Дізнайтеся про час завантаження веб-сторінок на мобільних пристроях з різних точок світу.
Мобільні гаджети стали невід’ємною частиною нашого життя, і понад 50% пошукових запитів в Google надходять саме з них. Зверніть увагу на статистику, яка відображає зростання користувачів смартфонів.
Чи готові ви до того, що ваш сайт буде бездоганно працювати на мобільних пристроях? Оптимізація сайту для мобільних пристроїв – це не просто тренд, а необхідність.

Швидкість мобільного інтернету (2G/3G/4G/5G) зазвичай нижча, ніж у широкосмугового або оптоволоконного з’єднання. Тому, веб-сторінка може завантажуватися на комп’ютері набагато швидше, ніж на мобільному пристрої. Важливо переконатися, що ваш сайт є зручним для мобільних пристроїв, адаптованим і оптимізованим для мобільного перегляду.
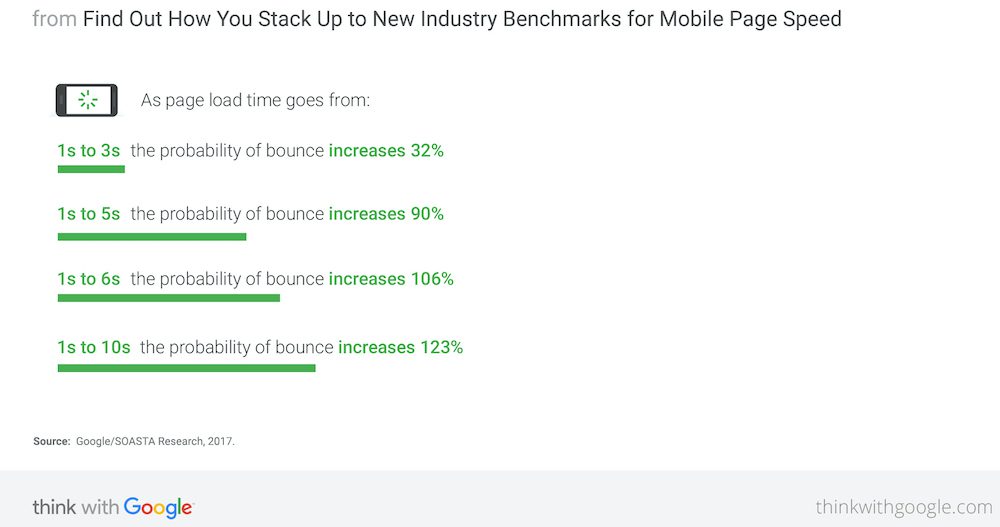
Google стверджує:
- Користувачі в п’ять разів частіше покинуть мобільний сайт, якщо він незручний у використанні.
- Близько половини відвідувачів закриють сайт, якщо сторінка не завантажиться протягом трьох секунд.
Розгляньте наступні кроки для оптимізації вашої веб-сторінки для мобільних користувачів.
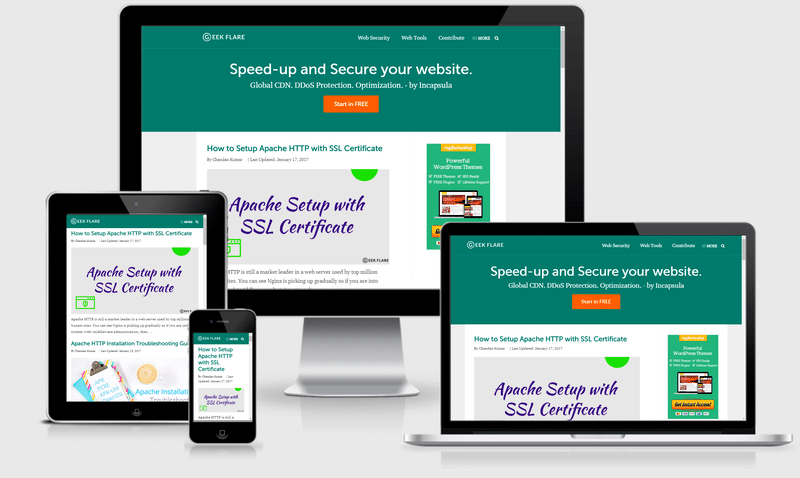
Зробіть сайт адаптивним – ваша веб-сторінка повинна автоматично підлаштовуватися під розмір екрану, показуючи, наприклад, зменшені зображення для зменшення розміру сторінки, а також правильно відображатися на пристроях з різною роздільною здатністю.

Сайт має бути зручним для мобільних пристроїв – це обов’язково. Google враховує цей фактор при ранжуванні сайтів, тому не ігноруйте мобільну оптимізацію при розробці веб-сторінки.
А тепер розглянемо інструменти для тестування.
Інструмент Uptrends
Uptrends дозволяє проводити тестування сайту на різних мобільних пристроях (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) та миттєво отримувати результати.

Ви можете обрати тестування з локацій в Азії, Європі та Північній Америці. Також є можливість імітувати швидкість з’єднання 2G, 3G або 4G.
techukraine.net
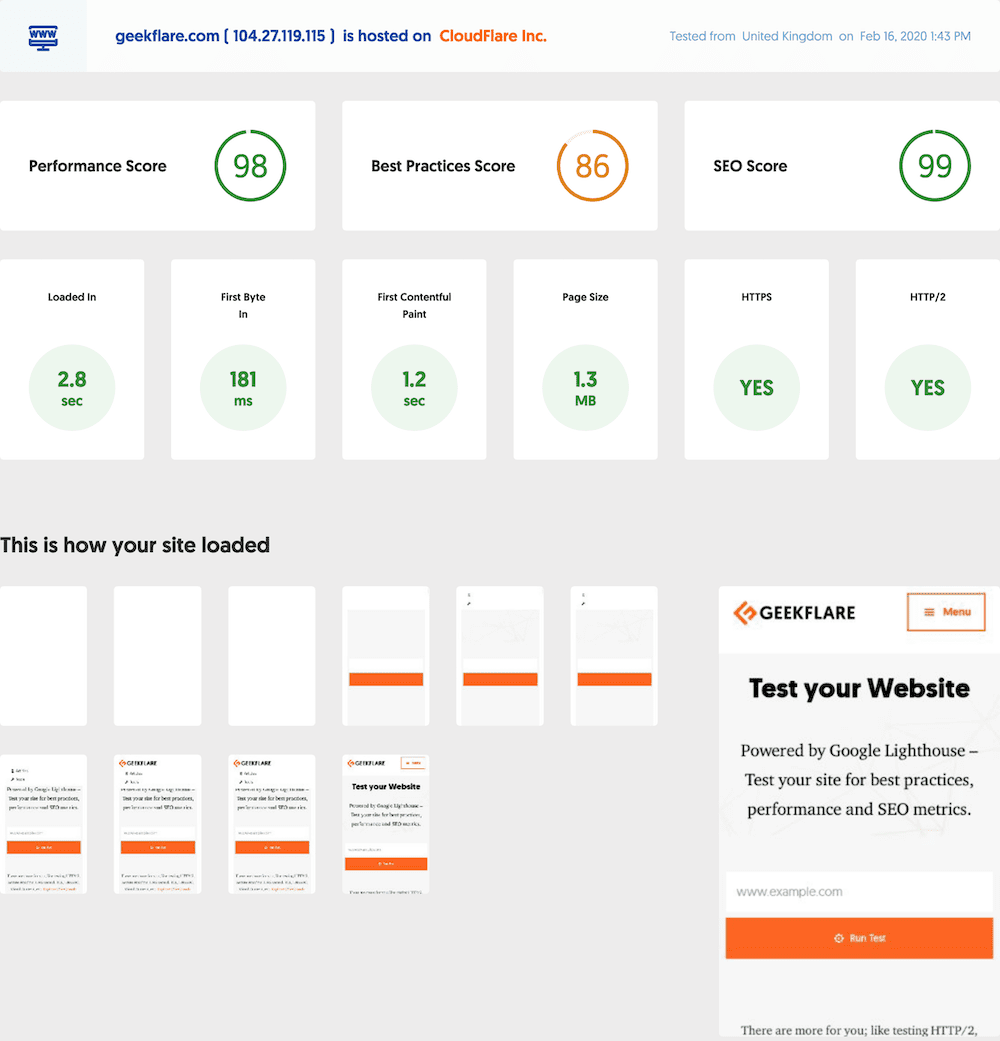
Аудит веб-сайту від techukraine.net дозволяє протестувати сайт на мобільних пристроях. Інструмент використовує Google Lighthouse і перевіряє понад 50 показників продуктивності, SEO та безпеки.

Ось деякі з показників:
- Швидкість завантаження запитів
- Загальний час завантаження
- Час до першого байта
- Розмір сторінки
- Перше відображення контенту
- Повний знімок екрана
І багато іншого…
GTmetrix
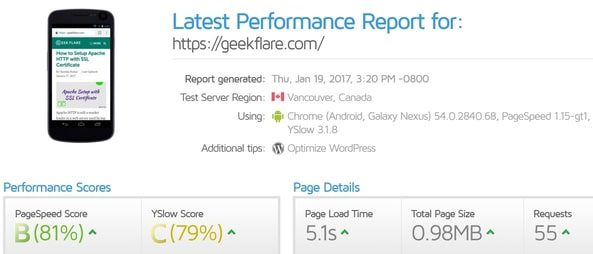
GTmetrix – популярний інструмент для тестування продуктивності веб-сайтів на комп’ютерах. Однак, безкоштовно зареєструвавшись, ви зможете проводити тестування з мобільних пристроїв за допомогою браузера Chrome.
Наразі тестування з мобільного браузера доступне лише з Канади за умови безкоштовної реєстрації.

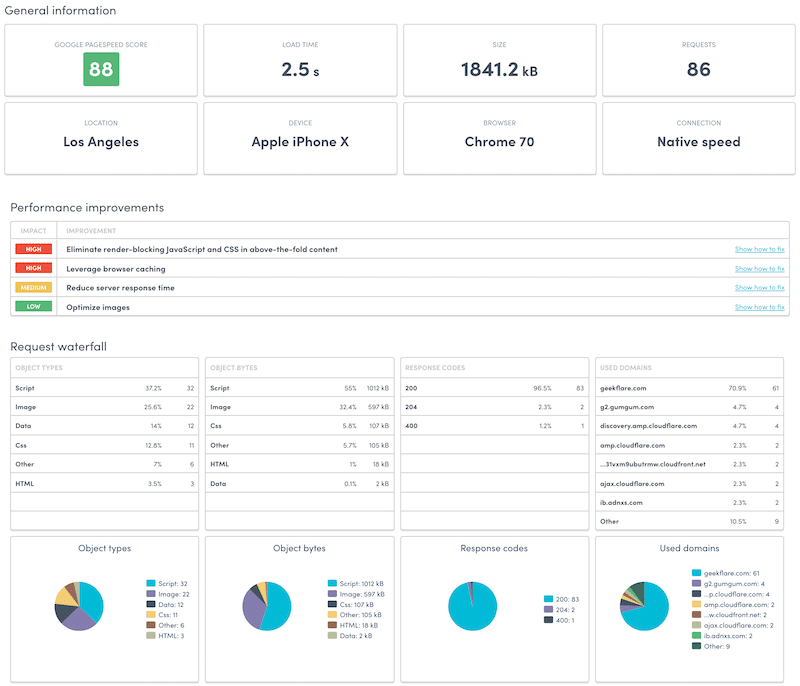
Ви отримаєте всі ті ж показники продуктивності, що і при тестуванні з браузера на комп’ютері.
- Оцінка PageSpeed/YSlow
- Загальний час завантаження
- Розмір сторінки
- Кількість HTTP-запитів
- Діаграма водоспаду
Якщо ви не проти безкоштовної реєстрації, GTmetrix буде корисним для отримання детальних результатів тестування.
Dotcom-Monitor
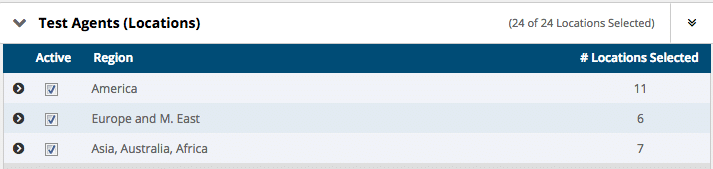
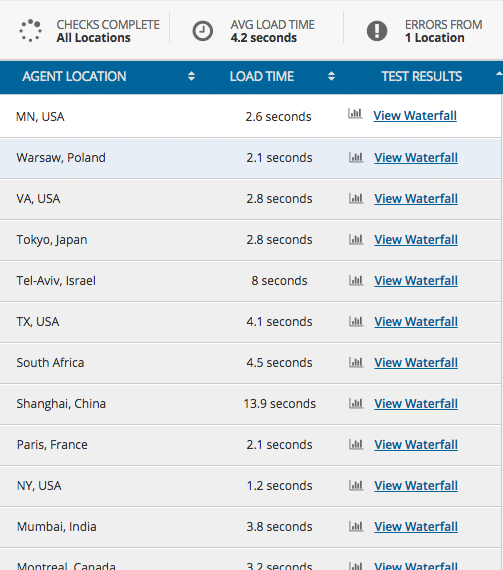
Dotcom-Monitor пропонує великий вибір локацій для тестування. Ви можете обрати тестування з 24 місць по всьому світу.

Dotcom-Monitor підтримує тестування на таких пристроях:
- iPhone
- iPad
- Android
- Nokia Lumia
- Blackberry
Після завершення тесту ви отримаєте середні результати або зможете переглянути діаграму водоспаду для кожної локації.

Звіт містить підсумок, розподіл продуктивності, діаграми запитів, інформацію про хост та помилки, якщо вони є. Цей інструмент виглядає дуже перспективно.
Think with Google

Google відомий своїми різноманітними продуктами, і Test My Site – один з них. Цей інструмент дозволяє перевірити швидкість завантаження вашого сайту на мобільних пристроях та показує оцінку, яка вказує на швидкість завантаження. Також, ви можете переглянути, що саме сповільнює роботу вашого сайту та отримати рекомендації щодо усунення цих проблем.
Наостанок, ви можете порівняти швидкість завантаження вашого сайту зі швидкістю конкурентів та побачити різницю. Після завершення тесту ви можете замовити відправку звіту на вашу електронну адресу.
MobiReady

MobiReady – безкоштовний інструмент, що показує, як ваш сайт завантажується на різних мобільних пристроях, а також на комп’ютері. Прокрутивши вниз, ви знайдете опис та загальну оцінку швидкості.
Крім того, ви можете порівняти продуктивність свого сайту з 1000 найкращих сайтів Alexa. Також ви можете дізнатися про основні необхідні покращення в нижній частині сторінки.
Тест зручності для мобільних пристроїв від Google

Окрема послуга від Google – Mobile-Friendly Test – допомагає визначити, наскільки зручно користувачам мобільних пристроїв переглядати ваш сайт. Ввівши URL-адресу, ви зможете швидко перевірити, чи оптимізовано ваш сайт для мобільних пристроїв.
Ви також отримаєте звіт про проблеми із завантаженням сторінки (якщо такі є), а також проблеми з JavaScript. Цей інструмент приділяє більше уваги проблемам завантаження, а не тільки швидкості, тому варто використовувати його разом з іншими інструментами.
DareBoost

DareBoost пропонує дуже детальний аналіз. Ви можете переглянути багато різних показників та результатів:
- Виявлені проблеми
- Потрібні покращення
- Розмір сторінки
- Поради щодо покращення швидкості
- Інформацію про сайт, як-от термін дії SSL сертифікату
- Покращення, які були внесені на сайт
Як я ніколи не дізнався про цей фантастичний інструмент аналізу та рекомендацій…‽ @Dareboost Тест швидкості веб-сайту та аналіз веб-сайту #SEOhttps://t.co/Jfuu3I3aL4
— Річ Татум »∵« (@RichTatum) 28 серпня 2019 р
Усе це безкоштовно, і ви можете отримати повний звіт, вказавши свою електронну адресу.
WebPageTest

WebPageTest надає безліч конфігурацій для тестування. Ви можете вибрати потрібний браузер та місце розташування. Оскільки часто точаться дискусії про те, які браузери швидші, WebPageTest допоможе вам вирішити це питання. У випадаючому меню ви можете вибрати місце та пристрій, з якого ви хочете протестувати свій веб-сайт.
У додаткових параметрах можна встановити тип та швидкість з’єднання та інші параметри. Вибравши все необхідне, після введення URL-адреси, ви отримаєте 3 запуски тестування. Кожен тест показує таку інформацію, як час завантаження, початок візуалізації, кількість запитів та інше.
Цей інструмент може допомогти вам визначити час завантаження вашої сторінки та знайти недоліки, якщо вони є.
Висновок
Світ став мобільним, тому потрібно врахувати всі аспекти для оптимізації сайту під мобільних користувачів. Якщо ви цього ще не зробили, розгляньте використання CDN, таких як MaxCDN, Cloudflare, SUCURI, які пропонують багато оптимізацій продуктивності на межі своєї мережі.