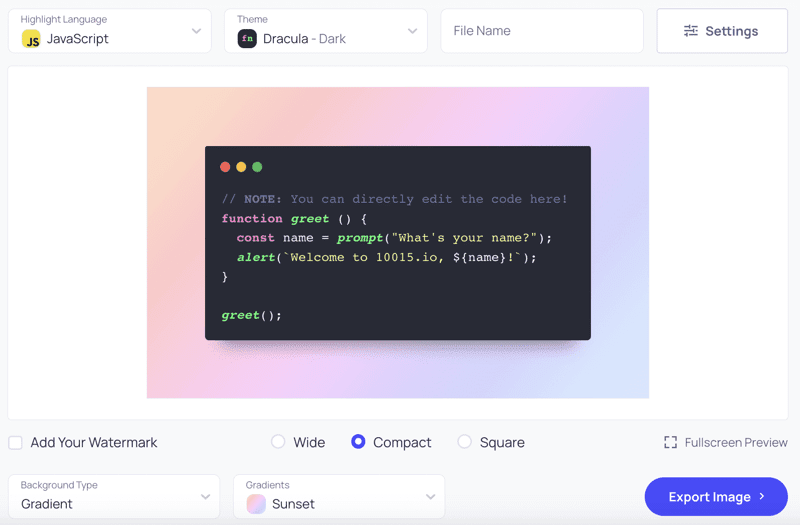
10015

10015.io це безкоштовний універсальний інструментарій, який значно спрощує процес перекладу коду в графіку. Цей гнучкий інструмент підтримує понад 20 мов програмування та надає різноманітні можливості налаштування, включаючи понад 40 тем і численні фони, такі як градієнти, суцільні кольори та готова до використання графіка. Користувачі також можуть додавати власні фотографії для фону.
особливості:
- Підтримує більше 20 мов програмування
- Більше 40 тем для налаштування
- Різні типи фону: градієнти, суцільні кольори, готові до використання зображення
- Можливість завантажувати власні зображення для фону
- Кілька варіантів експорту: завантажте або скопіюйте зображення
10015.io пропонує вбудовані водяні знаки для захисту IP, тому вам не потрібне додаткове програмне забезпечення для водяних знаків. За допомогою легкого обміну в соціальних мережах для кращої видимості ви можете демонструвати свою роботу на різних платформах. Винахідник інструменту забезпечує швидкий зворотній зв’язок і систему підтримки, щоб забезпечити якнайшвидше вирішення будь-яких проблем або запитів.
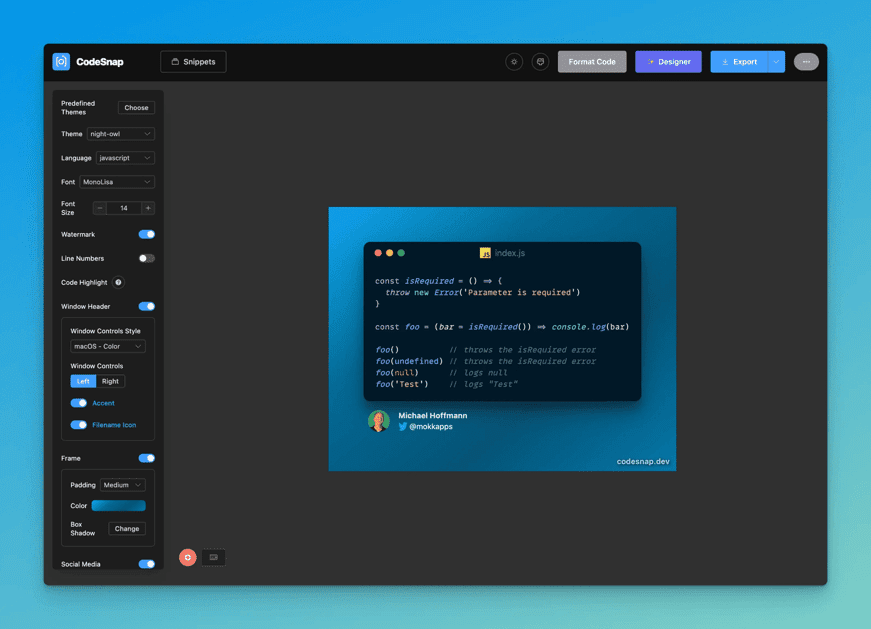
CodeSnap

Обслуговуючи розробників програмного забезпечення, творців контенту та викладачів, CodeSnap прагне, щоб ваш код виглядав так само добре, як і працює. Маючи понад 1,4 тисячі користувачів, інструмент згенерував понад 32 тисячі фрагментів коду. Він забезпечує простий інтерфейс і різноманітні параметри для додання естетичної привабливості та функціональності вашим фрагментам коду.
особливості:
- Пропонує надійний редактор для маніпулювання кодом і доопрацювання
- Дозволяє включати профілі в соціальних мережах для легкого спілкування в мережі
- Підтримує пряме створення фрагментів із Visual Studio Code та IntelliJ
- Інтегрується з BrandBird для цілісного візуального оформлення бренду
- Надає інструменти для позначення, перейменування, дублювання або видалення фрагментів
- Містить понад 10 власних тем для персоналізованої естетики
- Пропонує безкоштовну та професійну версії, у яких Pro додає додаткові функції та більший ліміт фрагментів
Окрім базового забарвлення синтаксису, CodeSnap надає додаткові варіанти підсвічування, які чудово підходять для навчальних посібників, презентацій і соціальних мереж, додаючи рівні контексту та концентрації до вашого коду.
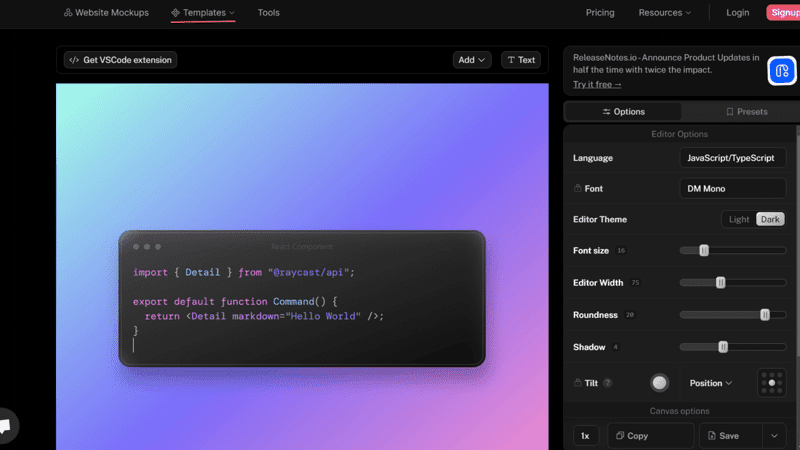
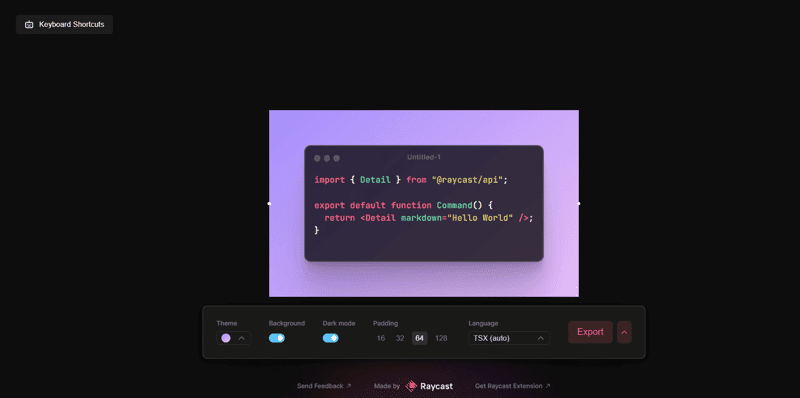
Рей

Розроблено Raycast, Рей спрощує процес демонстрації коду, пропонуючи низку параметрів налаштування та форматів експорту зображень. Незалежно від того, чи ви розробник, який хоче поділитися фрагментами своєї роботи, чи ентузіаст технологій, який прагне створити візуально привабливий вміст, Ray.so допоможе вам.
особливості:
- Підтримує кілька мов програмування, таких як JavaScript, Docker, Haskell, Kotlin, Lisp тощо
- Дозволяє користувачам зберігати як PNG, зберігати як SVG, копіювати зображення або копіювати URL-адресу
- Надає вісім варіантів градієнта для фону
- Можливість повністю видалити фон
- Це дозволяє користувачам перемикатися між темними та світлими темами
Акцент Ray.so на клавіатурних скороченнях є однією з його основних характеристик, що забезпечує швидкий і спрощений робочий процес. Ви можете повністю відредагувати зображення фрагмента коду лише кількома натисканнями клавіш, від вибору мови програмування до зміни відступів і кольорів фону. Ця функція робить Ray.so надзвичайно зручним, скорочуючи час, потрібний на підготовку кліпу для публікації в соціальних мережах.
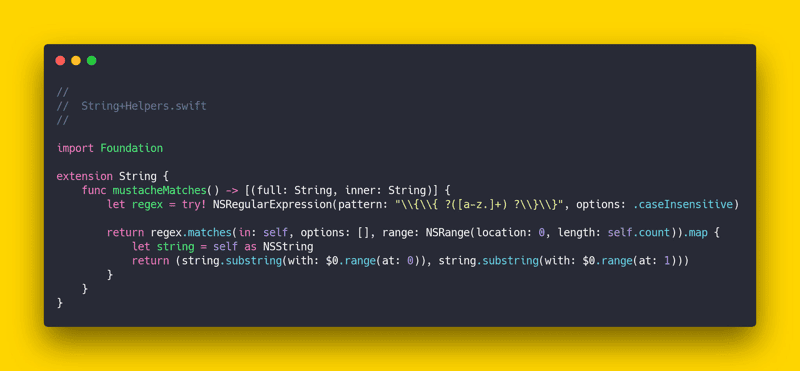
Скам’яніти

Скам’яніти це програмне забезпечення для macOS, призначене насамперед для розробників, які створюють статті, навчальні посібники або публікації в соціальних мережах, що містять багато коду. Для веб-цілей програма рекомендує використовувати стандартні блоки коду та підсвічування синтаксису, а також додавати графічні описи або альтернативну мову, щоб допомогти особам, які використовують допоміжні пристрої.
Petrify є єдиним у своєму роді інструментом розробки завдяки одночасному акценту на естетиці та доступності.
особливості:
- Створіть зображення з фрагмента коду одним клацанням миші
- Перетягніть фрагмент на піктограму Dock Petrify, скористайтеся меню «Служби» в текстових редакторах або вставте його вручну в редактор Petrify
- Змініть шрифт, колір фону, інтервал, тему тощо. Ваші налаштування збережено для майбутніх сеансів
- Перетягніть згенероване зображення в свою роботу або на робочий стіл
Редактор Petrify є дуже гнучким, що дозволяє користувачам змінювати практично кожен аспект зображення свого коду, включаючи шрифт, колір фону та інтервали. Ці налаштовані налаштування зберігаються навіть між сеансами, забезпечуючи стабільну роботу користувача.
Petrify доступний через службу підписки Setapp, яка пропонує доступ до понад 230 інших програм для Mac і iOS за щомісячну плату в розмірі 9,99 доларів США.
На що слід звернути увагу, перш ніж вибрати генератор зображень фрагментів коду

Перш ніж вибрати генератор зображень із фрагментами коду, вам потрібно взяти до уваги багато важливих елементів, щоб переконатися, що обраний вами інструмент відповідає вашим потребам і смакам. Ось кілька ключових міркувань:
- Перевірте якість зображень, створених інструментом. Чи вони чіткі та розбірливі? Також оцініть рівень налаштування, який пропонує інструмент. Чи можете ви налаштувати шрифти, кольори, підсвічування коду та інші візуальні аспекти відповідно до ваших уподобань?
- Переконайтеся, що генератор фрагментів коду підтримує мови програмування та бібліотеки, які ви збираєтеся використовувати. Деякі генератори можуть більше зосереджуватися на конкретних мовах, тоді як інші можуть не підтримувати менш поширені мови.
- Перевірте генератор, використовуючи різні фрагменти коду, і переконайтеся, що він може обробляти як простий, так і складний код, не впливаючи на чіткість зображення.
- Підсвічування коду може покращити читабельність. Перевірте, чи пропонує програма регульоване підсвічування синтаксису для кількох мов.
- Якщо ви хочете інтегрувати генератор у свої програми чи служби, переконайтеся, що він має API або інші засоби інтеграції, які відповідають вашим вимогам.
- Шукайте простий у використанні інструмент. Ви хочете швидше генерувати зображення фрагментів коду, не витрачаючи час на вивчення нових навичок.
- Виберіть інструмент, який надає кілька шаблонів або тем для різноманітного використання. Це заощадить ваш час під час розробки зовнішнього вигляду фрагментів коду.
- Щоб використовувати зображення фрагментів коду на кількох пристроях або платформах, вам потрібен інструмент, який генерує адаптивні зображення, які добре адаптуються до різних розмірів екрана.
- Деякі інструменти пропонують такі функції брендингу, як додавання логотипів або водяних знаків. Це може бути корисним, якщо ви хочете покращити присутність свого бренду та створити авторитет.
- Виберіть варіант, який пропонує легкий експорт і пряме завантаження.
- Перевірте продуктивність інструменту з точки зору швидкого та ефективного створення зображень, особливо якщо ви плануєте використовувати його в сценаріях, чутливих до часу.
- Деякі інструменти мають безкоштовні версії з обмеженою функціональністю, а для інших може знадобитися підписка або одноразова покупка. Тому обов’язково ознайомтеся з ціновою політикою.
Заключні слова
Коли справа доходить до соціальних мереж, існує різноманітний набір публікацій, якими ви можете поділитися зі своїми підписниками за допомогою згаданих вище інструментів. Ви можете поділитися короткими порадами, щоб висвітлити поширені помилки кодування та як їх уникнути, пропонуючи справжню цінність, особливо для розробників-початківців.
Щоб взаємодіяти зі своєю спільнотою, ви можете щотижня публікувати тести на код, заохочуючи їх розгадувати головоломки та ділитися рішеннями. Ви можете створювати докладні навчальні посібники з покроковими інструкціями зі створення конкретних веб-функцій, ідеальні для тих, хто хоче розширити свої навички. І давайте не забувати про дописи, які зосереджуються на найкращих практиках кодування, які мають на меті допомогти вашій спільноті зрозуміти та прийняти стандартні методи галузі.
Вищеперелічені інструменти збільшують вашу присутність у соціальних мережах!
Далі ознайомтеся з розділом «Навчіться кодуванню» у цікавій формі на цих платформах.

