WebFonter — це розширення для Chrome і букмарклет, який дає змогу спробувати шрифти з FontShop, який містить велику колекцію шрифтів, які ви можете придбати. Він також має безкоштовні шрифти, хоча вибір менший. Шрифти можуть коштувати від $45 до $2000+. Що робить WebFonter, так це те, що він дозволяє випробувати шрифт на своєму веб-сайті так само, як спробувати перед покупкою. Ви можете пограти зі шрифтом, використовувати кілька шрифтів для різних стилів заголовків і основного тексту, а також змінити атрибути шрифту, як-от висота рядка та інтервал. Ви можете вибрати будь-який шрифт із FontShop без необхідності відвідувати сам веб-сайт і дивитися, як він виглядає.
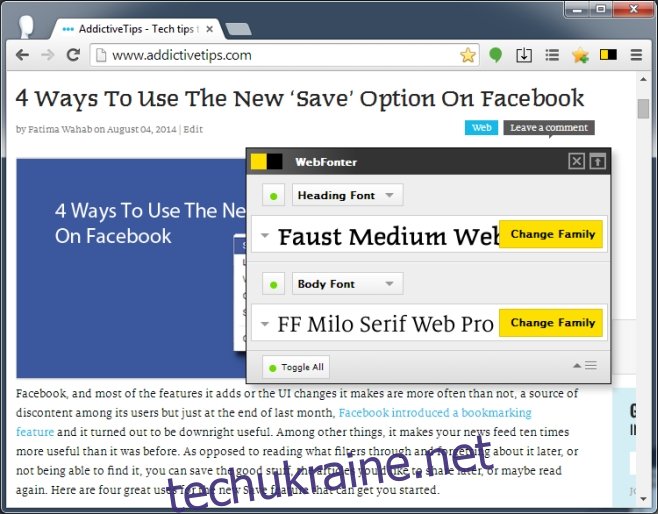
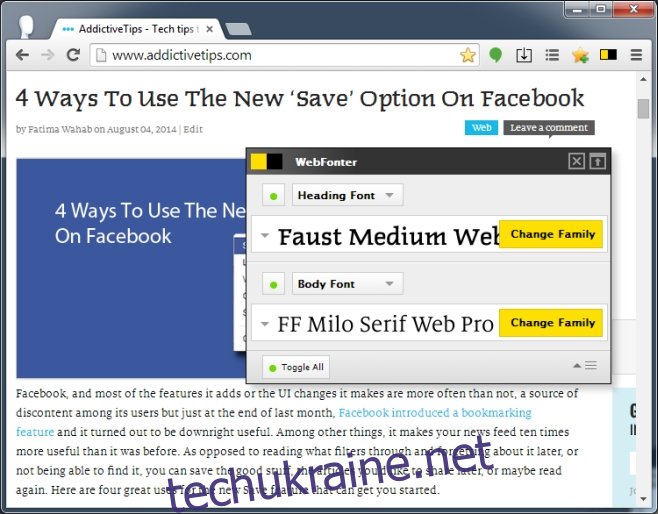
Користувачі Chrome отримують розширення, і якщо ви використовуєте будь-який інший браузер, ви можете використовувати букмарклет. Перейдіть на веб-сайт, над яким ви працюєте. Він працює як для реальних веб-сайтів, так і для локальних веб-сайтів, але вам знадобиться підключення до Інтернету, щоб розширення могло отримати шрифти. Натисніть розширення/букмарклет і у вікні, що з’явиться, виберіть шрифт і для чого ви хочете його використовувати.

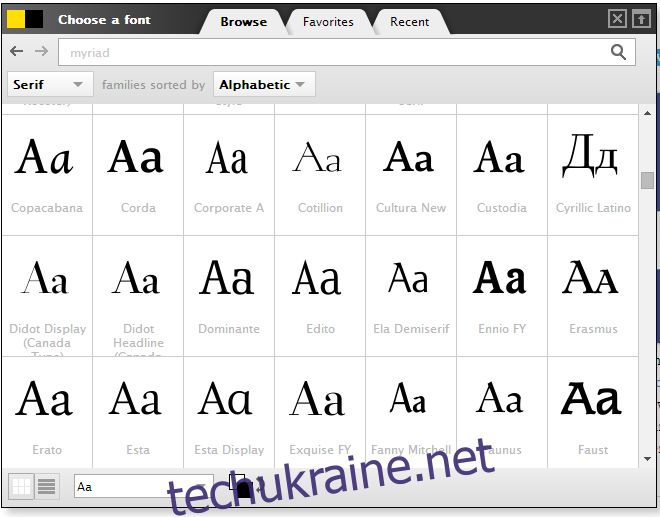
Щоб вибрати інший шрифт, натисніть Змінити сімейство, і відкриється друге вікно, яке дозволить вам шукати шрифти за типом, переглядати їх або шукати за назвою. Клацніть шрифт, який ви хочете спробувати, або утримуйте курсор, щоб знайти схожі шрифти, переглянути докладнішу інформацію про цей шрифт (відкриває веб-сторінку) або додати його до вибраного. Клацніть шрифт, і він вибрано, зміни на веб-сторінці відображаються негайно.

Ви можете згорнути як вікно вибору шрифту, так і головне вікно WebFonter, клацнувши маленьку стрілку, спрямовану вгору, у верхньому правому куті. Ви можете приховати його, натиснувши Ctrl+H. Спершу обов’язково клацніть вікно, інакше історія перегляду відкриється в новій вкладці.
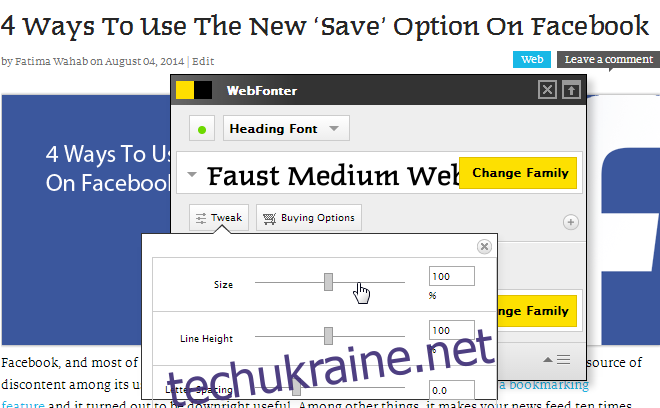
За замовчуванням розширення дозволить вам налаштувати шрифт для рівня заголовка H1 і основного тексту, але якщо ви утримуєте курсор над першими параметрами заміни шрифту, ви розгорніть, щоб відобразити кнопку плюс. Клацніть його та виберіть атрибут, до якого потрібно застосувати шрифт. Ви також побачите кнопку покупки, за допомогою якої ви можете перейти до FontShop і купити шрифт. Кнопка «Налаштувати» дозволяє змінити розмір, висоту рядка та інтервал шрифту.

Як інструмент, WebFonter досить хороший, але він обмежений шрифтами, доступними на FontShop. Я вважаю, що було б набагато кориснішим інструментом, якби ви могли завантажити шрифти, завантажені на ваш диск, і випробувати їх таким чином.
Встановіть WebFonter для свого браузера