Підвищення безпеки вашого сайту WordPress: Захист від XSS, Clickjacking та інших загроз
Безпека вашого веб-ресурсу має вирішальне значення для успішної присутності вашого бізнесу в онлайн-просторі. Нещодавно, аналізуючи мій сайт WordPress за допомогою Acunetix та Netsparker, я виявив деякі потенційні вразливості, які потребують уваги.
- Відсутність заголовка X-Frame-Options.
- Файли cookie не мають атрибуту HttpOnly.
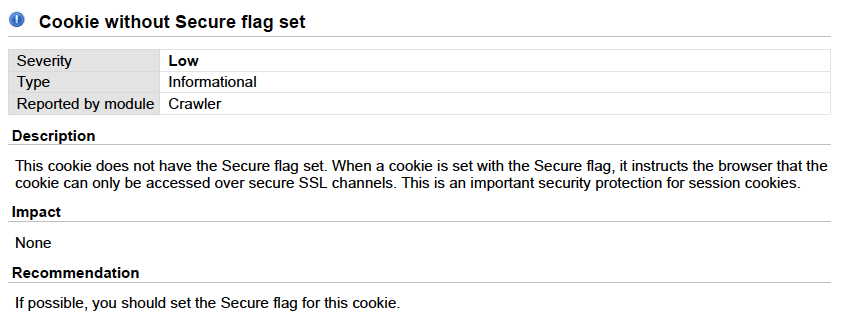
- Файли cookie не мають прапора Secure.
Якщо ви використовуєте виділений хмарний або VPS хостинг, ці заголовки можна налаштувати безпосередньо в конфігурації Apache або Nginx. Проте, щоб внести зміни безпосередньо в WordPress, можна скористатися наступними рекомендаціями.
Важлива примітка: Після впровадження змін, скористайтеся інструментом для перевірки безпечних заголовків, щоб підтвердити успішність застосованих налаштувань.
Додавання заголовка X-Frame-Options є важливим кроком для запобігання атакам Clickjacking. Це питання було ідентифіковане в результаті сканування Netsparker.
Рішення для X-Frame-Options:
- Знайдіть каталог встановлення WordPress. У разі спільного хостингу, доступ до нього можна отримати через cPanel >> File Manager.
- Створіть резервну копію файлу wp-config.php.
- Відкрийте файл wp-config.php для редагування та додайте наступний рядок коду:
header('X-Frame-Options: SAMEORIGIN'); - Збережіть зміни та перевірте сайт, щоб переконатися в успішному застосуванні налаштувань.
Захист файлів cookie за допомогою атрибутів HTTPOnly та Secure у WordPress
Атрибут HTTPOnly у файлі cookie гарантує, що доступ до файлу cookie можливий лише з боку сервера, що є додатковим бар’єром для захисту від XSS атак.

Прапор Secure у файлі cookie вказує браузеру, що файл cookie повинен передаватися лише через безпечні SSL-з’єднання, що додатково підвищує безпеку файлів cookie сеансу.

Примітка: Ці налаштування працюватимуть лише на сайтах, що використовують HTTPS. Якщо ваш сайт все ще працює через HTTP, наполегливо рекомендується перейти на HTTPS для кращого рівня безпеки.
Рішення для HTTPOnly та Secure:
- Створіть резервну копію wp-config.php.
- Відкрийте файл wp-config.php для редагування та додайте наступний код:
@ini_set('session.cookie_httponly', true); @ini_set('session.cookie_secure', true); @ini_set('session.use_only_cookies', true); - Збережіть зміни та оновіть сторінку сайту, щоб перевірити коректність налаштувань.
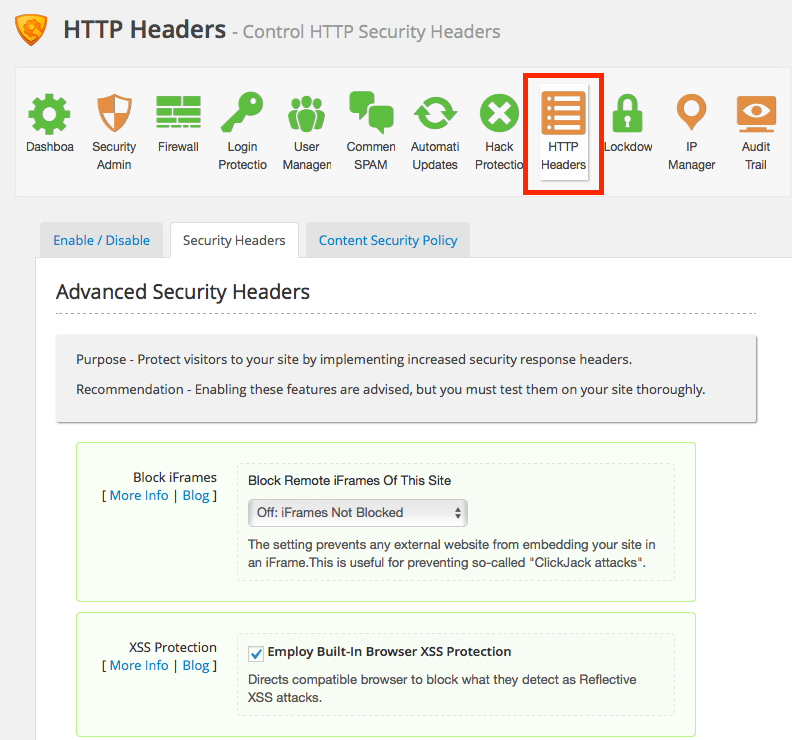
Якщо внесення змін до коду вам не до вподоби, можна скористатися альтернативним рішенням: плагіном Shield, який пропонує захист від iFrames та XSS атак.
Після інсталяції плагіна перейдіть до налаштувань HTTP-заголовків та активуйте необхідні опції.

Сподіваюся, ці поради допоможуть вам усунути вразливості безпеки вашого сайту WordPress.
І ще трохи…
Бажаєте підвищити безпеку сайту, застосувавши більш надійні заголовки?
OWASP рекомендує 10 основних безпечних заголовків. Якщо ви використовуєте VPS або Cloud хостинг, перегляньте посібники з налаштування цих заголовків для Apache та Nginx. Для користувачів спільного хостингу або тих, хто хоче застосувати ці зміни в WordPress, рекомендується використовувати плагін.
Висновок
Забезпечення безпеки сайту – це постійний процес, який вимагає регулярних зусиль. Якщо ви бажаєте перекласти відповідальність за безпеку на плечі професіоналів, розгляньте можливість використання брандмауера Sucuri, який забезпечить повний захист та оптимізацію продуктивності вашого веб-сайту.
Чи була стаття корисною? Поділіться нею з іншими!