Якщо ваш досвід роботи з анімацією SVG обмежений, цей короткий огляд допоможе вам зробити перші кроки у цій сфері.
Однією з основних труднощів при створенні анімацій SVG є велика кількість бібліотек JavaScript, що може ускладнити процес. Однак, CSS значно спростив цю задачу, надавши можливість легко створювати ефекти для SVG. Завдяки базовим крокам анімації та оптимізації SVG, можна перетворити невелику іконку на щось дійсно вражаюче.
Анімація SVG відкриває безліч можливостей для створення анімованих іконок та рекламних матеріалів. Для початку, давайте з’ясуємо, що ж таке SVG?
Масштабована векторна графіка (SVG) – це зображення на основі XML, подібно до HTML, яке можна використовувати для створення анімаційних елементів. Для анімації SVG застосовують різні методи, наприклад, мову синхронізованої мультимедійної інтеграції (SMIL), стилі та скрипти.
Дизайнери часто використовують програми Adobe для анімації, і вони також можуть бути корисними для анімації SVG. Однак існують інші способи розробки анімації, зокрема інструменти, що не потребують кодування.
Перш ніж ми перейдемо до огляду інструментів, давайте детальніше розглянемо створення SVG-файлів за допомогою CSS-анімації, що стане початком вашого шляху в кодуванні.
Етапи створення SVG-файлів з нуля
- Розпочніть створення файлу у програмі Illustrator та експортуйте його як SVG-код через меню “Зберегти як тип” у вікні “Параметри SVG”.
- Видаліть зайві теги для оптимізації файлу для веб, скопіювавши код у редактор та використовуючи інтерфейс SVGOMG для внесення змін.
- Створіть HTML-документ та напишіть CSS-анімацію у файлі main.css, щоб отримати єдиний редактор коду.
- Розробіть макет, щоб забезпечити правильне відображення SVG-зображення та виділіть місце для заголовка, стовпців або інших необхідних елементів.
- Після цього оптимізуйте SVG-код, додавши класу img-fluid глибину.
- Додайте класи до елементів SVG, щоб вибирати окремі фігури та анімувати різні зображення і форми.
- Виберіть важливі елементи SVG для встановлення їхньої прозорості та відредагуйте їх за потреби.
- Оголосіть ключові кадри та імена для анімації SVG та детально їх опишіть для подальших кроків.
- Призначте властивості та анімацію елементам, щоб вони зберігали свої характеристики.
- Після завершення редагування усіх елементів збережіть кінцевий файл.
Тепер розглянемо деякі інструменти для створення анімованих SVG.
Adobe Creative Cloud
Adobe – це один з найпопулярніших інструментів серед дизайнерів, що відкриває нові можливості для анімації. З його допомогою легко створювати інтерактивні анімації, додаючи нові елементи та ефекти. Adobe Creative Cloud допомагає дизайнерам працювати над проектами, які привертають увагу.
Інструмент охоплює широкий спектр застосувань: від телевізійних шоу до ігор, веб-сайтів та рекламних банерів, мультфільмів та аватарів, дудлів та інфографіки, навчального контенту та дизайну блогів. Для ефективного залучення аудиторії, дизайнери можуть створювати потужні анімації та ілюстрації з різноманітними функціями, такими як інтеграція аудіо, створення початкових екранів та ігрового середовища.
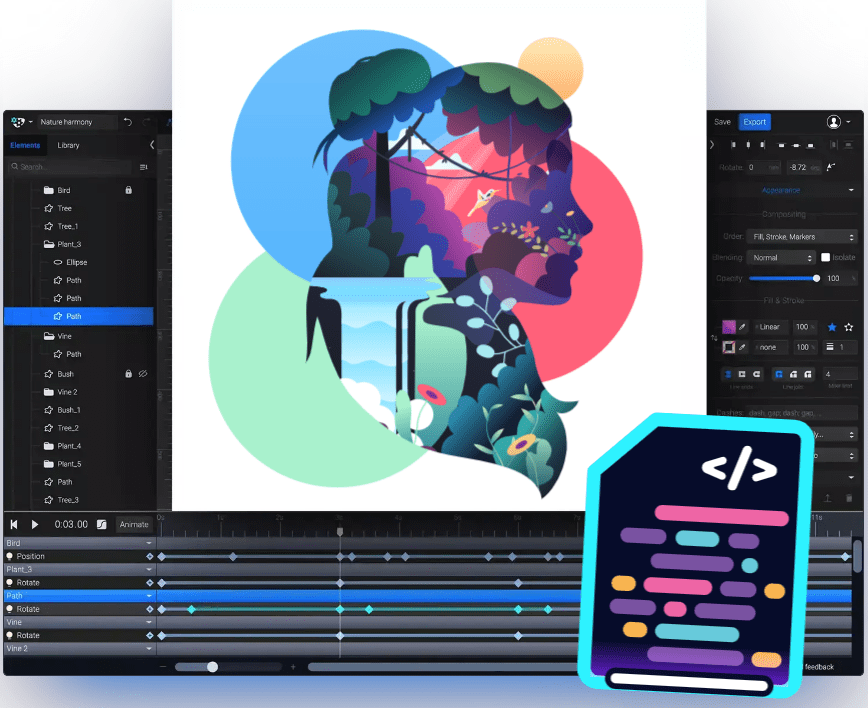
SVGator
SVGator – це простий спосіб розпочати створення анімації SVG для іконок, логотипів, ілюстрацій та інших зображень. Найкраще в цьому інструменті те, що для початку роботи з анімацією не потрібні навички програмування. Дизайнери можуть легко створити інтуїтивно зрозумілий інтерфейс за допомогою SVGator, не написавши жодного рядка коду.

Керувати анімацією легко, завдяки простому інтерфейсу, що робить цей інструмент більш привабливим та інтуїтивно зрозумілим для дизайнерів. Інструмент пропонує безліч можливостей та обрізаючих масок для створення фонів, логотипів, іконок та чітких форм. Функції сховища анімації дозволяють використовувати потужні інструменти для самостійного стирання, малювання та рукописного введення.
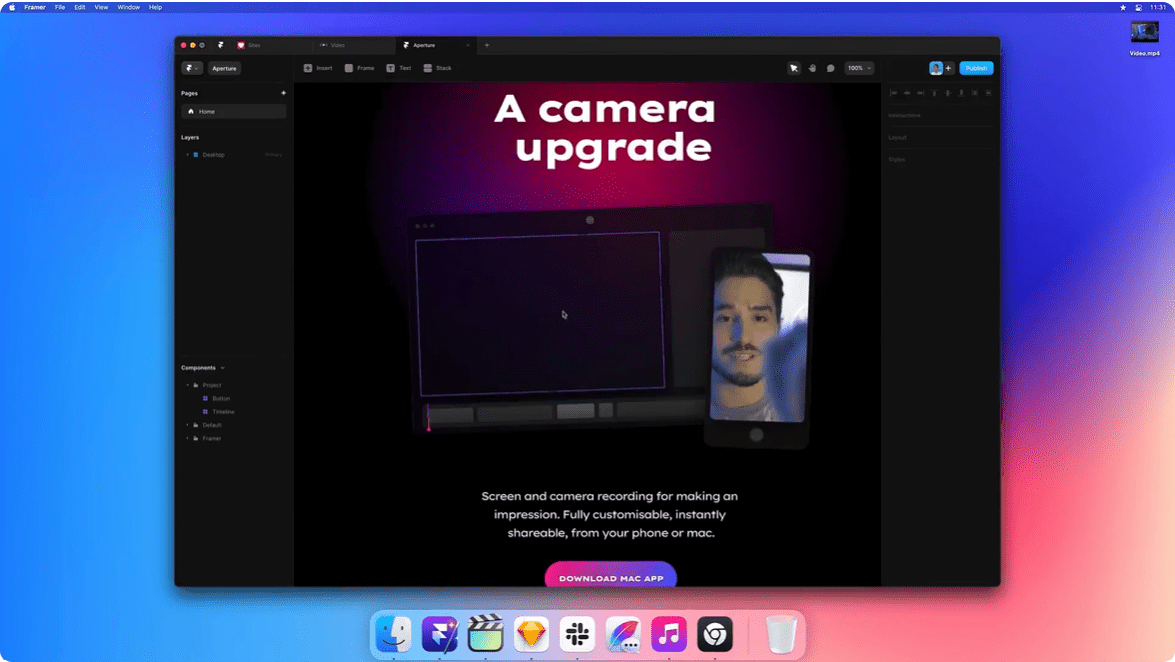
Framer
Якщо ви хочете розробляти та публікувати свої роботи в Інтернеті, то Framer – це ваш крок вперед. З його допомогою можна створювати, публікувати та доопрацьовувати візуальний контент, розміщуючи його в Інтернеті. Легко створювати розширені документи, інтегруючи додаткові програми для зручного документування. Крім того, є вбудовані шаблони, які дозволяють миттєво розпочинати нові проекти.

Інструмент забезпечує швидкісний хостинг світового класу та вбудовану інфраструктуру для продуктивності, масштабованості та надійності. Можна розробляти повністю адаптивний дизайн, який легко інтегрувати для залучення нової аудиторії.
Sketch
Sketch – це чудовий інструмент для створення ідеальних піксельних ілюстрацій, починаючи від початкової ідеї і закінчуючи передачею розробникам та ігровими прототипами. Універсальний набір інструментів для дизайнера допоможе також у співпраці над новими концепціями. За допомогою Sketch можна завершити розробку програм та оновити старий процес, створивши ідеальну іконку, що відповідає вашим вимогам.

Інструмент також дозволяє дизайнерам використовувати продумані функції для створення інтуїтивно зрозумілого інтерфейсу користувача та власного відтворення шрифтів. Sketch пропонує співпрацю в режимі реального часу, щоб уникнути конфліктів, без зайвих клопотів та повернення файлів. Простий у використанні інструмент може втілити ваші ідеї в життя та тестувати прототипи без додаткових плагінів.
Vivus
Максвелліто Vivus – це чудовий спосіб оживити SVG за допомогою ефектів JavaScript, що може зацікавити користувачів. Vivus не має залежностей і пропонує легкий клас JavaScript для створення спеціальних сценаріїв для анімації та малювання SVG, які можуть мати вражаючий вигляд. Інструмент пропонує різні типи анімації, наприклад, OneByOne для малювання контуру кожного елемента, Sync для синхронного малювання ліній та Delayed для затримки відображення різних елементів контуру.
Інструмент допомагає створити цілий SVG, використовуючи функцію синхронізації, яка може змінювати анімацію усього налаштування або шляху. За допомогою простої функції JavaScript, функція cubic-Bezier може читати параметри для повернення значення.
SVG Artista
SVG Artista, раніше відомий як Animista.net, спрощує процес створення анімації та відповідає основним критеріям. Інструмент допомагає анімувати властивості заливки та контуру за допомогою коду CSS. Він також містить елементи лінії, контуру, прямокутника, полілінії, еліпса, кола та багатокутника для створення активного класу.
SVG Artista допомагає створити анімований SVG за допомогою CSS-коду, що працює в сучасних браузерах. Можна вибрати SVG-графіку, відтворити її на панелі інструментів, скопіювати код та розпочати редагування для досягнення потрібної анімації у вашому файлі.
Animator
Haiku Animator допомагає створювати інтуїтивно зрозумілі та привабливі анімації для веб-сайтів та програм. Крім того, Animator дозволяє дизайнерам співпрацювати з розробниками, створюючи анімаційний дизайн за допомогою кодової бази та основних інструментів. Режим часової шкали та коду допомагає покращити якість візуального дизайну.

Інструмент має такі функції як вбудована бібліотека кривих згладжування та спеціальний редактор кривих, що додають вишуканості вашому дизайну. Animator є зручним для початківців та простим у використанні інструментом для створення таких інтерактивних елементів, як взаємодія кнопок, імітація та Figma. Можна також інтегрувати анімацію в кодову базу та вставляти інструкції безпосередньо в код.
Keyshape
Keyshape – це популярний інструмент для створення анімованої двовимірної векторної графіки. Він має такі функції як векторне малювання для редагування контурів, вибір кольорів, сітки, растрові зображення, текст на контурі та символи.
Інші важливі функції Keyshape:
- Ефекти згладжування
- Мітки часу
- Анімація на основі ключових кадрів
- Гіперпосилання
- Анімація SVG
- Автоматичне створення ключових кадрів
Інструмент для малювання форми допомагає розробити ідеальне зображення, переглядаючи фігуру під час роботи над нею. Інструмент постачається з сітками, прив’язками та напрямними для створення ідеальних піктограм.
Spirit
Spirit – це першокласна програма для створення високоякісної анімації у браузері. Дизайнери можуть створювати чудові анімації за допомогою Spirit Studio за лічені секунди. Це чудовий спосіб втілити ідеї в життя за допомогою анімації елементів для усієї сторінки, а не лише для окремих переходів.

Без кодування дизайнери можуть легко редагувати анімацію, додаючи елементи на будь-яку веб-сторінку, та фокусуватися на часі та естетиці. Можна редагувати анімацію та підключати її до веб-сторінки для точного налаштування деталей.
SVG Circus
SVG Circus – це популярний інструмент, що дозволяє користувачам створювати анімації, цикли, завантажувачі та спінери. Він пропонує різні налаштування анімації, такі як жива матерія, злітно-посадкова смуга, пуста сцена, біг по колу, тунель, квадрат у квадратах, коробки для щипків, жонглювання м’ячами, біг по дугах, подвійні оберти та плаваючі комікси.

Кожен стиль анімації можна налаштувати за допомогою таких параметрів як час початку та закінчення, галочки, тривалість, актори та повтор. Дизайнери можуть налаштовувати положення кожного актора або елемента, діаметр, тип, стиль тощо, для чіткого їх визначення. Можна також налаштувати базовий шлях, вказавши початкову точку, цикли, тип трюку, шлях та ефекти згладжування.
Висновок
Інструменти для створення анімацій SVG стали незамінними для дизайнерів, що працюють над анімацією веб-сайтів та забезпечують першокласний користувацький досвід. Як альтернатива, ви можете найняти професіоналів на Fiverr для створення анімацій SVG.
Однак, краще мати базові знання про анімацію, щоб бути готовим до будь-яких викликів, які можуть виникнути під час роботи.