Швидкий перелік
Основні моменти
- CSS z-index встановлює порядок накладання елементів вебсторінки, де більші значення виводять елемент на передній план.
- z-index ефективний для нестатичних елементів, які потребують визначення позиції (наприклад, absolute, fixed).
- Практичні застосування z-index включають навігаційні панелі, фіксовані заголовки, акордеони та інтерактивні вікна для поліпшення дизайну.
Якщо ви коли-небудь намагалися створити випадаюче меню або зафіксувати заголовок, який би залишався на передньому плані, вам потрібно освоїти властивість CSS z-index. Це простий, але потужний інструмент для визначення порядку накладання елементів, що впливає на візуальну ієрархію вашого веб-сайту.
Ознайомтеся з основами функціонування z-index та дослідіть способи його практичного застосування у вашому наступному веб-проекті.
Що являє собою CSS z-index?
CSS z-index визначає, в якому порядку накладаються елементи, що перекриваються, на веб-сторінці. Він дає змогу вказати, які елементи будуть відображатися зверху, а які позаду інших.
Уявіть собі стопку різнокольорових аркушів, кожен з яких представляє певний елемент на вашій веб-сторінці. Призначенням z-index ви можете впливати на розташування кожного аркуша в цій стопці. Менше значення z-index означає, що елемент буде позаду інших, а більше значення – попереду.
Термін “z-index” походить від осі z, що є третім виміром у тривимірній декартовій системі координат. Вісь Z показує глибину об’єкта або те, наскільки він віддалений чи близький у вашому полі зору.
Як працює CSS властивість z-index

Властивість z-index має простий синтаксис. Ось декілька прикладів:
z-index: auto;
z-index: 10;
z-index: -2;
Стандартним значенням є auto, що в більшості випадків еквівалентно 0. Варто зазначити, що можна використовувати і від’ємні числа, які працюють аналогічно додатнім: менші значення відображаються позаду більших.
Для ефективного використання z-index необхідно розуміти принцип роботи властивості CSS position. Перед застосуванням z-index до елемента, слід задати йому властивість position. Z-index працює з будь-яким нестатичним елементом, якому встановлено одне з наступних значень position:
- fixed
- absolute
- relative
- sticky
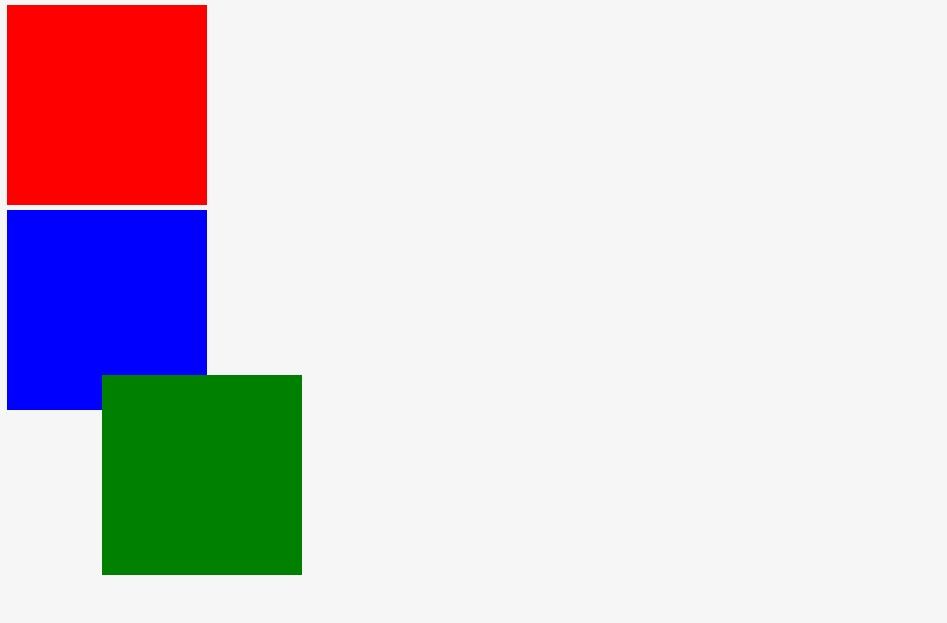
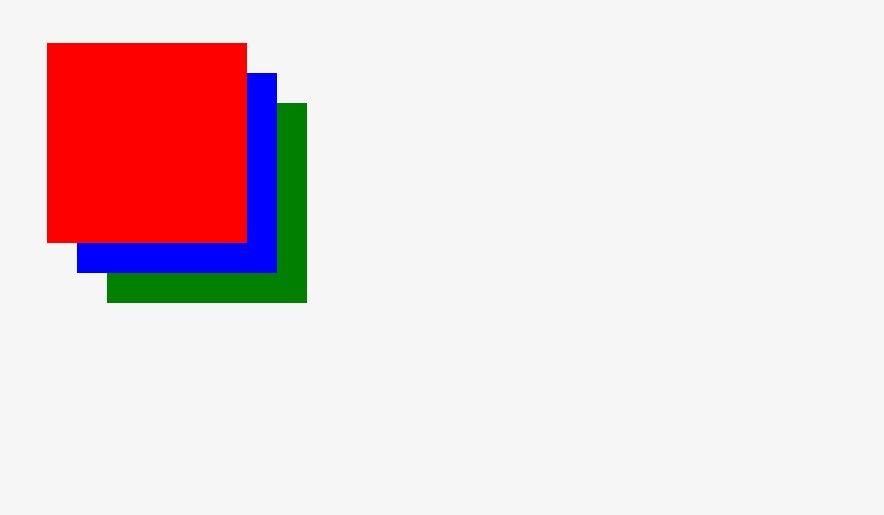
Розглянемо простий приклад застосування z-index з однією з властивостей позиціонування CSS.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
У цьому прикладі кожен кольоровий блок має фіксовану позицію, визначену відступами зверху та зліва. Властивість z-index регулює порядок накладання блоків, де більші значення виводять елемент на передній план.

Експериментуючи з різними значеннями властивостей позиціонування, ви можете дослідити різні способи застосування z-index у ваших проектах.
Практичні приклади використання z-index

Пропонуємо декілька прикладів веб-компонентів, що використовують властивості z-index для практики:
- Навігаційні меню: при створенні випадаючого меню за допомогою HTML і CSS, z-index допоможе керувати порядком розміщення меню на панелі навігації. Переконайтеся, що випадаюче меню відображається поверх інших елементів сторінки.
- Закріплені заголовки: використовуючи CSS для створення закріпленого заголовка, z-index забезпечить його фіксацію у верхній частині сторінки під час прокручування. Це допоможе чітко відокремити заголовок від основного вмісту.
- Акордеони: при створенні акордеона з HTML та CSS, z-index необхідний для керування порядком накладання панелей. Активна панель акордеона має відображатися над іншими, створюючи чіткий та організований вигляд.
- Інтерактивні вікна: створюйте інтерактивні накладні вікна за допомогою z-index. Це особливо корисно для демонстрації додаткової інформації без відволікання від основного контенту.
Ці приклади демонструють гнучкість z-index для оптимізації візуального оформлення та покращення взаємодії користувача на сайті.