У світі, де рішення ґрунтуються на аналізі даних, зрозуміле представлення інформації є критично важливим. Діаграми та графіки слугують потужним інструментом, що допомагає нам розшифровувати складні дані, виявляти закономірності та розуміти тенденції.
Давайте дослідимо процес створення простих діаграм, використовуючи Chart.js – популярну JavaScript-бібліотеку, розроблену спеціально для візуалізації даних.
Що таке Chart.js?
Chart.js – це безкоштовна бібліотека, яка дозволяє розробникам створювати інтерактивні діаграми для веб-застосунків. Вона використовує елемент HTML5 canvas для відтворення діаграм, забезпечуючи їхню роботу в усіх сучасних веб-браузерах.
Ключові особливості Chart.js
Основні переваги бібліотеки:
- Chart.js відрізняється своєю простотою та легкістю у використанні. Розробники можуть створювати інтерактивні та візуально привабливі діаграми, застосовуючи мінімальну кількість коду.
- Бібліотека є багатофункціональною, підтримуючи різні типи діаграм, зокрема лінійні графіки, гістограми, кругові діаграми та радіальні діаграми. Вона здатна задовольнити широкий спектр потреб у представленні даних.
- Chart.js створює діаграми, які є адаптивними та чуйно реагують на різні пристрої, від настільних комп’ютерів до мобільних телефонів.
- Можливості налаштування Chart.js дозволяють змінювати зовнішній вигляд діаграм за допомогою різноманітних параметрів. Розробники можуть точно налаштовувати діаграми під свої конкретні вимоги.
Підготовка середовища
Існує два основних способи підключення бібліотеки:
Базова структура HTML
Для відображення діаграми у вашому HTML-коді потрібно додати елемент canvas. Ось його базова структура:
<html lang="uk">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Візуалізація даних</title>
<link rel="stylesheet" href="./style.css" />
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<h2>Представлення даних за допомогою Chart.js</h2>
<canvas id="myChart" width="400" height="150"></canvas>
<script></script>
</body>
</html>
Щоб стилізувати сторінку, створіть файл style.css та додайте наступні стилі:
@import url("https://fonts.googleapis.com/css2?family=Tilt+Neon&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
font-family: "Tilt Neon", sans-serif;
padding: 2rem 4rem;
}
h2 {
font-size: 3rem;
color: #333;
text-align: center;
padding: 3rem;
}
Створення першої діаграми: приклад гістограми
У цьому прикладі ми створимо гістограму, яка є ідеальним вибором для порівняння значень даних за різними категоріями.
- У тезі <script> в кінці вашого HTML-документа почніть з вибору елемента canvas за його ідентифікатором:
let canvas = document.getElementById('myChart'); - Далі, отримайте контекст для відтворення діаграми. У даному випадку це двовимірний контекст малювання.
let ctx = canvas.getContext('2d'); - Потім, ініціалізуйте нову діаграму на полотні, використовуючи функцію Chart(). Ця функція приймає контекст полотна як перший аргумент, а потім об’єкт параметрів, що містять дані для відображення.
let options = {}; let myChart = new Chart(canvas, options); - Далі, заповніть об’єкт параметрів, вказавши тип діаграми, дані та мітки, які ви хочете бачити на діаграмі.
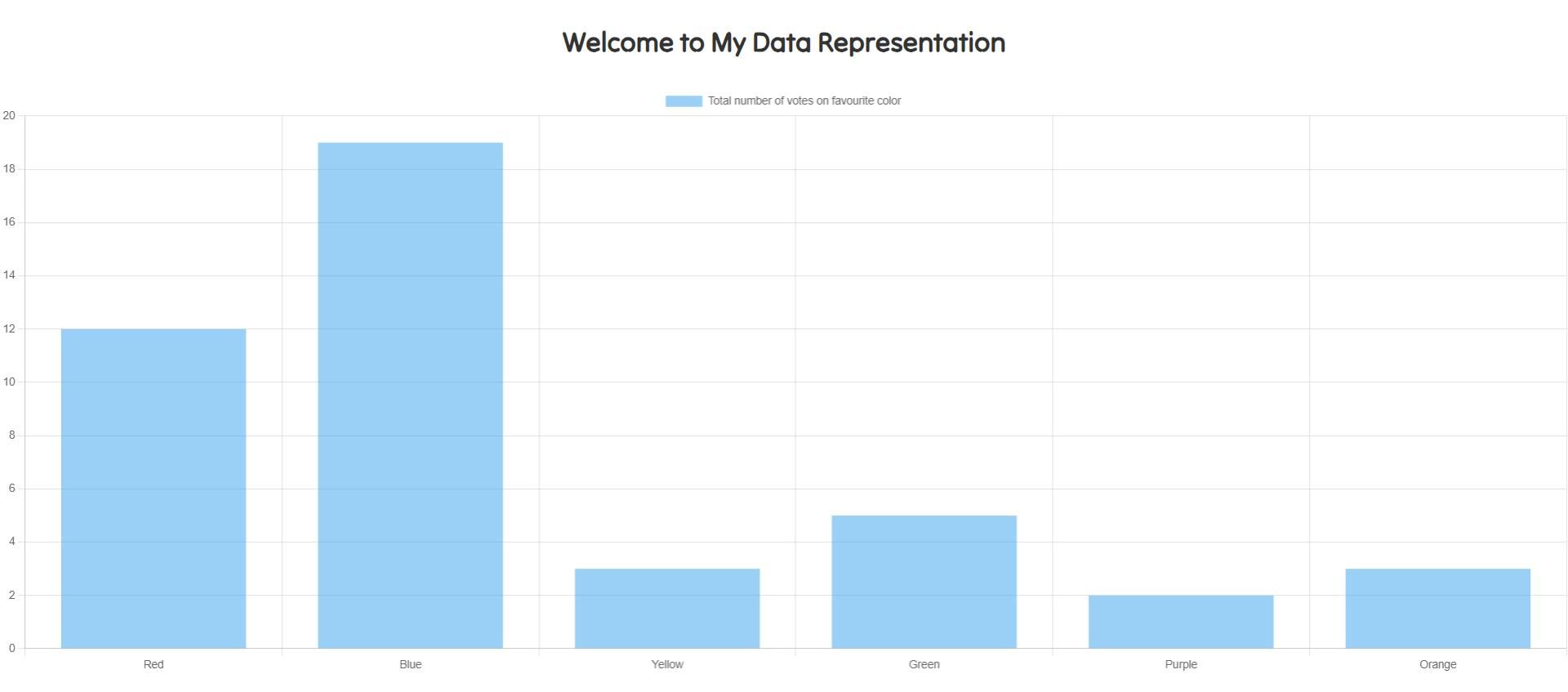
let options = { type: "bar", data: { labels: ["Червоний", "Синій", "Жовтий", "Зелений", "Фіолетовий", "Помаранчевий"], datasets: [{ label: "Загальна кількість голосів за улюблений колір", data: [12, 19, 3, 5, 2, 3], }], }, };
На даному етапі ваша діаграма має виглядати так:

Стилізація та налаштування діаграми
Chart.js пропонує широкий спектр можливостей для налаштування діаграм, зокрема:
- Кольори: змінюйте кольори діаграми, від фону стовпців до меж ліній, використовуючи параметри Chart.js.
- Легенди: розміщуйте легенди у зручних місцях: вгорі, внизу, ліворуч або праворуч, для наочності.
- Підказки: використовуйте спливаючі підказки для надання детальної інформації про точки даних, які з’являються при наведенні курсора.
- Анімація: налаштовуйте стиль та швидкість анімації діаграми для динамічного представлення даних.
Як простий приклад, ви можете встановити деякі базові стилі для набору даних, змінивши об’єкт параметрів:
let options = {
type: "bar",
data: {
labels: ["Червоний", "Синій", "Жовтий", "Зелений", "Фіолетовий", "Помаранчевий"],
datasets: [{
label: "Загальна кількість голосів за улюблений колір",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: "rgba(75, 192, 192, 0.2)",
borderColor: "rgba(75, 192, 192, 1)",
borderWidth: 1,
}],
},
};
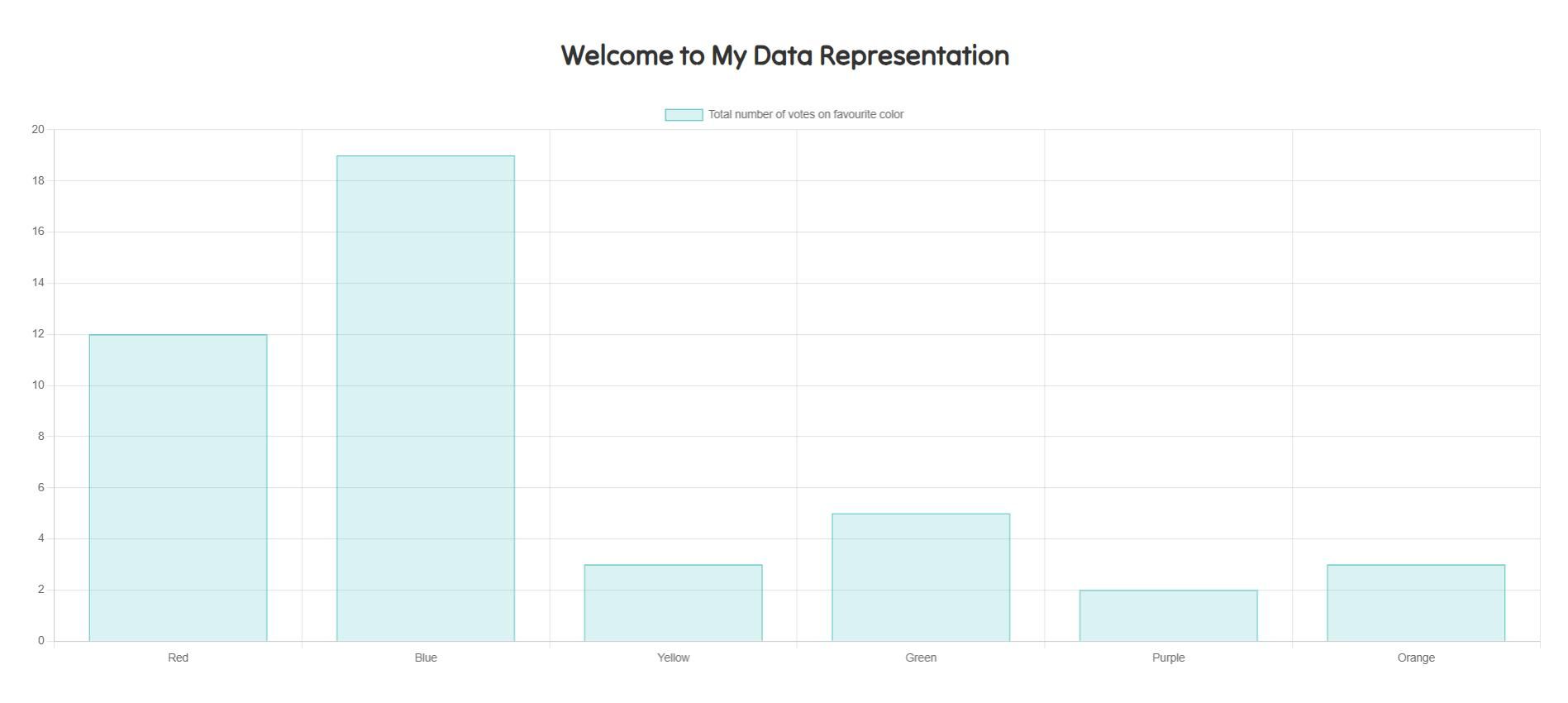
Тепер ваша діаграма повинна виглядати так:

Рекомендації та поради щодо продуктивності
Щоб забезпечити оптимальну продуктивність під час відображення діаграм:
- Обмежуйте кількість точок даних, що використовуються в Chart.js, для забезпечення швидшого рендерингу та кращої взаємодії з користувачем.
- Якщо ви часто оновлюєте діаграму, використовуйте метод destroy(), щоб видалити стару діаграму перед відтворенням нової.
Поради для уникнення поширених помилок
Ось кілька типових проблем, яких слід уникати:
- Переконайтеся, що ваші дані завжди мають однаковий формат, щоб уникнути несподіваних результатів.
- Для покращення продуктивності, краще обмежити використання анімації. Хоча вони можуть покращити користувацький досвід, їх надмірна кількість може спричинити проблеми.
Chart.js: розширення можливостей візуалізації веб-даних
Chart.js є корисним інструментом для відображення інтерактивних даних у привабливій формі. Ви можете легко створювати красиві візуалізації даних, які забезпечують розуміння та підтримують прийняття обґрунтованих рішень.
Незалежно від вашого досвіду у веб-розробці, Chart.js надає надійне рішення для візуалізації даних.