Перетворення фрагментів коду на виразні зображення: посібник для програмістів
Програмісти, значну частину свого часу присвячують написанню коду. У командній роботі або при необхідності зворотного зв’язку, код часто стає предметом обговорення з колегами.
Навіть найякісніший код може виглядати монотонно. Технічні рядки не заважають йому бути візуально привабливим.
У цьому допоможе генератор зображень фрагментів коду – інноваційний інструмент, що трансформує малі фрагменти коду в ефектні візуалізації. Ці зображення не звичайні, вони містять стильні підписи, яскраві акценти і різноманітні фони, що нагадує мистецтво коду.
Для чого потрібен генератор зображень фрагментів коду?
Естетика відіграє важливу роль у соціальних мережах. Незалежно від того, чи це фотографії з подорожей, чи технічний контент, візуальна привабливість є ключовою. Генератор зображень коду створює візуально привабливі зображення, які легко поширювати, підвищуючи зацікавленість та розуміння.

Ось деякі переваги використання такого інструменту:
- Спрощення навчання: Технічні посібники часто перевантажені деталями. Зображення коду служать візуальними підказками, спрощуючи розуміння складних концепцій.
- Демонстрація майстерності: Розробники можуть демонструвати свої навички у соціальних мережах. Графіка фрагментів коду сприяє цьому, створюючи можливості для співпраці та самореалізації.
- Ефектні презентації: Зображення коду додають професіоналізму до будь-якої презентації, чи то навчальний проект, чи робочий звіт.
- Командна робота та вирішення проблем: Поділитися зображенням коду – це як надіслати знімок проблеми колезі, що прискорює пошук рішення.
- Відсутність проблем з форматуванням: Забудьте про проблеми з форматуванням коду при копіюванні. Зображення коду зберігають його акуратним та без змін.
Розглянемо найкращі платформи для створення зображень фрагментів коду.
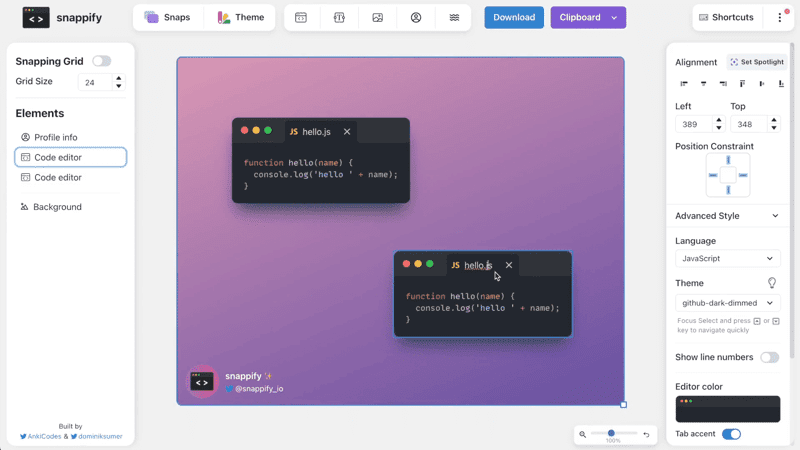
Snappify

Snappify створює різноманітні візуалізації, включаючи інфографіку, слайди, матеріали для навчання та презентації, орієнтовані на код. Платформа підтримує багато мов програмування, як-от Python, TypeScript та JavaScript.
Особливості:
- Експорт відео за допомогою нової експериментальної функції для створення захоплюючого технічного контенту.
- Інтерактивні слайди з фрагментами коду для зручного копіювання та вивчення.
- Спрощений процес створення навчальних матеріалів для складних концепцій.
- Покращення блогів на Hashnode, Notion та Medium за допомогою вбудованих візуальних елементів.
- Можливість порівняння, виділення та пояснення коду за допомогою анотацій.
- Збільшення впізнаваності бренду за допомогою логотипів та аватарів для Twitter, Github та LinkedIn.
- Систематизація та керування бібліотекою коду в Snappify.
Вартість: безкоштовний тариф (0 $/міс), початковий (5 $/міс, 60 $/рік), професійний (9 $/міс, 108 $/рік) та командний (32 $/міс, 384 $/рік).
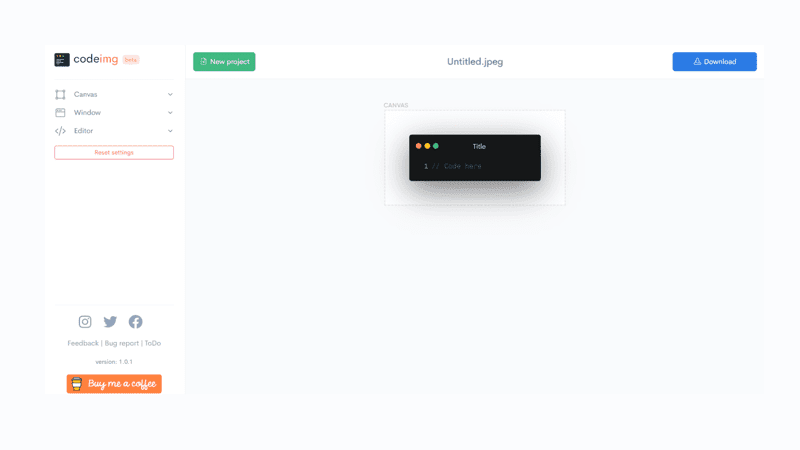
Codeimg

Codeimg – простий у використанні інструмент, ідеальний для створення шаблонів для соціальних мереж, таких як Instagram, Facebook і Twitter. Він поєднує світ кодування з художнім вираженням, дозволяючи легко перетворювати фрагменти коду на вражаючу графіку.
Codeimg, з його постійно вдосконалюваними функціями, може стати важливим інструментом для будь-якого програміста, який хоче взаємодіяти зі своєю аудиторією в Інтернеті.
Особливості:
- Шаблони для профілів, подій, ескізів та історій для Instagram, Facebook і Twitter.
- Можливість змінювати розмір зображень для оптимізації видимості на різних платформах.
- Налаштування шаблонів під власний стиль кодування та творчі ідеї.
- Легка інтеграція фрагментів коду різними мовами.
- Простий процес завантаження коду та створення візуального контенту.
- Різноманітність тем та шрифтів для узгодження зі стилем бренду.
Codeimg дозволяє завантажувати фрагменти коду та перетворювати їх на зображення. Просто введіть код в редакторі, налаштуйте параметри і натисніть “Створити”.
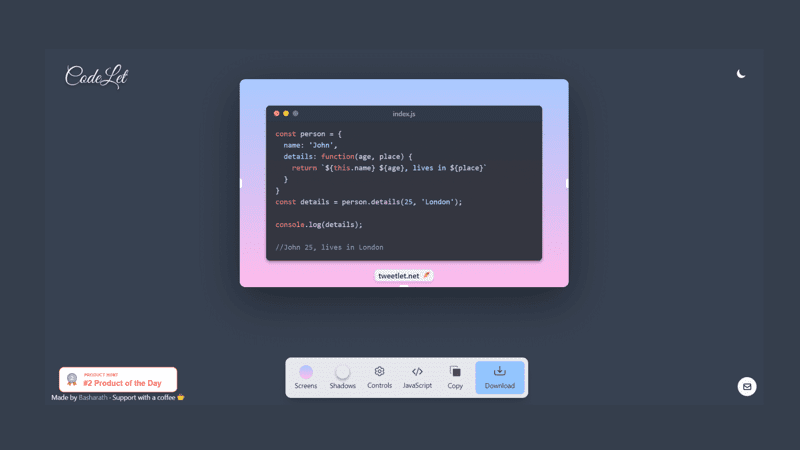
CodeLet

Codelet – інструмент, який дозволяє легко перетворювати фрагменти коду на візуально привабливі зображення, ідеальні для поширення в соціальних мережах.
Codelet підтримує широкий спектр мов програмування, включаючи JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk і Bash. Це надає програмістам можливість представляти свій код в привабливий спосіб.
Особливості:
- Перетворення фрагментів коду на оптимізовані зображення для соціальних мереж.
- Вибір фонів, які відповідають стилю чи бренду.
- Перемикання між світлим та темним режимами для зручного перегляду.
- Зміна розмірів зображень для різних платформ.
- Введення та форматування коду за допомогою інтуїтивного редактора.
- Налаштування шрифтів, підсвічування синтаксису та інших візуальних елементів.
- Миттєвий перегляд змін зображення в реальному часі.
З Codelet ділитися знаннями та досягненнями в програмуванні в соціальних мережах стало захоплюючим та естетичним. Цей інструмент допомагає збільшити присутність в Інтернеті, утримувати увагу аудиторії та втілювати код у життя.
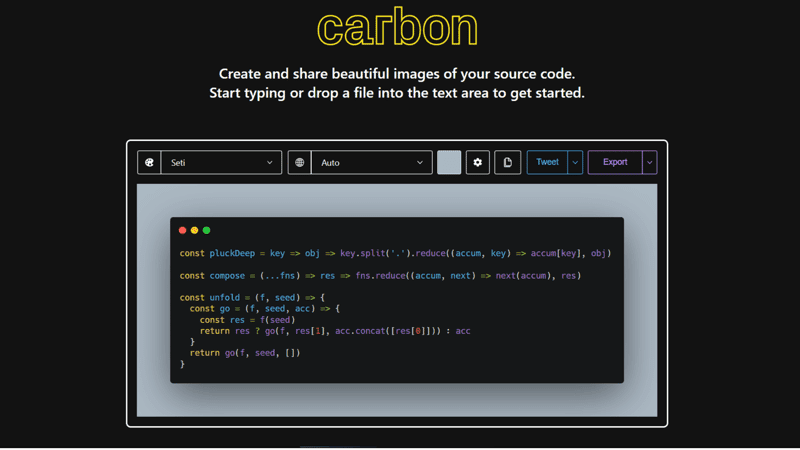
Carbon

Обмеження на кількість символів у Twitter роблять Carbon особливо корисним. Він дозволяє розробникам передавати більші фрагменти коду через зображення з підсвічуванням синтаксису, що спрощує його розуміння.
Використання зображень для обміну кодом допомагає уникнути обмежень на довжину тексту, додає естетики і робить код більш захищеним від копіювання.
Особливості:
- Автоматичне підсвічування синтаксису, що виділяє елементи коду кольорами.
- Вибір тем та шрифтів для персоналізації стилю зображення коду.
- Налаштування висоти рядка, розміру шрифту, відступів та збереження стилів.
- Автоматичне визначення мов програмування та можливість ручного вибору.
- Можливість публікації у Twitter, завантаження (PNG або SVG), копіювання.
- Приклади фрагментів коду на головній сторінці для попереднього перегляду.
Carbon покращує візуальну привабливість коду, опублікованого в Twitter. При натисканні кнопки Tweet відкривається діалогове вікно з URL-адресою, яка після відправки перетворюється на завантажене зображення. Можна налаштувати твіт і зберегти зображення у форматі PNG або SVG.
Піка

Піка пропонує швидкий триетапний процес для створення індивідуальних зображень коду. За допомогою вставки фрагменту коду можна легко налаштувати візуальні характеристики і експортувати зображення в різних форматах.
Pika є гнучким та зручним інструментом, що дозволяє користувачам без зусиль перетворювати фрагменти коду на графіку.
Особливості:
- Створення зображень будь-якого розміру для різних платформ.
- Точне підсвічування синтаксису коду для багатьох мов програмування.
- Підтримка широкого спектру мов програмування для різних розробників.
- Попередньо встановлені розміри для зручного обміну на Twitter та Instagram.
- Вибір стильних фонових візерунків для професійного вигляду.
- Можливість додавання тексту, форм та водяних знаків.
- Збереження налаштувань для майбутніх сеансів.
Pika гарантує конфіденційність, оскільки всі операції виконуються локально в браузері користувача. Це означає, що всі фрагменти коду та графіка зберігаються на комп’ютері користувача, що забезпечує максимальну безпеку даних.
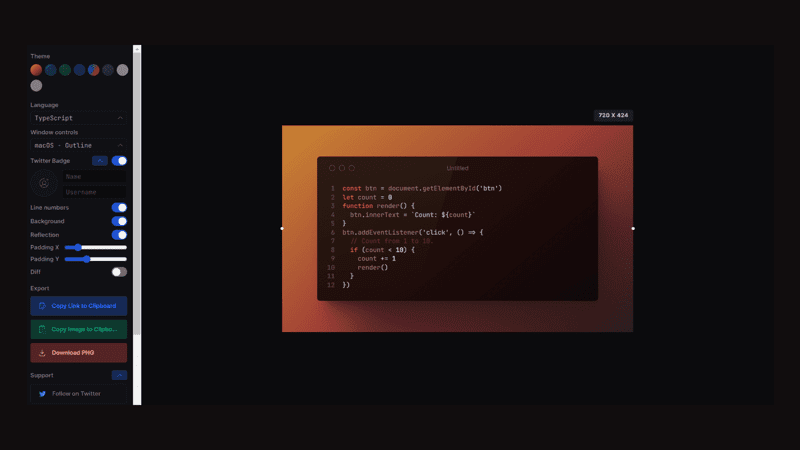
Крейда.іст

Крейда.іст – інструмент для перетворення коду в зображення, відомий своєю простотою та унікальними функціями, такими як значок Twitter, режим відмінності та відображення, а також покращує роботу PWA.
Особливості:
- Додавання значка Twitter у кут зображення для посилання на соціальні мережі.
- Покращення PWA за допомогою нативного інтерфейсу користувача.
- Режим відмінностей для виділення змін між версіями коду.
- Нумерація рядків для відмінності від інших платформ.
Крім того, Chalk.ist дозволяє приховувати елементи керування вікнами, що допомагає створити більш чітке та сфокусоване зображення.
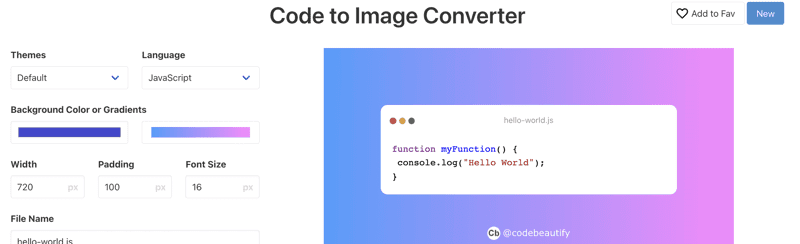
Код Beautify

Code Beautify’s інструмент для конвертації коду в зображення візуалізує код на налаштованому фоні, надаючи різноманітні варіанти редагування, від тем до розмірів шрифту. Він ідеально підходить для соціальних мереж, презентацій та навчання.
Підтримка різних вихідних форматів, як-от JPG, PNG, WEBP і AVIF робить його універсальним для різних потреб.
Особливості:
- Підтримка багатьох мов програмування з планами розширення у майбутньому.
- Широкі можливості налаштування стилю, включаючи фон, розміри та шрифти.
- Налаштування назви створеного зображення.
- Вирівнювання тексту та нумерація рядків.
- Додавання логотипу до зображення.
- Сумісність з Windows, MAC, Linux та основними браузерами.
- Прямий обмін зображеннями у Facebook та Twitter.
Code Beautify дозволяє додавати фірмову назву чи логотип під час експорту коду. Це особливо корисно для вчителів, блогерів або компаній, які хочуть поділитися прикладами коду, зберігаючи фірмовий стиль.
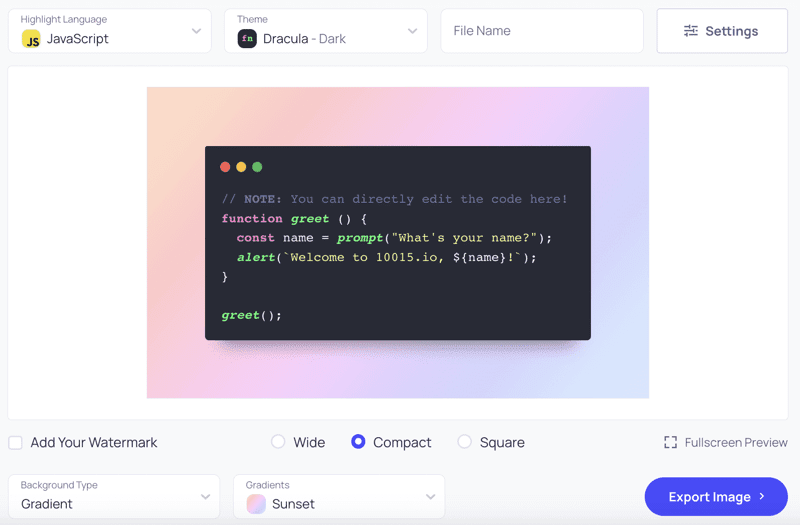
10015

10015.io – безкоштовний інструмент, що спрощує процес перетворення коду в графіку. Він підтримує понад 20 мов програмування та надає багато варіантів налаштування, включаючи понад 40 тем та різноманітні фони, такі як градієнти, суцільні кольори та готові зображення. Користувачі також можуть використовувати власні фотографії для фону.
Особливості:
- Підтримка понад 20 мов програмування.
- Понад 40 тем для налаштування.
- Різні типи фону: градієнти, суцільні кольори, готові зображення.
- Можливість завантаження власних зображень для фону.
- Кілька варіантів експорту: завантаження або копіювання зображення.
10015.io пропонує вбудовані водяні знаки для захисту авторських прав. З його допомогою можна легко ділитися кодом у соціальних мережах. Розробники забезпечують швидку підтримку користувачів.
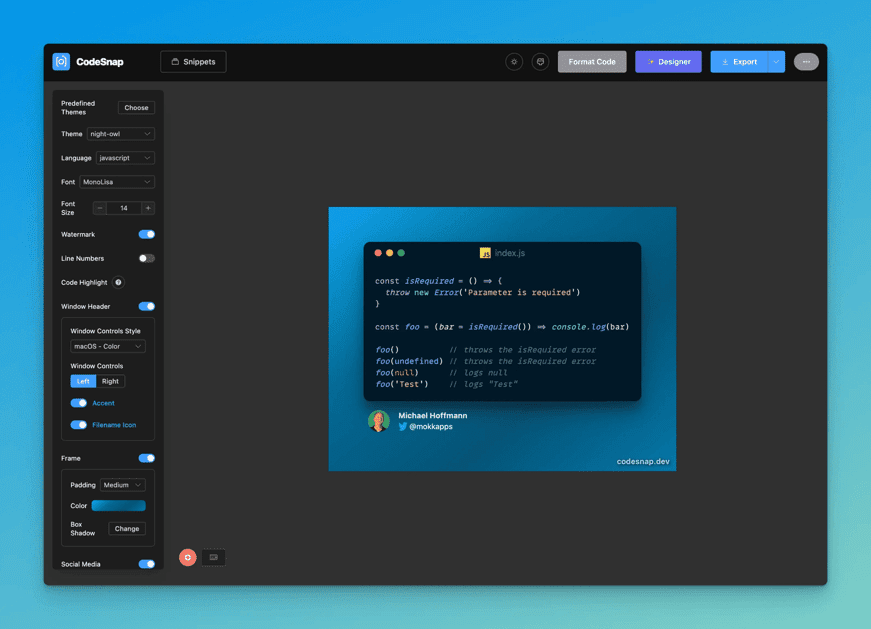
CodeSnap

CodeSnap розроблений для розробників, творців контенту та викладачів, дозволяє коду виглядати так само добре, як він працює. З понад 1400 користувачами, інструмент створив понад 32 тисячі фрагментів коду. Він пропонує простий інтерфейс та різноманітні налаштування для надання коду естетичної привабливості.
Особливості:
- Надійний редактор для маніпуляцій з кодом.
- Можливість додавання профілів у соціальних мережах.
- Підтримка створення фрагментів з Visual Studio Code та IntelliJ.
- Інтеграція з BrandBird для створення цілісного стилю бренду.
- Інструменти для позначення, перейменування, дублювання та видалення фрагментів.
- Понад 10 вбудованих тем для персоналізації.
- Безкоштовна та професійна версії, Pro версія має додаткові функції та більший ліміт фрагментів.
CodeSnap пропонує додаткові опції підсвічування, які підходять для навчальних посібників, презентацій та соціальних мереж, додаючи контексту та уваги до вашого коду.
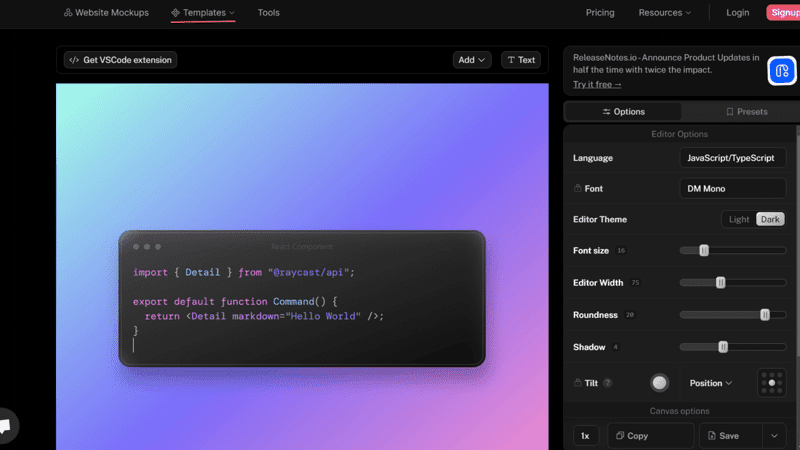
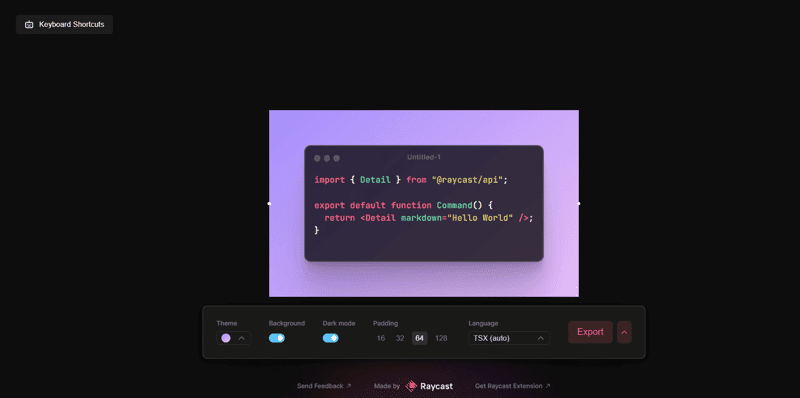
Рей

Рей, розроблений Raycast, спрощує процес демонстрації коду, пропонуючи налаштування та формати експорту зображень. Незалежно від того, хто ви – розробник, що ділиться кодом, чи ентузіаст, що створює контент, Ray.so вам допоможе.
Особливості:
- Підтримка багатьох мов програмування, таких як JavaScript, Docker, Haskell, Kotlin, Lisp тощо.
- Можливість зберігати як PNG, SVG, копіювати зображення або URL-адресу.
- Вісім варіантів градієнтного фону.
- Можливість повного видалення фону.
- Перемикання між темними та світлими темами.
Акцент Ray.so на клавіатурних скороченнях прискорює робочий процес. Ви можете повністю відредагувати зображення коду, змінивши мову, відступи та кольори фону за допомогою кількох клавіш. Це робить Ray.so дуже зручним, скорочуючи час на підготовку кліпу для публікації.
Скам’яніти

Скам’яніти – це програма для macOS, створена для розробників, які створюють статті, навчальні матеріали чи публікації в соціальних мережах, де багато коду. Програма рекомендує використовувати стандартні блоки коду та підсвічування синтаксису, а також додавати графічні описи або альтернативний текст для допоміжних пристроїв.
Petrify – унікальний інструмент, що поєднує естетику та доступність.
Особливості:
- Створення зображення з фрагменту коду одним кліком миші.
- Можливість перетягування фрагментів на іконку Petrify, через меню “Сервіси” в текстових редакторах або ручне введення.
- Зміна шрифту, кольору фону, інтервалу, теми та збереження налаштувань.
- Перетягування згенерованого зображення у роботу або на робочий стіл.
Редактор Petrify дозволяє змінювати майже кожен аспект зображення, включаючи шрифт, колір фону та інтервали. Налаштування зберігаються навіть між сеансами, забезпечуючи стабільну роботу користувача.
Petrify доступний через підписку Setapp, яка пропонує доступ до понад 230 програм для Mac та iOS за 9,99 $/міс.
На що звернути увагу при виборі генератора зображень фрагментів коду

При виборі генератора зображень коду врахуйте такі фактори:
- Оцініть якість зображень та можливості налаштування шрифтів, кольорів, підсвічування коду.
- Переконайтеся, що генератор підтримує мови програмування, які ви використовуєте.
- Перевірте генератор з різними фрагментами коду, як простими, так і складними.
- Переконайтеся, що програма має регульоване підсвічування синтаксису для різних мов.
- Перевірте наявність API чи інших засобів інтеграції, якщо це необхідно.
- Зверніть увагу на простоту використання, щоб швидко створювати зображення.
- Виберіть інструмент, що надає кілька шаблонів для різного використання.
- Зверніть увагу на адаптивність зображень для різних розмірів екрана.
- Зверніть увагу на інструменти з функціями брендингу, якщо це важливо.
- Оберіть інструмент, що забезпечує легкий експорт та пряме завантаження.
- Зверніть увагу на продуктивність інструменту, особливо при роботі в режимі обмеженого часу.
- Зверніть увагу на ціни та умови використання.
Підсумки
За допомогою згаданих вище інструментів можна створювати різноманітні публікації для соціальних мереж. Ви можете ділитися порадами з кодування, висвітлювати типові помилки, пропонувати корисну інформацію для розробників-початківців.
Для взаємодії з аудиторією публікуйте щотижневі тести коду, заохочуючи розв’язувати головоломки та ділитися рішеннями. Створюйте детальні навчальні матеріали, демонструючи покрокові інструкції для створення веб-функцій. Публікуйте матеріали, що висвітлюють кращі практики кодування, допомагаючи спільноті застосовувати стандартні методи.
Ці інструменти допоможуть збільшити вашу присутність у соціальних мережах!
Далі розгляньте розділ “Навчіться кодуванню” в цікавій формі на цих платформах.