Дізнайтеся, скільки часу потрібно для завантаження веб-сторінки з мобільних пристроїв із різних місць.
Мобільні пристрої повсюди, і більше 50% пошуку Google надходить із мобільних пристроїв. Подивіться на наведену нижче статистику зростання кількості користувачів смартфонів.
Чи готові ви до того, що ваш веб-сайт працюватиме на мобільних пристроях? Обслуговування мобільної версії вашого сайту є важливим, і на це є причина.

Швидкість мобільної мережі (2G/3G/4G/5G) не така висока, як широкосмуговий/оптоволоконний Інтернет. Таким чином, веб-сторінка може завантажуватися швидше на робочому столі, але повільніше на мобільних пристроях. Ви повинні переконатися, що ваш веб-сайт зручний для мобільних пристроїв, адаптований і обслуговує мобільну версію веб-сторінки.
Як каже Google:
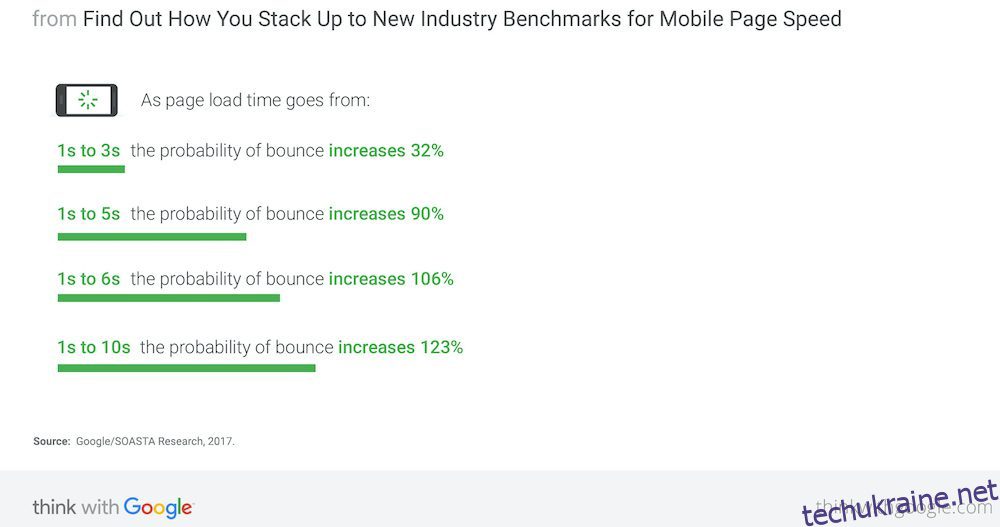
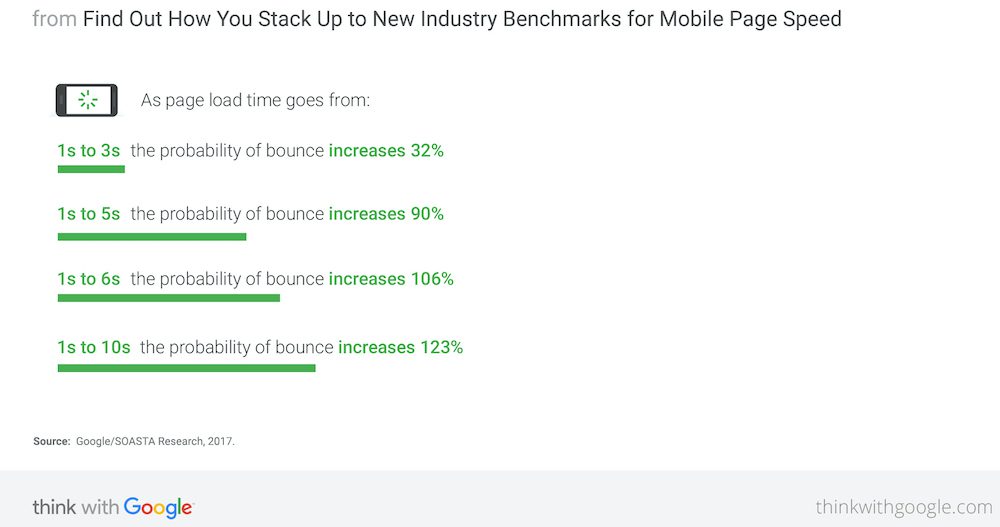
- Люди в п’ять разів частіше залишать мобільний сайт, якщо він незручний.
- Близько половини відвідувачів залишать сайт, якщо сторінка не завантажується протягом 3 секунд.
Ви можете розглянути наступне, щоб оптимізувати свою веб-сторінку для мобільних користувачів.
Перейдіть на реакцію – ваша веб-сторінка має бути адаптованою, щоб елементи сторінки, як-от зображення меншого розміру, обслуговувалися для зменшення загального розміру сторінки, а вихідні отвори сторінки відповідали розміру/роздільності пристрою для кращої взаємодії з користувачем.

Зробіть зручним для мобільних пристроїв – це обов’язково. Google враховує це у своєму рейтингу пошуку, тому переконайтеся, що веб-сторінка розроблена відповідно до мобільних пристроїв.
Тепер настав час демонстрації інструментів.
Висхідні тренди
Uptrends дозволяє тестувати ваші сайти на кількох мобільних пристроях (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) і миттєво показувати результати.

Ви можете вибрати тестування з Азії, Європи та Північної Америки. Також є можливість вибору швидкості між нативною симуляцією 2G/3G/4G.
techukraine.net
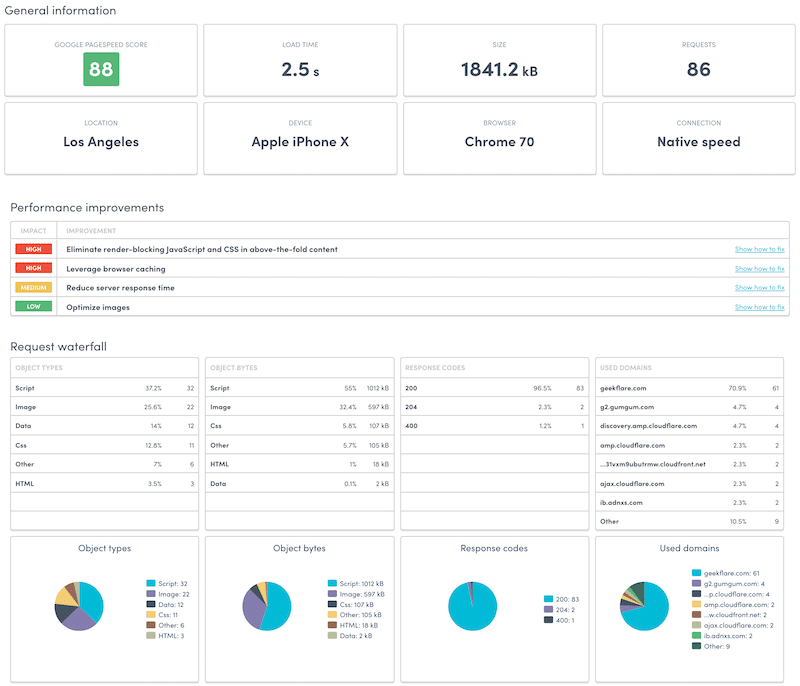
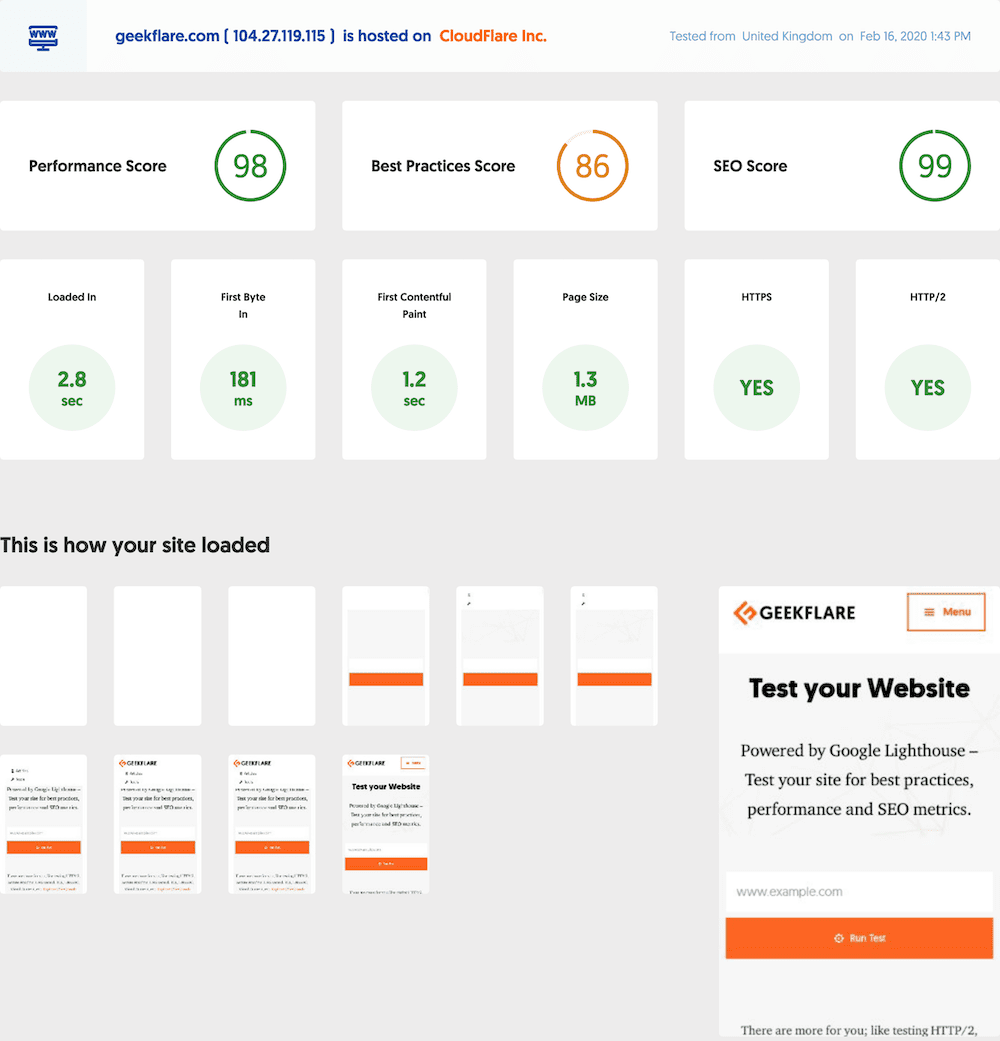
Аудит веб-сайту від techukraine.net дозволяє тестувати веб-сайт на мобільному пристрої. Інструмент працює на базі Google Lighthouse і перевіряє понад 50 основних показників продуктивності, пошукової оптимізації та безпеки.

Деякі показники наведені нижче.
- Чуйний каскад запитів
- На завантаження потрібен час
- Час до першого байта
- Розмір сторінки
- Перша змістовна фарба
- Скріншот повної сторінки
І багато іншого…
GTmetrix
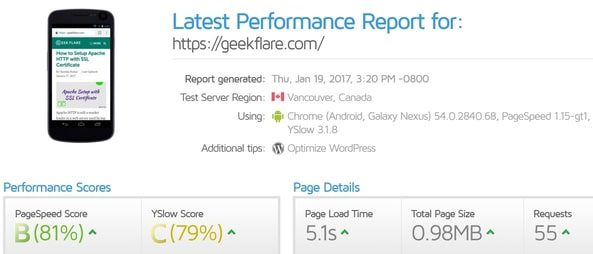
GTmetrix — один із найпопулярніших інструментів тестування продуктивності веб-сторінок для робочого столу. Однак якщо ви зробите безкоштовну реєстрацію, ви зможете тестувати з мобільного пристрою за допомогою браузера Chrome.
Наразі тестування з мобільного браузера доступне лише з Канади за умови безкоштовної реєстрації.

Ви отримуєте всі показники ефективності, які ви отримуєте за допомогою браузера настільного комп’ютера.
- Оцінка тесту PageSpeed/YSlow
- На завантаження потрібен час
- Розмір сторінки
- Кількість HTTP-запитів
- Водоспадний графік
Якщо ви не проти зробити безкоштовну реєстрацію, тоді GTmetrix буде корисним для отримання дієвих результатів тестування.
Дотком-монітор
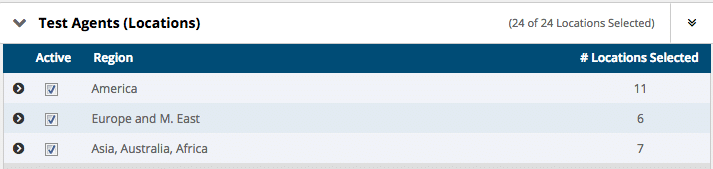
Dotcom-Monitor отримав одне з найбільших місць для вибору тесту. Ви можете вибрати тестування з 24 місць у всьому світі.

Dotcom-Monitor підтримує кілька клієнтів:
- iPhone
- iPad
- Android
- Nokia Lumia
- Ожина
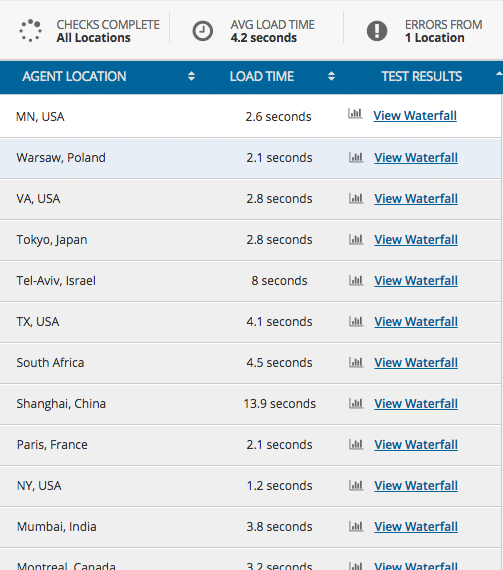
Після завершення тесту ви можете побачити середні результати тесту або переглянути водоспад для кожного місця.

Кожен звіт про продуктивність містить підсумок, розподіл продуктивності, діаграми запитів, деталі хосту та помилку, якщо така є. Це виглядає багатообіцяюче, і мені це просто подобається.
Думайте з Google

Google відомий своїми багатофункціональними продуктами та послугами, і одним із таких прикладів є служба Test My Site. Це зручний інструмент для перевірки швидкості вашого веб-сайту на мобільних пристроях, і я б сказав, що він добре працює, коли йдеться про результати. Він показує ваш час завантаження разом із оцінкою, яка вказує, швидкий чи повільний цей час. Крім того, нижче ви можете побачити, що спричиняє сповільнення роботи вашого веб-сайту, і кроки, які потрібно вжити, щоб це виправити.
Нарешті, ви можете порівняти швидкість свого веб-сайту зі швидкістю ваших конкурентів і побачити різницю. Після того, як ви закінчите, ви можете подати запит на надсилання звіту на вашу електронну адресу.
MobiReady

Ще один безкоштовний інструмент, MobiReady, показує, як ваш веб-сайт завантажується на різних мобільних пристроях, а також на робочому столі. Прокрутивши вниз, ви побачите невеликий опис і загальну оцінку швидкості, яка підсумовує результат.
Крім того, ви також можете переглянути ефективність свого веб-сайту порівняно з 1000 найкращих сайтів Alexa, що, безумовно, дає краще уявлення. Якщо ви бажаєте знати основні необхідні вдосконалення, ви також можете знати це внизу сторінки.
Тест зручності для мобільних пристроїв

Окрема послуга від Google Mobile-Friendly Test може допомогти вам визначити, наскільки легко користувачам мобільних пристроїв переглядати та використовувати ваш веб-сайт. Ввівши URL-адресу, ви можете швидко перевірити, чи ваш веб-сайт оптимізований для мобільних пристроїв.
Не тільки це, але ви також отримаєте звіт, у якому зазначено проблеми із завантаженням вашої сторінки (якщо такі є), а також JavaScript. Цей інструмент, на відміну від іншого в цьому списку, приділяє трохи більше уваги проблемам завантаження сторінки, а не просто швидкості, тому цілком варто використовувати поєднання обох.
DareBoost

DareBoost чудовий, коли йдеться про найдрібніші деталі. Ви можете переглянути купу різних показників і результатів, наприклад:
- Виявлено проблеми
- Необхідні покращення
- Вага сторінки
- Поради щодо покращення швидкості сторінки
- Такі факти про ваш веб-сайт, як дата закінчення терміну дії сертифіката SSL
- Те, що принесло користь вашому веб-сайту
Як я ніколи не дізнався про цей фантастичний інструмент аналізу та рекомендацій…‽ @Dareboost Тест швидкості веб-сайту та аналіз веб-сайту #SEOhttps://t.co/Jfuu3I3aL4
— Річ Татум »∵« (@RichTatum) 28 серпня 2019 р
Усе це безкоштовно, і ви можете запросити повний звіт, ввівши свою електронну адресу.
WebPageTest

Ви можете вибрати з безлічі різних конфігурацій під час використання WebPageTest, наприклад, потрібний браузер і розташування. Оскільки існують нескінченні дебати щодо того, що певні браузери швидші за інші, це повністю вирішує проблему для вашого тестування. Зі спадного меню ви можете вибрати місце та пристрій, з якого ви бажаєте перевірити свій веб-сайт.
На вкладці «Додаткові параметри» ви також можете встановити тип і швидкість з’єднання та різні інші параметри. Вибравши все, ви отримаєте 3 тестові запуску після введення URL-адреси. Кожен тест показує набір інформації, як-от час завантаження, початок візуалізації, кількість запитів та багато іншого.
Цей інструмент може виявитися життєво важливим для визначення часу завантаження вашої сторінки та недоліків, якщо такі є.
Висновок
Світ став мобільним, і ви повинні розглянути все, що потрібно для оптимізації для кращої взаємодії з мобільними користувачами. Якщо ви ще цього не зробили, ви можете розглянути можливість використання CDN, як-от MaxCDN, Cloudflare, SUCURI, які пропонують багато оптимізацій продуктивності на межі своєї мережі.