Програмне забезпечення не ідеальне, і навіть у найретельніше розроблених програмах можуть траплятися збої. Тому, кожна програма повинна мати надійні механізми для обробки цих непередбачених ситуацій.
Spring Boot автоматично створює стандартну сторінку помилок Whitelabel для обробки таких випадків. Проте, розробники, як правило, створюють власні, налаштовані сторінки помилок, які замінюють Whitelabel. У цій статті ми розглянемо, як створити власну сторінку помилок для вашої програми Spring Boot.
Стандартна сторінка помилок Whitelabel Spring Boot
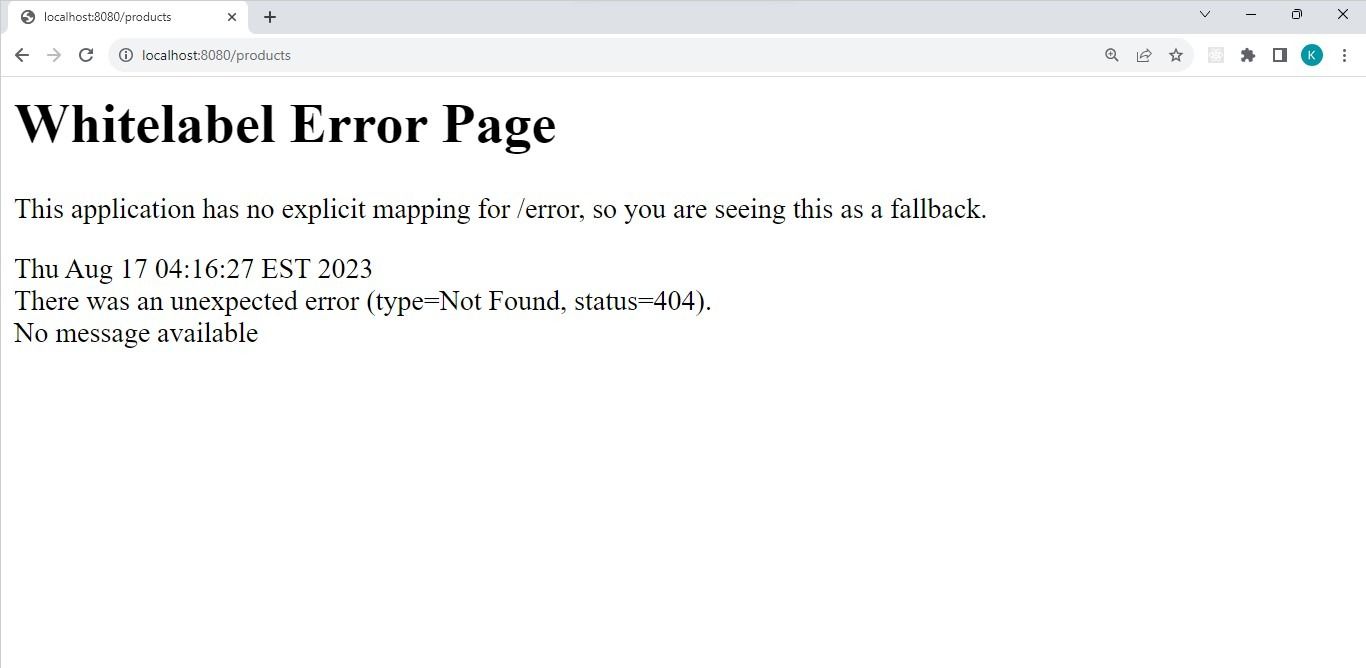
Коли Spring Boot програма стикається з помилкою, вона автоматично перенаправляє запит на URL-адресу “/error”. Якщо для цієї адреси не визначено спеціального відображення, відображається сторінка помилок Whitelabel:

На цій сторінці відображається час і дата виникнення помилки разом з відповідним часовим поясом. Також, вона показує тип помилки та її код. На зображеній сторінці Whitelabel ми бачимо помилку 404 (сторінка не знайдена). Це сталося тому, що в нашому прикладі програми немає обробника для URL-адреси “/products”.
Інформація, що відображається на сторінці помилок Whitelabel, походить з певних атрибутів помилок, до яких має доступ Spring Boot. Ось ці атрибути:
-
error: Опис причини помилки. -
timestamp: Дата і час, коли сталася помилка. -
status: Код стану HTTP помилки. -
exception: Ім’я класу винятку (якщо помилка спричинена винятком). -
message: Повідомлення про виняток (якщо помилка спричинена винятком). -
errors: Результати валідації BindingResult (якщо помилка пов’язана з валідацією). -
trace: Трасування стека винятків (якщо помилка спричинена винятком). -
path: URL-адреса, на якій виникла помилка.
Створення власної сторінки помилок за допомогою Thymeleaf
Для налаштування сторінки помилок, у вашій Spring Boot програмі повинен бути шаблон, названий “error”. Розширення файлу цього шаблону буде залежати від технології шаблонізації, яку ви обрали. Наприклад, для Java Server Pages (JSP), це буде файл “error.jsp”.
В нашому прикладі ми використовуємо Thymeleaf, тому файл шаблону називається “error.html”. Зазвичай, шаблони зберігають у папці “templates” у каталозі “resources” вашого проекту.
Файл error.html
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Помилка</title>
<link rel="stylesheet" th:href="https://wilku.top/how-to-create-custom-spring-boot-error-pages-with-thymeleaf/@{/css/style.css}"/>
</head>
<body th:style="'background: url(/images/background1.jpg) no-repeat center center fixed;'">
<div class="container" >
<h1>Сталася помилка...</h1>
<img th:src="https://wilku.top/how-to-create-custom-spring-boot-error-pages-with-thymeleaf/@{/images/error-icon.png}" width="100px" height="100px" />
<p>Виникла проблема зі сторінкою, яку ви запитали (
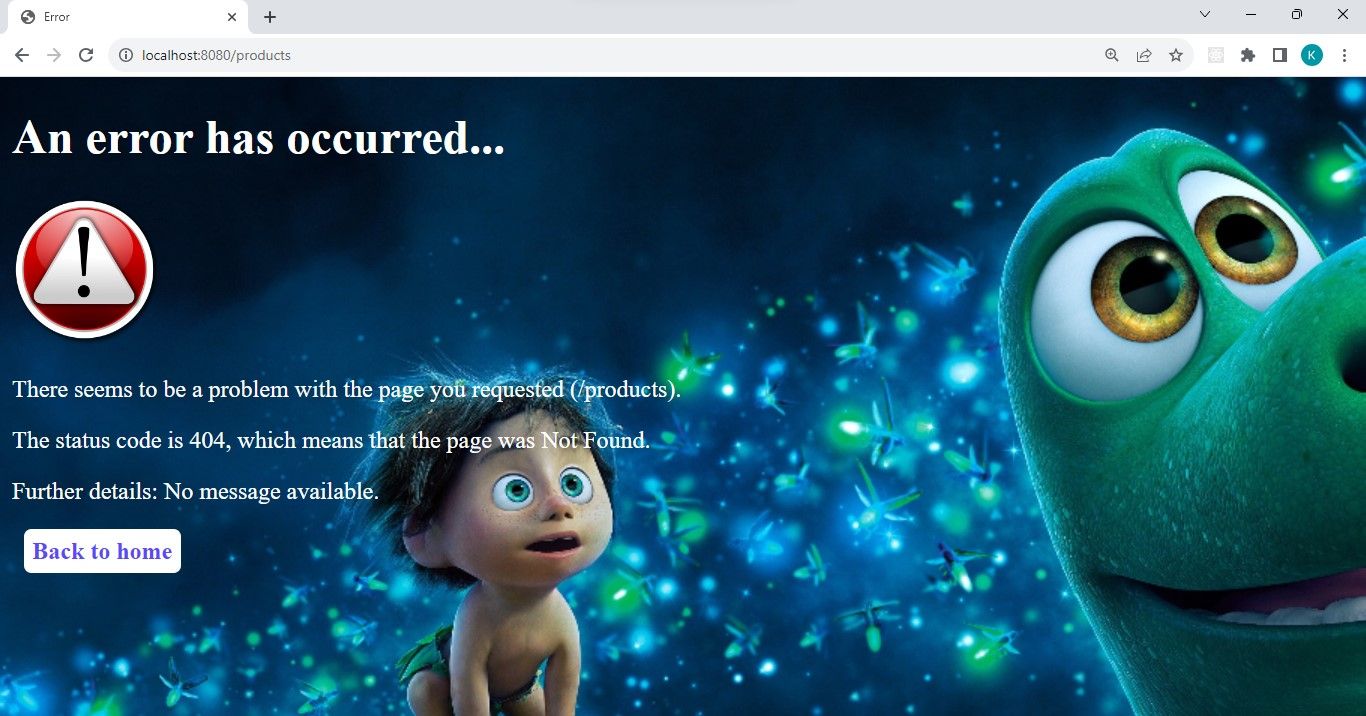
Наша налаштована сторінка помилок виконує кілька важливих функцій: вона повідомляє користувача про те, що сталася помилка, відображає URL-адресу запиту, що викликав проблему, і показує код стану HTTP. Для користувачів, які не знайомі з кодами стану, вона також пояснює значення коду, використовуючи атрибут помилки.
Наступний рядок показує повідомлення про виняток, якщо він виник. Нарешті, посилання дозволяє користувачеві легко повернутися на головну сторінку. У файлі "error.html" використовуються стилі CSS і два зображення для створення такого вигляду:

Зробіть сторінку помилок зручною для користувача
Головна мета сторінки помилок — повідомити користувача про проблему, що виникла. Важливо пам'ятати, що сторінка помилок є частиною вашої програми і повинна бути зручною у використанні.
Це означає, що потрібно вибирати атрибути помилки, які передають інформацію у зрозумілій для користувача формі. Наприклад, краще використовувати атрибут path, який показує URL, замість trace, який містить технічні деталі, не потрібні звичайному користувачеві.
Також, не варто показувати випадковим користувачам детальну інформацію про внутрішню роботу програми, оскільки це може стати загрозою безпеці.