Часто розробникам непросто вносити зміни до HTML-коду. Замість традиційних HTML-редакторів, сучасний WYSIWYG-редактор Froala стане в нагоді, задовольняючи їхні потреби в редагуванні.
Froala – це JavaScript WYSIWYG веб-редактор, що забезпечує високу продуктивність для розробників. Він оптимізує ефективність роботи команди, надаючи користувачам відмінний досвід редагування. Цей редактор форматованого тексту використовує передові технології, пропонуючи користувачам широкий функціонал через інтуїтивно зрозумілий інтерфейс.
В цій статті ми розглянемо ключові особливості цього редактора та його здатність допомогти розробникам в їхній роботі.
Що таке Froala?
Froala – це потужний WYSIWYG текстовий редактор, здатний задовольнити потреби розробників у різних сферах. Цей надзвичайно швидкий JavaScript-редактор може швидко ініціалізуватись та витримувати інтенсивні навантаження.
Froala є високозахищеним редактором з міцним захистом від XSS-атак та інших кіберзагроз. Крім того, його добре структурована архітектура забезпечує йому високу ефективність серед інших текстових редакторів.
Далі розглянемо деякі з найвизначніших характеристик текстового редактора Froala.
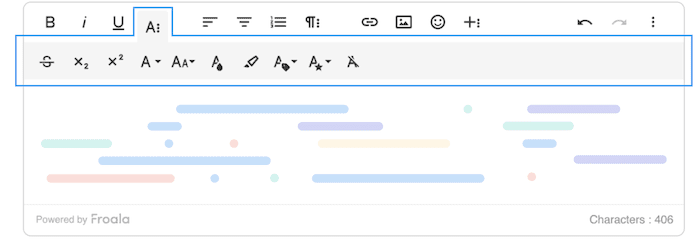
Безмежні можливості форматування та стилізації
З Froala розробники отримують можливість виконувати різноманітне форматування контенту. Вбудований базовий код Froala містить основні стилі, такі як жирний та курсив. Для тих, кому потрібні розширені функції стилізації, вони доступні через численні плагіни Froala.
На відміну від звичайних текстових редакторів, він не застосовує тег <font>. Розробники мають доступ до різноманітних сімейств шрифтів із налаштованого списку. Froala дозволяє змінювати розмір шрифту з точністю до пікселя.
Користувачі можуть визначати класи стилів у цьому редакторі, застосовуючи їх до абзаців, комірок таблиці, зображень та посилань. Також доступний вибір кольорів тексту та фону з палітри. Підтримується базове форматування абзаців та скасування/повторення дій.
Вибравши фрагмент тексту, можна переглянути формат абзацу, розмір і тип шрифту на панелі інструментів. Froala підтримує верхні та нижні індекси для простого редагування математичних виразів.
За допомогою плагіна Line Breaker користувачі можуть додати новий рядок після таблиці, навіть якщо вона є останнім елементом контенту. Для форматування контенту можна використовувати кодові ярлики зі синтаксисом розмітки.
Функціонал, орієнтований на продуктивність
Ініціалізація Froala займає менше 40 мс, що сприяє підвищенню продуктивності команди розробників. Редактор є досить легким, що забезпечує комфортний досвід редагування з високою швидкістю. Він має модульну структуру на основі плагінів, що полегшує розуміння, використання, розширення та налаштування.

WYSIWYG-редактор підтримує наявність кількох текстових редакторів на одній сторінці. Користувачам потрібно лише налаштувати їх ініціалізацію після натискання. Він також сумісний зі стандартами HTML 5 та CSS 3.
Гнучкі можливості налаштування
Оскільки HTML-редактор Froala орієнтований на широке коло розробників, він надає численні опції налаштування, які можна використовувати на детальному рівні. Хоча редактор застосовує спеціально розроблені SVG-іконки для кожної дії, розробники можуть змінювати їх і створювати власні, підвищуючи зручність.
Користувачі також можуть створити персоналізовану кнопку швидкої вставки для часто використовуваних дій і додати її до меню, де розташовані інші такі кнопки. Також доступні опції для створення кнопок для панелі інструментів та різних спливаючих вікон.
Окрім створення налаштованого спадного меню з різними параметрами, користувачі можуть створювати власні спливаючі вікна та визначати їхнє розташування, кнопки, час їхнього відображення чи приховування.

Інші налаштування, доступні користувачам Froala, включають плагіни, комбінації клавіш, шрифти, вибір кольорів, емодзі, стилі абзаців, висоту рядка, вбудований стиль, вбудовані класи, стилі зображень, стилі посилань та стилі зображень.

Крім того, розробники мають повний контроль над панеллю інструментів. Вони можуть налаштувати доступність, порядок та групування кнопок. Зміна кнопок панелі інструментів також доступна залежно від розміру екрана. Можливе встановлення панелі інструментів вгорі або внизу сторінки, або її фіксування.
Для задоволення різних потреб, редактор Froala доступний у кількох режимах, таких як повна сторінка, повнофункціональний, готовий документ, вбудований, iframe, або редагування у спливаючому вікні. Це дозволяє уникнути необхідності починати кодування з нуля, щоб отримати ідеальний вигляд редактора у вашому додатку.
Зручний інтерфейс
Будь-який розробник цінує простий у використанні інтерфейс. Тому Froala пропонує сучасний та інтуїтивно зрозумілий дизайн, який є комфортним для розробників. Навіть спливаючі вікна редактора мають стильний вигляд.

Цей WYSIWYG-редактор з підтримкою Retina має чіткіші шрифти та покращену естетику. Користувачі можуть вибрати світлу або темну тему для цього редактора, що робить його придатним для будь-якого веб-сайту.
SEO-орієнтовані атрибути
Потужний алгоритм Froala автоматично створює чистий HTML-код, що сприяє кращим результатам SEO. Альтернативний текст зображень відіграє важливу роль в SEO. Користувачі Froala можуть налаштовувати його безпосередньо через спливаюче вікно редагування зображення для підвищення рейтингу веб-сторінки в пошукових результатах.

Заголовок посилання є ще одним атрибутом, який користувачі можуть задати у спливаючому вікні. Хоча він менш важливий для SEO, він полегшує навігацію для відвідувачів веб-сайту.
Мобільно-адаптивний редактор
Froala – це оптимізований для мобільних пристроїв редактор. Користувачі Android та iOS можуть використовувати його на своїх смартфонах. Редактор підтримує зміну розміру зображень у відсотках, а також зміну розміру відео, що також працює на мобільних пристроях.
Фактично, це перший інструмент редагування, що дозволяє налаштовувати панель інструментів для різних розмірів екрана. Весь редагований контент стає адаптивним, що дозволяє зручно редагувати його на будь-якому пристрої, навіть на маленькому екрані смартфона.
Спеціальні можливості
Редактор відповідає вимогам Програми доступності розділу 508 та Рекомендаціям щодо доступності веб-вмісту 2.0. Він полегшує навігацію по сторінці, підтримуючи природну поведінку клавіші Tab.
У WYSIWYG HTML-редакторі Froala можна переміщатися лише за допомогою клавіатури завдяки його інтуїтивно зрозумілим комбінаціям клавіш. Це дозволяє користувачам швидко редагувати без використання миші.
Потужний API

Froala пропонує потужний JavaScript API. Він допомагає користувачам легко налаштовувати редактор та взаємодіяти з ним. Документація API Froala є корисним ресурсом для ознайомлення з подіями, методами та параметрами API.
Серверні SDK
Froala Javascript редактор підтримує інтеграцію редактора з сервером за допомогою серверних SDK. SDK підтримують різні мови, такі як Java, PHP, .NET та Python.
Користувачі можуть завантажувати бібліотеки SDK та використовувати їх у своїх проектах для керування такими процесами, як завантаження, перевірка або видалення файлів, зображень або відео.
Інтеграція з різними фреймворками
Редактор Froala можна інтегрувати у різні фреймворки, такі як Angular, Django, Rails, Node.js React, WordPress тощо. Наприклад, ви можете додати редактор Froala до програми Node.js, як показано у відео нижче.

Для отримання конкретних інструкцій зі встановлення для кожної платформи, відвідайте сторінку документації.
Підтримка ініціалізації
Редактор Froala можна запустити на будь-якому елементі HTML. Хоча Textarea є найпоширенішим елементом HTML для ініціалізації Froala, розробники можуть використовувати його для ініціалізації лише кнопки, посилання чи зображення.
Його також можна використовувати для оптимізації продуктивності сторінки. Особливо, якщо одна сторінка містить кілька текстових редакторів, використання initOnClick настійно рекомендується.
Інтеграція для продуктивності
Froala пропонує набір корисних функцій для підвищення продуктивності розробників. Він підтримує редагування в реальному часі, що дозволяє кільком розробникам, які працюють над одним документом одночасно, миттєво бачити зміни.
Відстеження змін дозволяє розробникам відслідковувати додавання та видалення тексту в редакторі, а також зміни в тексті, таблицях та зображеннях. Користувачі можуть ввести @, щоб отримати список автозаповнення.

Також підтримується перевірка граматики та орфографії за допомогою WProofreader, вбудовування контенту соціальних мереж через Embed.ly та редагування зображень за допомогою HTML5 Canvas.
Цілодобова підтримка електронною поштою
Користувачі можуть звернутися до служби підтримки Froala в будь-який час. Froala пропонує підтримку електронною поштою сім днів на тиждень і зазвичай відповідає протягом дня.
Причини використання Froala WYSIWYG Editor
1. Зручний для розробників
Froala – це WYSIWYG HTML-редактор, розроблений для полегшення життя розробникам. За допомогою надійного API та документації розробники можуть підключити Froala до свого додатка та почати використовувати його за лічені хвилини.

2. Можливість налаштування
Редактор Froala розроблений для будь-якого веб-сайту. Його можна персоналізувати за допомогою доступних тем або створити нову тему через LESS-файл.
3. Готові плагіни
Редактор пропонує понад 30 готових плагінів. Розробники можуть вибрати потрібні зі списку та використовувати їх у своїх проектах.
4. Кросплатформна підтримка
Розробники можуть використовувати цей браузерний редактор на комп’ютерах, планшетах та смартфонах. Відсутність обмежень платформи покращує ефективність роботи. Froala працює у популярних браузерах, таких як Google Chrome, Safari та Internet Explorer.

5. Прості комбінації клавіш
Немає необхідності постійно перемикатися між мишею та клавіатурою. Комбінації клавіш редактора Froala забезпечують швидкий доступ до всіх функцій.
6. Простий, але потужний
Froala вважає, що велика кількість функцій не повинна ускладнювати використання. Тому користувачі можуть легко використовувати понад 100 функцій з панелі інструментів, не перевантажуючи інтерфейс.
Підсумкові слова
Попит на WYSIWYG-редактори зростає, оскільки вони дозволяють розробникам візуалізувати контент у його кінцевому вигляді.
Froala не тільки є зручним та функціональним редактором, але й пропонує чудовий інтерфейс, гарантуючи першокласний досвід для розробників.
Froala прагне підвищити ефективність та продуктивність команди, забезпечуючи доступність для всіх. Компанії отримають значну вигоду від використання цього HTML-редактора у своїх додатках.