Кольори та візуалізація – потужні способи ефективної комунікації.
Насправді кольори впливають на настрій, поведінку та емоції людей; і, отже, може вплинути на брендинг і маркетинг.
Тому дизайнерам продуктів важливо обережно та цілеспрямовано використовувати кольори. Але як дізнатися, який колір або набір кольорів використовувати для свого продукту, брендингу та маркетингу?
Які кольори найкраще описуватимуть вашу мету та привернуть увагу споживачів?
Вивчення теорії кольору допоможе вам це зрозуміти. Ця теорія охоплює культурні асоціації, людське сприйняття та психологію кольору.
У цій статті я поясню теорію кольорів, як вона пов’язана з психологією кольорів, моделі, включені до неї, тощо.
Давайте розпочнемо!
Що таке теорія кольорів?
Теорія кольорів — це величезна галузь знань, яка містить правила та рекомендації щодо поєднання різних кольорів та їх використання. Це допоможе вам створити розумні та ефективні дизайни.
Теорія кольорів є важливою частиною взаємодії людини з комп’ютером. Це схоже на інші елементи, такі як типографіка, де дизайнери повинні ретельно вибирати кольори. У цій теорії ви навчитеся використовувати поєднання кольорів, щоб добре спілкуватися зі своїми клієнтами та користувачами за допомогою різних колірних схем у візуальних інтерфейсах.
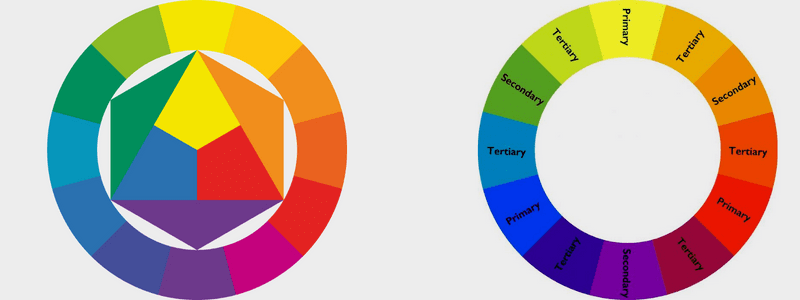
Існує колірне коло, яке допоможе вам вибрати правильну комбінацію кольорів для вашої програми. У 1666 році сер Ісаак Ньютон створив теорію кольорів, винайшовши концепцію колірного кола. Він розділив кольори на три групи:
- Основний (червоний, синій, жовтий)
- Вторинний (поєднання основних кольорів)
- Третинний (поєднання основних і вторинних кольорів)
Ця класифікація допомагає людям розрізняти кольори відповідно до їхніх вимог. Він також має деякі властивості:
- Відтінок: як виглядає (наприклад, червоний)
- Колірність: наскільки він чистий (наприклад, якщо колір має відтінки, додається чорний колір; якщо колір має відтінки, додається білий колір; якщо колір має тони, додається сірий колір)
- Освітлення: наскільки воно насичене або бліде
Як психологія кольорів пов’язана з теорією кольорів?
Психологія кольорів є важливою частиною вивчення теорії кольору. Коли ви, як дизайнер, обираєте колірну палітру UX для продукту, ви зазвичай думаєте про те, що вони візуалізують. Але не менш важливо думати і про відчуття.
Колір має сильний психологічний вплив на мозок людини. Кожен колір представляє різні емоції та значення для користувачів. Ну, ви не знайдете жодного конкретного значення кольору, який ідеально підходить для кожної людини.

Давайте обговоримо, як колір викликає почуття у більшості людей:
- Червоний: червоний символізує важливість, любов і небезпеку. Він також відомий як колір енергії. Якщо ви просто подивіться на цей колір, він може прискорити пульс, серцебиття та обмін речовин. Червоний — чудовий колір, щоб швидко привернути увагу відвідувачів. Ви можете використовувати його, щоб виділити важливі елементи на своїй веб-сторінці.
- Зелений: Зелений описує успіх, природу та зростання. Це фантастичний колір, наприклад, для екологічно чистих продуктів. Це популярний колір, який використовують багато професіоналів у своїх інтерфейсах, надаючи користувачам сигнал про успішне завершення операції.
- Помаранчевий: помаранчевий символізує веселощі, оптимізм і енергію. Це створює енергійну та позитивну атмосферу. Багато компаній використовують цей колір у своїх недорогих продуктах, щоб підкреслити найкращі ціни в магазинах електронної комерції.
- Синій: Синій описує комфорт, спокій, розслаблення та довіру. Бренди довіряють цьому кольору, оскільки люди мають гарне враження та внутрішню безпеку про синій загалом.
- Жовтий: жовтий символізує тепло, увагу та щастя. Ви можете побачити колір навіть на великій відстані. Тому його часто використовують у кабінах і банерах для залучення клієнтів на відстані.
- Фіолетовий: фіолетовий описує мудрість, креативність і розкіш. Зазвичай це пов’язано з розкішшю та королівськими продуктами.
- Білий: білий символізує здоров’я, невинність і чистоту. Це часто змушує нас задуматися про здоровий і нормальний спосіб життя. Цей колір широко використовується в медичній промисловості, щоб вказати на безпеку продукції. Він також використовується в інших галузях для представлення простоти.
- Чорний: чорний символізує витонченість, таємничість і силу. Більшість брендів обмежують чорний колір акцентами та текстом. Чорний колір займає важливе місце на модних веб-сайтах, оскільки він передає відчуття розкоші.
Рекомендується використовувати кольори відповідно до статі та віку. Ви повинні перевірити, хто є вашим клієнтом, перш ніж вибирати колірні уподобання.

Щоб узгодити стать і колір загалом, слід врахувати кілька моментів:
- Синій віддають перевагу чоловікам, а також деяким жінкам.
- Діти-дівчата обирають своїм улюбленим кольором рожевий.
- Жовтий, помаранчевий і коричневий – це не кольори, які зазвичай обирають чоловіки чи жінки.
- Чоловіки віддають перевагу ніжним, контрастним і яскравим кольорам. Жінки віддають перевагу більш м’які кольори.
Подібним чином психологія кольорів також пов’язана з віком і кольором. Молоді люди завжди віддають перевагу кольорам з більшою довжиною хвилі, наприклад, яскравим кольорам. Але літні люди вибирають коротші хвилі.
Розуміючи психологію кольорів, ви зможете краще використовувати правильний колір для дизайну інтерфейсу користувача. Ось кілька порад, які допоможуть вам це зробити.
- Використовуйте дошки настрою, щоб вибрати правильний колір.
- Створіть фокусні точки за допомогою кольорів.
- Вирішіть, як і коли використовувати м’які та яскраві кольори.
- Завжди пам’ятайте про доступність.
- Уникайте низькоконтрастного тексту.
Кольорові моделі
Перш ніж почати комбінувати кольори, вам потрібно дізнатися про різну природу кольорів. По-перше, це відчутні кольори, які є поверхнею предметів, а по-друге, утворюється світлом, як промені телевізора.

Ці натури створюють дві моделі, за допомогою яких формується колірне коло.
#1. Адитивна колірна модель
Ця модель розглядає червоний, синій і зелений як основні кольори. Тому вона відома як система кольорів RGB. Будь-які кольори, які ви бачите на екрані, генеруються з цієї моделі. Поєднання цих основних кольорів у рівних пропорціях дає вторинні кольори, такі як пурпурний, жовтий і блакитний.
Чим більше світлого кольору ви додаєте, тим світлішим і яскравішим стає колір. Чим більше кольору ви додасте, тим ближче ви наблизитесь до білого. Для комп’ютерів він створюється за допомогою шкал 0-255, де чорний буде R=0, G=0 і B=0, а білий — R=255, G=255 і B=255.
#2. Субтрактивна колірна модель
Ця модель отримує колір шляхом віднімання світла. Він включає дві системи кольорів. Перша — RYB (Red, Yellow and Blue), також відома як художня система, яка використовується в художній освіті. Це основа сучасної теорії кольору, яка говорить про те, що блакитний, пурпурний і жовтий є ефективними кольорами для поєднання.
Друга — модель кольорів CMY, яка особливо використовується в поліграфії. Коли фотохімічний друк включає чорне чорнило, модель змінюється на модель CMYK, тобто блакитний, пурпуровий, жовтий і чорний. Відтінок, найближчий до чорного, буде брудно-коричневим.
CMYK працює за шкалою 0-100. Ви отримаєте чорний колір, якщо C=100, M=100, Y=100 і K=100. Якщо C=M=Y=K=0, ви отримаєте білі.
Основи кольорового колеса
Розуміння колірного кола таке ж захоплююче, як новий пакет кольорових олівців. Якщо ви можете зрозуміти процеси та терміни, пов’язані з кольорами, ви можете легко повідомити про свої потреби та бачення друкарні, дизайнеру тощо.
Професіонали, художники та дизайнери використовують цю концепцію для розробки колірних схем. Колесо складається з основних, вторинних і третинних кольорів. Якщо ви проведете лінію через центр колірного кола, ви зможете відокремити холодні кольори (різні сині, зелені та фіолетові) від теплих кольорів (різні червоні, оранжеві та жовті).

Холодні кольори асоціюються зі спокоєм, спокоєм і миром, тоді як теплі кольори часто ототожнюються з яскравістю, дією та енергією. Вибір колірної комбінації на комп’ютері передбачає більш широкий діапазон кольорів, який навіть перевищує 12 кольорів.
У концепції колірного кола вам потрібно буде розпізнати температуру кольорів, щоб ви могли зрозуміти, як холодні та теплі кольори впливають на дизайн вашого логотипу чи враження від бренду.
Візуалізація кольорів у колесі проста і допомагає вибрати правильні колірні схеми. Це покаже, як один колір співвідноситься з іншим кольором, який стоїть поруч із ним на шкалі кольорів, яка складається з кольорів веселки (у порядку: червоний, оранжевий, жовтий, зелений, синій, індиго та фіолетовий).
Колесо дозволяє створювати яскравіші, м’якіші, темніші та світліші кольори шляхом змішування сірого, чорного та білого з оригінальними кольорами. Ці суміші створюють такі колірні варіанти:
- Відтінок: усі основні та додаткові кольори є відтінками в колірному колі. Поєднуючи основні кольори для створення вторинного кольору, відтінок є ключовим терміном, який слід пам’ятати. Відтінок складається з інших кольорів усередині нього, тому, якщо ви не використовуєте два основних відтінки для їх змішування, ви не створите відтінок вторинного кольору.
- Відтінок: відтінок — загальний термін для темних і світлих версій відтінку. Технічно це колір, який ви отримуєте, коли до заданого відтінку додаєте чорний. Наприклад, червоний + чорний = бордовий.
- Тон: тон також відомий як насиченість, коли ви можете додати чорний і білий (або сірий) до кольору, щоб створити тон. Насиченість часто використовується для створення цифрових зображень.
- Відтінок: відтінок – це прямо протилежний термін тіні. Тут до кольору потрібно додати білий, щоб отриманий колір міг мати ряд відтінків і відтінків. Наприклад, червоний + білий = рожевий.
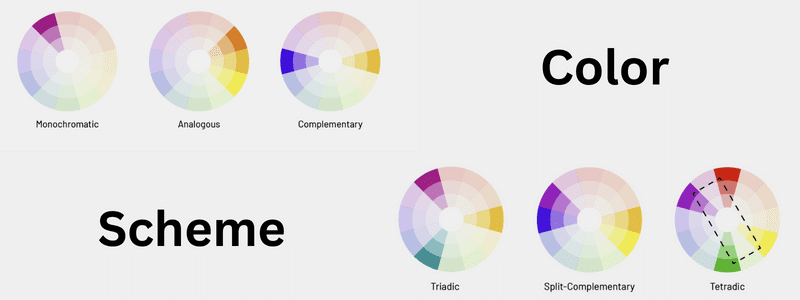
Кольорові схеми

Вам потрібно стратегічно розташувати кольори на своїх зображеннях, щоб оптимізувати взаємодію з користувачем. Кольори, які використовуються у ваших привабливих інтерфейсах, дуже зручні у використанні.
Ось різні колірні схеми:
#1. Однотонні
У монохроматичних колірних схемах використовується один колір із різними відтінками та відтінками для створення узгодженого вигляду та відчуття. Йому бракує кольорового контрасту, і він часто виглядає добре відполірованим і дуже чистим.
Це дозволяє легко змінювати світлі та темні кольори. Їх часто використовують для графіків і діаграм, хоча для створення графіка не потрібен висококонтрастний колір.
#2. аналогічний
У аналогічних колірних схемах один основний колір поєднується з двома сусідніми кольорами на колірному колі. Якщо ви бажаєте використовувати п’ятиколірну схему, ви можете додати інші кольори поруч із зовнішніми кольорами.
Він використовується для створення менш контрастних і м’яких дизайнів, оскільки він не створює теми з висококонтрастними кольорами. Ця колірна схема створює холодніші (сині, зелені та фіолетові) або тепліші (жовті, червоні та помаранчеві) колірні палітри. Його часто використовують для розробки зображень замість гістограм або інфографіки.
#3. Доповнюють

Комплементарна колірна схема використовує два кольори, розташовані один проти одного в колірному колі, і відповідні відтінки цих кольорів. Він забезпечує високий колірний контраст. Ви повинні бути обережними, використовуючи цю схему через більший контраст.
Крім того, він чудово підходить для графіків і діаграм. Висока контрастність дозволяє виділяти важливі позначки та точки.
Крім трьох основних колірних схем, інші колірні схеми використовуються для створення найкращих варіантів кольорів для вашої інфографіки, діаграм, графіків і зображень. Вони такі:
- Розділений комплементарний: включає один домінуючий колір і два інші кольори, які безпосередньо примикають до першого кольору. Важко балансувати, тому для створення потрібно більше часу.
- Triadic: зберігає той самий тон кольору, пропонуючи висококонтрастні колірні схеми. Він створюється за допомогою трьох кольорів, рівномірно розташованих лініями по всьому колірному колі.
- Квадрат: у цій схемі використовуються чотири кольори, розташовані на однаковій відстані один від одного в колірному колі. Це дуже корисно для створення інтересу до вашого веб-дизайну.
- Прямокутник: його також називають тетрадичною кольоровою схемою. Прямокутний підхід, ймовірно, схожий на квадратний, але пропонує тонкий підхід до вибору кольорів. Це дає вам більше можливостей у виборі правильного кольору для необхідної графіки.
Переваги теорії кольорів

Колір має більше значення та відіграє ключову роль у нашому візуальному досвіді.
Давайте подивимось як.
- Купуючи продукти, люди надають більше значення візуальним факторам.
- Люди роблять підсвідоме судження про продукт протягом кількох секунд після першого перегляду. Більш привабливий виріб, швидше за все, буде продано протягом кількох хвилин.
- Кольори підвищують впізнаваність бренду.
- Зображення варте тисячі слів, а отже, зображення з привабливими кольорами варте мільйона. Кольори допомагають людям обробляти зображення та ефективно зберігати їх у пам’яті.
Таким чином, власники продуктів і дизайнери повинні дбати про теорію кольору, оскільки вони мають справу з брендингом, маркетингом і продажами.
Як теорія кольору впливає на вибір дизайнера та маркетолога?
У UX-дизайні дизайнерам потрібно твердо зрозуміти цю теорію, щоб створювати значущі та гармонійні дизайни для користувачів.
Таким чином, теорія кольору є одночасно мистецтвом і наукою використання кольору. Він описує, як люди сприймають кольори, візуальні ефекти поєднання кольорів, а також як контрастувати або поєднувати один з одним. Дослідження показує, що людям потрібно лише 90 секунд, щоб у своїй підсвідомості скласти судження про продукт.

Отже, правильне поєднання кольорів може бути корисним для покращення конверсії та зручності використання вашого продукту. Колір надихає нас розслабитися, захопитися чимось і почати діяти. Він розповідає історію про продукт.
За допомогою кольорових зображень ви можете оцінити продукт. Візьмемо для прикладу свіжий енергетичний напій Mountain Dew. Щоб виправдати свій слоган, компанія дуже мудро обирає колір, тобто інтенсивний салатово-зелений колір, який виглядає як неоновий відтінок. Неоновий відтінок говорить про те, що цей напій асоціюється з енергією.
Таким чином, колір можна використовувати для спілкування та викликання емоцій або почуттів. Незалежно від того, чи це логотип бренду, помітний слоган чи приваблива назва бренду, люди завжди впізнають ваш бренд за кольорами, які ви використали у своєму додатку.
Рекомендована література: Теорія кольору
#1. Психологія кольору Річардса Г. Льюїса
Це допоможе вам дізнатися про вплив і значення кольорів.
#2. Color Me Successful Джуді Хаар
Це допоможе вам дізнатися, як кольори можуть впливати на бізнес і клієнтів і як правильно використовувати кольори та продавати ще більше.
#3. Теорія кольорів для чайників, Ерік Гібіт
Ви навчитеся вибирати кольори та колірні комбінації, які найкраще підходять для ваших проектів.
#4. Теорія кольору Патті Моліка
Ця книга пояснює теорію кольору від базових принципів до просунутих рівнів практичного застосування.
Висновок
Колір — один із важливих інструментів, з яким люблять грати дизайнери. Розуміння теорії кольорів може допомогти вам розумно використовувати колірне коло та колірні схеми. Хоча оволодіти кольорами складно, використання правил і вказівок теорії кольору може допомогти вам вибрати кольори, які доповнюють графіку, яку ви використовуєте.
Ви також можете дослідити переваги психології кольору в маркетингу.

