Blueprint UI – це популярний набір інструментів інтерфейсу користувача для React, який пропонує різноманітні багаторазові компоненти та стилі для розробки сучасних веб-додатків. Однією з ключових переваг Blueprint UI є його підтримка створення виринаючих вікон, попереджень і повідомлень тосту, що є важливими елементами для відображення інформації та надання відгуків користувачам.
Інсталяція Blueprint UI
Для початку роботи з Blueprint UI, вам спершу потрібно його встановити. Це можна зробити за допомогою будь-якого менеджера пакетів на ваш вибір.
Щоб встановити його за допомогою npm, менеджера пакетів JavaScript, виконайте таку команду в терміналі:
npm install @blueprintjs/core
Після інсталяції Blueprint UI, необхідно імпортувати CSS файли з бібліотеки:
@import "normalize.css";
@import "@blueprintjs/core/lib/css/blueprint.css";
@import "@blueprintjs/icons/lib/css/blueprint-icons.css";
Імпортувавши ці файли, ви отримаєте можливість використовувати стилі Blueprint UI з компонентами, які пропонує бібліотека.
Створення спливаючих вікон за допомогою Blueprint UI
Спливаючі вікна – це додаткові підказки, які з’являються, коли користувач наводить курсор на певний елемент або клацає на нього. Вони забезпечують додаткову інформацію або опції для користувача.
Для створення спливаючих вікон у вашому React-додатку з використанням Blueprint UI, необхідно інсталювати компонент Blueprint UI Popover2.
Для цього виконайте наступну команду у вашому терміналі:
npm install --save @blueprintjs/popover2
Не забудьте імпортувати таблицю стилів цього пакета у ваш CSS-файл:
@import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
Після імпорту таблиці стилів, ви зможете використовувати компонент Popover2 для створення виринаючих підказок у вашому додатку.
Наприклад:
import React from "react";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
function App() {
const popoverContent = (
<div>
<h3>Заголовок спливаючого вікна</h3>
<p>Це вміст всередині спливаючого вікна.</p>
</div>
);
return (
<div>
<Popover2 content={popoverContent}>
<Button intent="success" text="Натисни мене" />
</Popover2>
</div>
);
}
export default App;
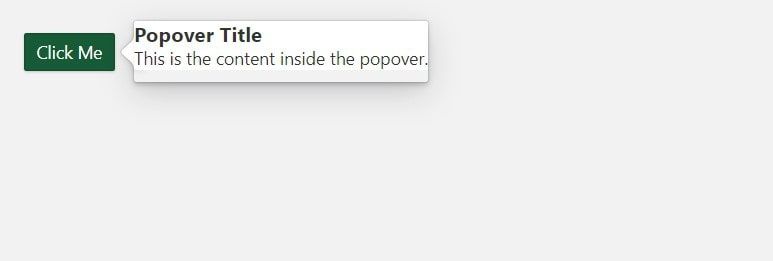
Цей код створює спливаюче вікно за допомогою компонента Popover2. Також визначається змінна `popoverContent`, яка містить JSX код для вмісту вікна.
Компонент `Popover2` приймає `popoverContent` як значення своєї властивості `content`. Ця властивість визначає, який вміст відображається у спливаючому вікні. Тут `Popover2` охоплює компонент `Button`. Це призводить до появи спливаючого вікна при натисканні на кнопку.
Результат виглядає так:

Ви можете стилізувати вміст спливаючого вікна, передавши властивість `className` до коду JSX `popoverContent`:
const popoverContent = (
<div className="popover">
<h3>Заголовок спливаючого вікна</h3>
<p>Це вміст всередині спливаючого вікна.</p>
</div>
);
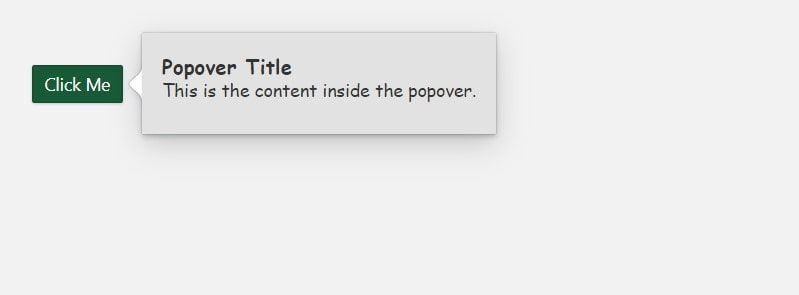
Потім ви можете визначити клас CSS у вашому CSS файлі:
.popover {
padding: 1rem;
background-color: #e2e2e2;
font-family: cursive;
}
Тепер спливаюче вікно має виглядати краще:

Компонент `Popover2` має кілька властивостей, які допоможуть вам налаштувати його під ваші потреби. Деякі з цих атрибутів: `popoverClassName`, `onInteraction`, `isOpen`, `minimal` та `placement`.
Властивість `placement` визначає бажане положення спливаючого вікна відносно цільового елемента. Доступні значення:
- auto
- auto-start
- auto-end
- top
- top-start
- top-end
- bottom
- bottom-start
- bottom-end
- right
- right-start
- right-end
- left
- left-start
- left-end
За допомогою `popoverClassName` ви можете визначити назву CSS-класу для елемента спливаючого вікна. Вам потрібно спочатку створити цей клас CSS у вашому CSS файлі, щоб використовувати цю властивість.
Наприклад:
.custom-popover {
background-color: #e2e2e2;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
border-radius: 12px;
padding: 1rem;
}
Після створення CSS-класу, використовуйте властивість `popoverClassName` для застосування власного стилю до компонента `Popover2`:
<Popover2
content={popoverContent}
placement="bottom-end"
popoverClassName="custom-popover"
minimal={true}
>
<Button intent="success" text="Натисни мене" />
</Popover2>
Властивість `minimal` керує стилем спливаючого вікна. Ця властивість приймає булеве значення. Якщо встановлено значення `true`, то спливаюче вікно матиме мінімальний стиль, без стрілок та з простим зовнішнім виглядом.
Створення сповіщень
Сповіщення – це повідомлення, які з’являються на екрані для інформування користувача про важливу інформацію або дії. Зазвичай вони використовуються для відображення повідомлень про помилки, успішні операції або попередження.
Створення сповіщень в Blueprint UI подібне до створення їх в Chakra UI. Ви будете використовувати компонент `Alert` для створення сповіщень у вашому React-додатку за допомогою Blueprint UI.
Ось приклад:
import React from "react";
import { Alert, Button } from "@blueprintjs/core";
function App() {
const [isOpen, setIsOpen] = React.useState(false);
const handleOpen = () => {
setIsOpen(true);
};
const handleClose = () => {
setIsOpen(false);
};
return (
<div>
<Alert isOpen={isOpen} onClose={handleClose} confirmButtonText="Закрити">
<p>Це повідомлення сповіщення</p>
</Alert>
<Button text="Натисни мене" intent="success" onClick={handleOpen} />
</div>
);
}
export default App;
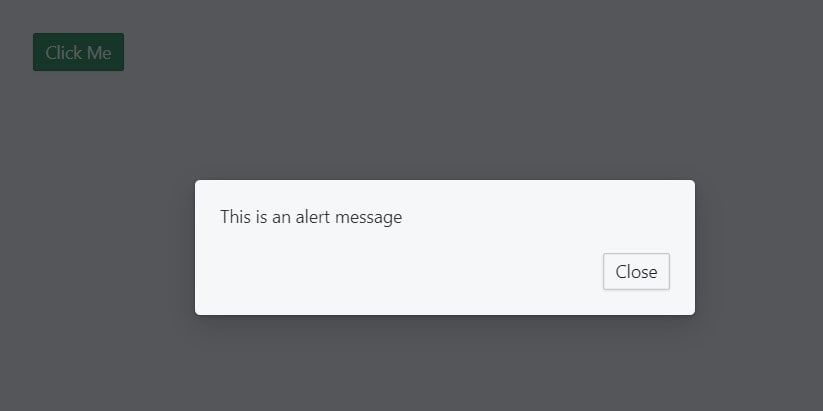
У цьому прикладі показано, як імпортувати компонент `Alert` з пакета `@blueprintjs/core`. Компонент `Alert` виводить сповіщення на екран. Також потрібні три властивості: `isOpen`, `onClose` та `confirmButtonText`.
Властивість `isOpen` визначає, чи є сповіщення видимим. Встановіть значення `true` для відображення сповіщення і `false` для його приховування. `onClose` – це функція зворотнього виклику, яка виконується, коли користувач закриває сповіщення.
Властивість `confirmButtonText` визначає текст, який відображається на кнопці підтвердження.
Сповіщення у цьому прикладі виглядає наступним чином:

Створення тостів за допомогою Blueprint UI
Тости – це сповіщення, які з’являються на екрані для інформування користувача про важливу інформацію або події. Вони схожі на сповіщення, але зазвичай є менш нав’язливими та швидко зникають.
Для створення тосту у вашому React-додатку за допомогою Blueprint UI, використовуйте компонент `OverlayToaster`. Компонент `OverlayToaster` створює екземпляр `Toaster`, який потім використовується для створення окремих тостів.
Наприклад:
import React from "react";
import { OverlayToaster, Button } from "@blueprintjs/core";
const toasterInstance = OverlayToaster.create({ position: "top-right" });
function App() {
const showToast = () => {
toasterInstance.show({
message: "Це повідомлення тосту",
intent: "primary",
timeout: 3000,
isCloseButtonShown: false,
icon: "bookmark",
});
};
return (
<div>
<Button text="Натисни мене" intent="success" onClick={showToast} />
</div>
);
}
export default App;
У наведеному вище коді використовується метод `OverlayToaster.create` для створення екземпляра тостера та вказується його положення за допомогою властивості `position`.
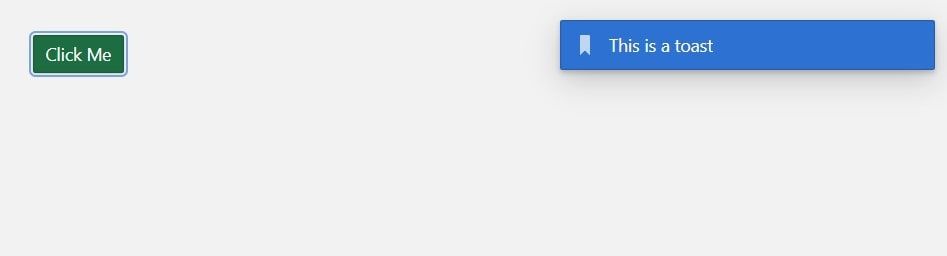
Також визначається функція `showToast`. Ця функція використовує метод `show` екземпляра `toasterInstance` для відображення тосту при виклику. Метод `show` приймає об’єкт з повідомленням, наміром, тайм-аутом, властивістю `isCloseButtonShown` та іконкою.
Властивість `message` визначає текстовий вміст підказки, тоді як властивість `intent` вказує тип підказки. Стиль тосту буде різним залежно від його значення.
Ви можете контролювати, як довго відображатиметься сповіщення, використовуючи параметр `timeout`. Властивість `icon` визначає іконку, яка буде відображатися у тості. За допомогою властивості `isCloseButtonShown` ви можете керувати відображенням кнопки закриття тосту.
Наведений вище блок коду створить гарний тост при натисканні на кнопку, як показано на зображенні нижче.

Якщо ви прагнете створювати привабливі сповіщення у вашому React-додатку, Blueprint UI – це відмінний вибір. Він надає широкий спектр попередньо визначених компонентів, які можна використовувати для створення сповіщень, що відповідають стилю вашого додатка.
Проте, якщо ви працюєте над невеликим проєктом, якому не потрібні всі функції Blueprint UI, React Toastify – це легка альтернатива для створення чудових сповіщень.
Покращення взаємодії з користувачем за допомогою тостів, спливаючих вікон та сповіщень
Ви навчилися створювати спливаючі вікна, сповіщення та тости у вашому React-додатку за допомогою Blueprint UI. Ці компоненти є важливими для надання інформації та зворотного зв’язку користувачам і можуть значно покращити взаємодію з користувачем у вашому додатку. Ви можете легко створити ці компоненти, використовуючи отримані знання, з мінімальними зусиллями та налаштуваннями.