Швидкі посилання
Основні тези
- CSS gap – це багатофункціональна властивість, що регулює відстань між елементами.
- gap є скороченою властивістю, що приймає два параметри для налаштування проміжків між рядками і стовпцями.
- gap сумісний з Flexbox, Grid та багатоколонковими макетами.
CSS пропонує безліч підходів для організації елементів на веб-сторінці, від абсолютного позиціонування до сіткових структур. Відстань навколо і між елементами є критичною, і для її налаштування існує багато інструментів. Властивість gap є зручним та універсальним засобом для створення пробілів, що працює з різними схемами розміщення.
Що таке gap?
CSS gap — це проста, але важлива стильова властивість, що допомагає визначити інтервали у ваших дизайнах. Надання простору елементам є ключовим принципом композиції для створення гармонійного та ефективного візуального дизайну.
За допомогою цієї властивості ви можете встановити розмір проміжків між елементами у трьох типах макетів:
Всі сучасні браузери підтримують gap, що доповнює властивості блокової моделі, такі як margin і padding.
Як застосовувати CSS властивість gap
Базовий синтаксис властивості gap:
gap: <відступ-рядка> <відступ-стовпця>;
Кожен параметр може бути виражений у довжині або відсотках. Відступ стовпця є необов’язковим. Якщо він відсутній, одне значення застосовуватиметься як до рядків, так і до стовпців. Отже:
gap: 10em;
…означає, що проміжки між рядками і стовпцями будуть у 10 разів більші за поточний розмір шрифту, тоді як:
gap: 20px 10%;
…створить проміжок між рядками у 20 пікселів і проміжок у стовпцях, що дорівнює одній десятій ширини батьківського елемента.
gap слід використовувати з контейнерними елементами, що визначають макет, а не з елементами всередині контейнера. Ця властивість призначена для створення рівномірного інтервалу між елементами, а не для складніших, змінних відстаней.
Застосування gap з Flexbox
gap дозволяє контролювати відстань між рядками і стовпцями, створюваними гнучким макетом. Напрямок згинання макета впливає на те, чи буде застосовано розрив між рядками або стовпцями.
У стандартному напрямку рядка елементи всередині гнучкого контейнера розміщуються поруч. Отже, цей CSS код:
.flex-layout {
display: flex;
}.flex-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
Створює наступний макет:

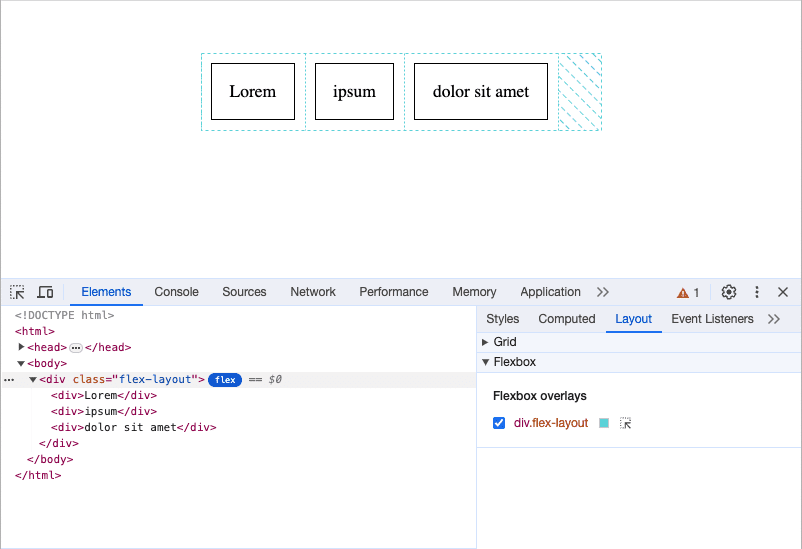
Кожен елемент використовує класичні властивості блокової моделі для інтервалів: відступ і поля. Додавання gap:
.flex-layout { gap: 20px; }
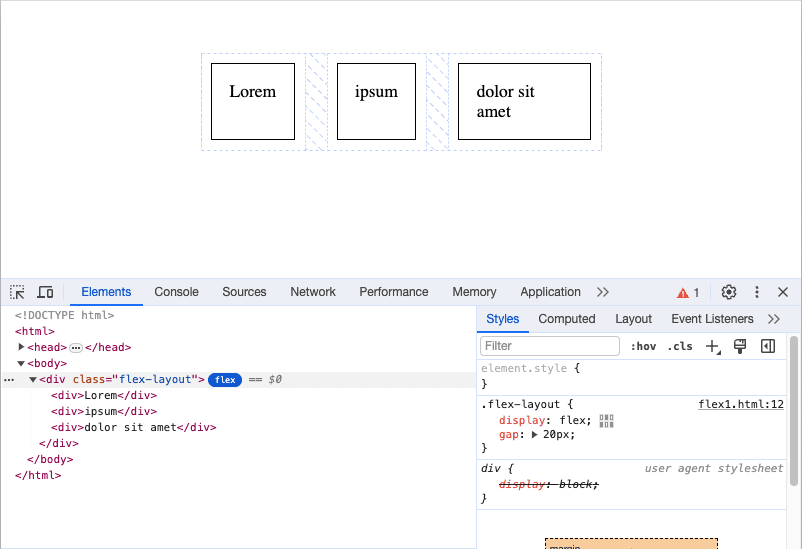
Збільшить простір між flex-елементами, але не навколо них:

Якщо елементи у гнучкому макеті відображаються як у стовпцях, так і в рядках, наприклад, через обгортання:
.flex-layout {
gap: 20px 40px;
flex-wrap: wrap;
}
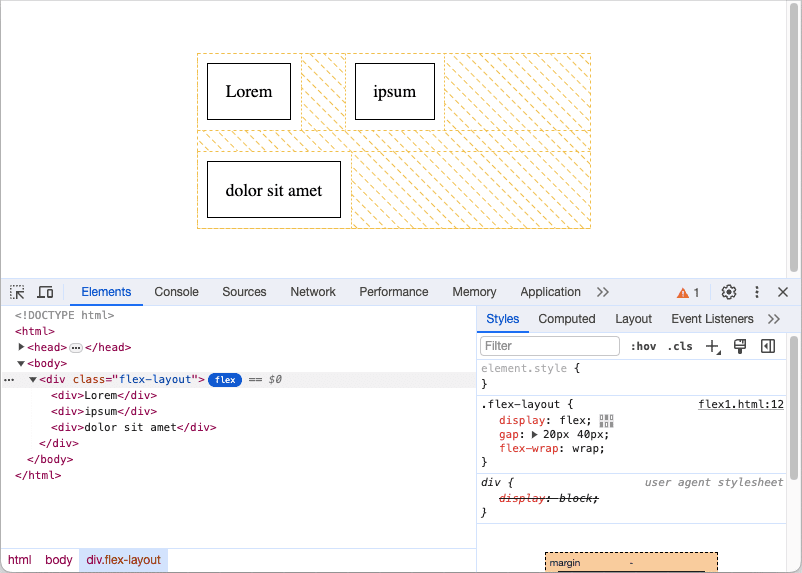
Ви побачите ефект від обох значень gap:

Інші властивості, такі як margin і justify-content, можуть впливати на інтервал між елементами. Сприймайте gap як мінімальне значення, якщо ви не контролюєте всі інші властивості, що впливають на відстань.
Застосування gap з сіткою
gap можна також використовувати з макетами сітки. Ключова відмінність полягає в тому, що зазвичай потрібно вказувати проміжки між рядками і стовпцями, оскільки Grid більше підходить для двовимірних макетів.
Як і у випадку з Flex, Grid за замовчуванням відображає елементи поруч, але ви можете керувати відстанню навколо кожного елемента за допомогою відступів і полів:
.grid-layout {
display: grid;
grid-template-columns: 100px 80px 100px;
}.grid-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
Результатом є типовий макет сітки:

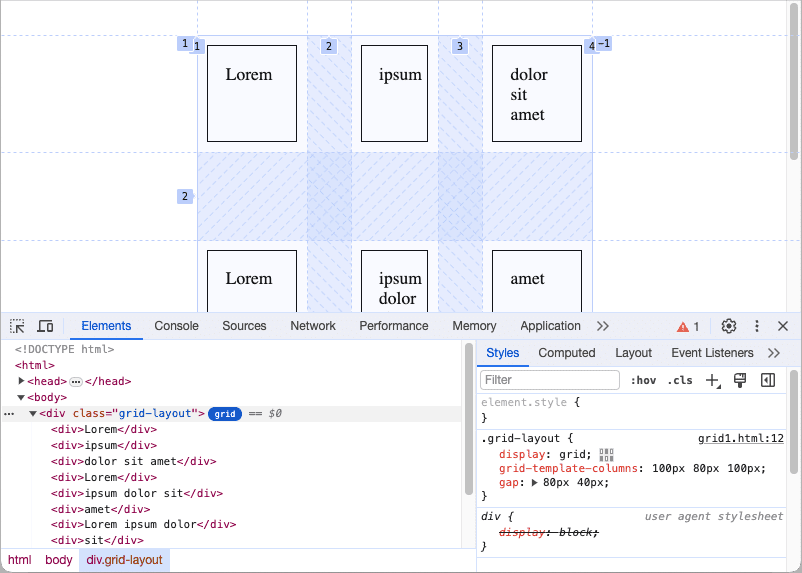
Додавання gap:
.grid-layout {
gap: 80px 40px;
}
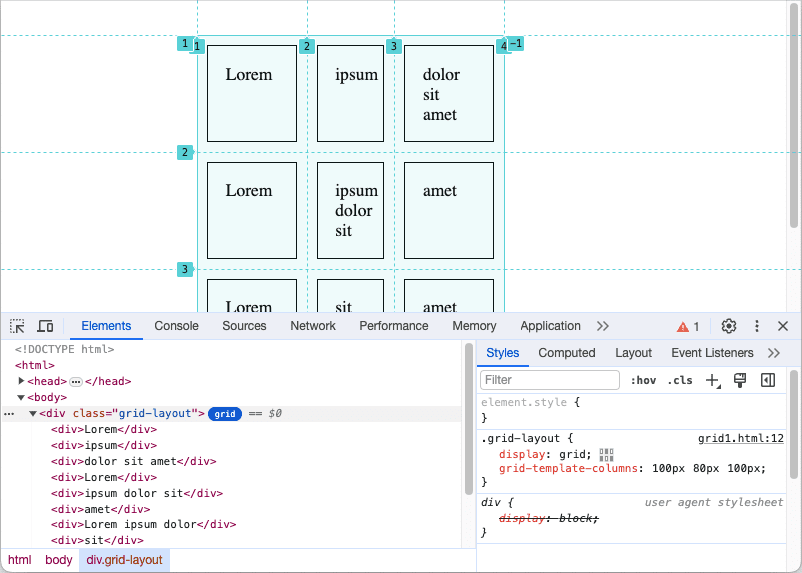
Вставляє проміжок між кожним елементом:

Тут застосовуються окремі значення для проміжку між рядками та стовпцями, створюючи інтервал між рядками вдвічі більший (80 пікселів), ніж інтервал між стовпцями (40 пікселів). Якщо ви використовуєте одне значення, то визначите однаковий проміжок для рядків і стовпців.
Застосування проміжків у багатоколонкових макетах
gap також можна використовувати з багатоколонковими макетами, але тут важливим є лише одне значення; рядків немає. Багатоколонкові макети мають проміжок за замовчуванням:
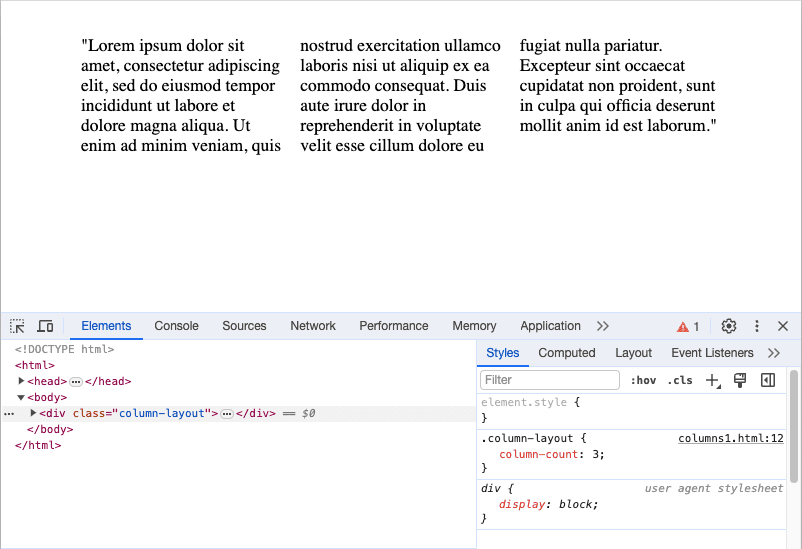
.column-layout {
column-count: 3;
}
Проте він дуже малий, розміром 1em:

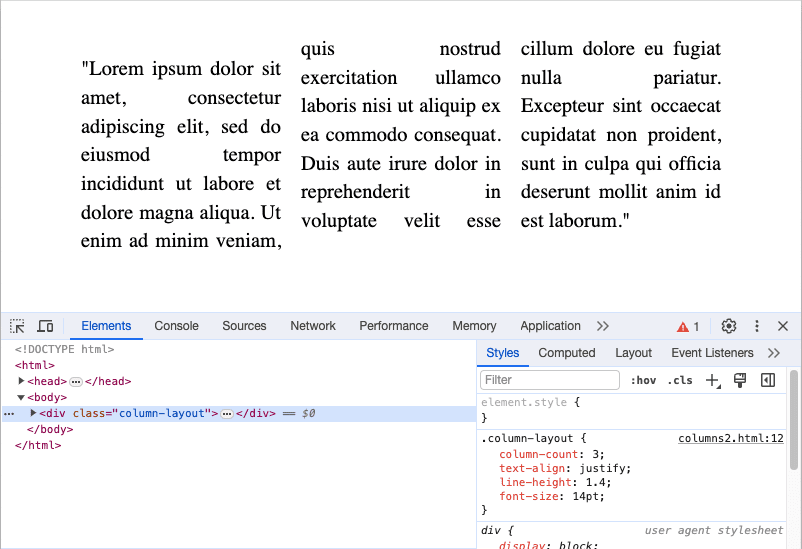
Це стає особливо помітним при зміні розміру шрифту, особливо якщо ви вирівнюєте текст:
.column-layout {
font-size: 14pt;
line-height: 1.4;
text-align: justify;
}
Рядки тексту накладаються один на одного і стають незручними для читання:

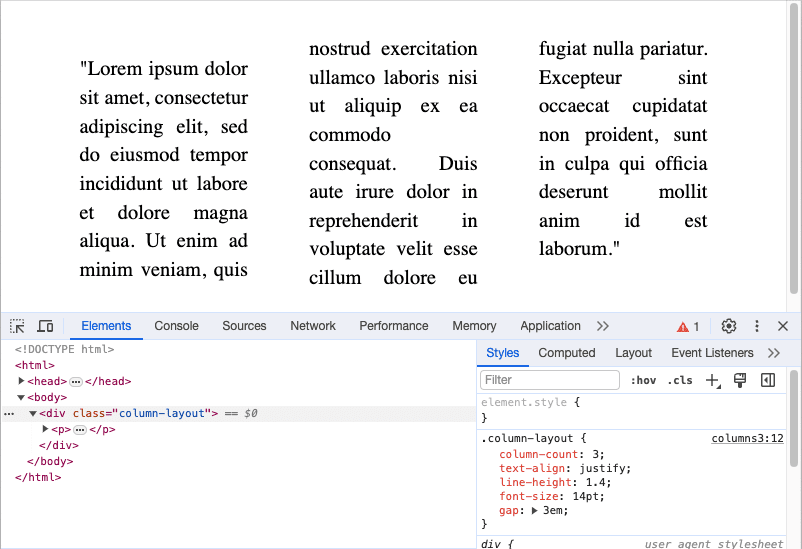
Задавши проміжок, можна збільшити відстань між стовпцями, роблячи текст більш читабельним.
.column-layout {
gap: 2em;
}
Ви можете виявити, що 2em або навіть 3em дають кращий результат залежно від ширини ваших стовпців:

Використовуйте інструменти розробника браузера, щоб перевірити макет і побачити, як такі властивості як gap та margin впливають на елементи.
Застосовуючи два значення для gap, переконайтеся, що ви правильно їх вказали. Порядок “рядок, стовпець” може бути неінтуїтивним, але він збігається з порядком інших скорочених властивостей, таких як відступ і поле.
Спосіб використання gap залежить від схеми макета. Загалом, gap використовується, коли потрібен рівномірний простір між об’єктами, але не навколо них.